|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9726 今日文數:4250
|
|
js兩個異步函數執行為什么會返回的結果顯示一樣
在JavaScript中,異步函數的執行順序和結果的處理方式可能會讓人感到困惑,特別是當你試圖在兩個異步操作之間保持同步時。這是因為JavaScript是基于事件循環的,這意味著它不是通過傳統的順序方式來執行代碼的。下面是一些關鍵點,幫助你理解為什么兩個異步函數的執...
|
|
在現代Web開發中,我們常常需要知道用戶是否還停留在當前頁面。這個看似簡單的需求,背后卻關聯著用戶體驗、數據分析和系統性能等多個重要方面。“離開頁面”這個行為本身可以被細分為多種場景:切換到其他瀏覽器標簽頁或應用(頁面變為不可見,但未關閉)。最小化瀏覽器窗口(同上)。關閉瀏覽器標簽頁或整個瀏覽器。在當前標簽頁中導航到新...
|
|
最近項目有個需求,需要比較兩個任意大小文件的內容是否相同,要求如下:項目是.NETCore,所以使用C#進行編寫比較方法文件大小任意,所以不能將文件內容全部讀入到內存中進行比較(更專業點說,需要使用非緩存的比較方式)不依賴第三方庫越快越好為了選出最優的解決方案,我搭建了一個簡單的命令行工程,準備了兩個大小為912MB的...
|
|
前言嗨,程序員小伙伴們,早上好!今天我們要聊一個能讓你的異步代碼既快又省的小能手——ValueTask。如果你還在只用Task寫異步代碼,那就像開跑車卻一直掛一檔,太浪費啦!微軟在.NETCore2.1中悄悄引入了一個性能小怪獸——ValueTask。它就像Task的輕量級表弟,雖然個頭小,但在某些場合下能發揮驚人的威...

|
|
async/await是ES7中引入的語法糖,它徹底改變了JavaScript中異步編程的方式。它讓我們能夠以一種看似同步的方式編寫異步代碼,極大地提高了代碼的可讀性和可維護性。然而,凡事皆有兩面。當我們享受async/await帶來的便利時,一個“老朋友”卻如影隨形,那就是try...catch。問題的根源:無處不在...
|
|
智能發票管理系統,免費,可以商業化源代碼https://www.gitpp.com/kestra/project-gpp-052502909003?基于Flask框架開發的智能發票管理系統,支持發票圖片上傳與OCR識別,提供發票信息管理、數據導出及統計分析等功能。系統采用騰訊云OCRAPI進行發票文字識別,實現發票信息...

|
|
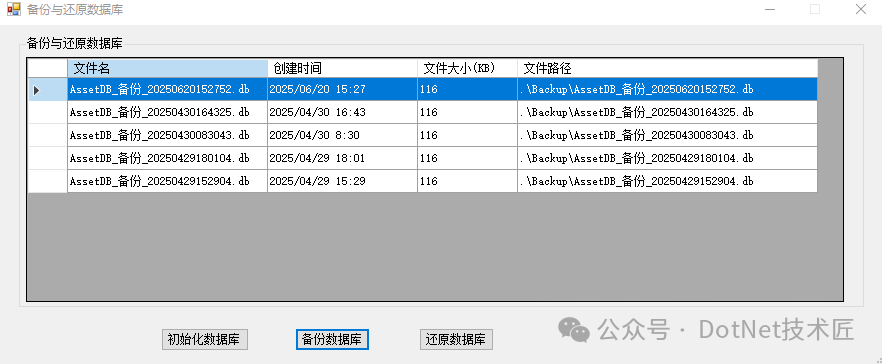
前言在企業管理中,資產的高效管理是提升運營效率、降低成本的重要環節。為了幫助企業更好地實現資產信息的數字化、可視化管理,推薦一款功能完整、易于使用的資產管理系統(AssetManagementSystem,簡稱AMS)。該系統基于WinForm+SQLite數據庫和SqlSugarORM框架,實現了資產的添加、編輯、導...

|
|
HTML一鍵打包EXE軟件(HTML轉EXE)支持將Web前端項目轉換為Windows平臺下的獨立可執行程序(EXE),適用于Windows7及以上系統,無需額外配置系統環境,軟件包含多種內核,包括IE內核,Chrome內核,以及WebView2(永久免費),適用于不同的使用場景.本文主要對串口API進行介紹,詳細說明...

|
|
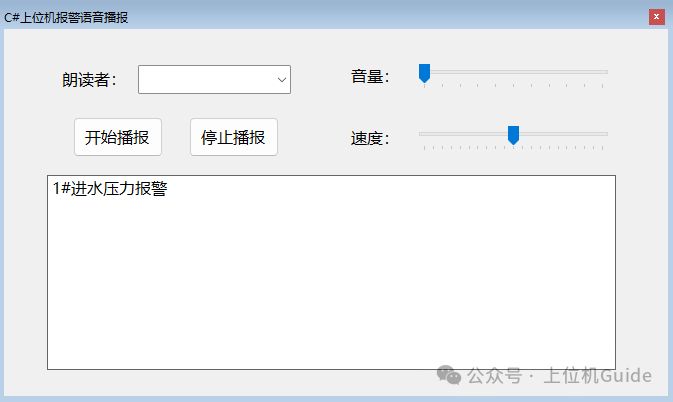
我們在開發C#程序時,有時候會需要將報警信息通過語音進行播報,今天跟大家分享一下具體的實現過程。組件安裝首先我們創建好一個Windows窗體項目,然后添加System.Speech庫引用。點擊引用,右擊添加引用,在程序集中,找到System.Speech,這個庫是Windows系統自帶的,所以直接點擊確定即可。當然,我...

|
|
前言在開發桌面應用程序時,窗體加載過程中常常需要執行一些耗時操作,例如網絡請求、數據庫查詢或復雜計算。如果這些操作沒有適當的反饋機制,用戶可能會因為等待時間過長而感到困惑甚至失去耐心。為了解決這一問題,我們可以通過引入加載條(LoadingBar)或加載動畫(LoadingSpinner)來提升用戶體驗。加載條不僅提供...
|
|
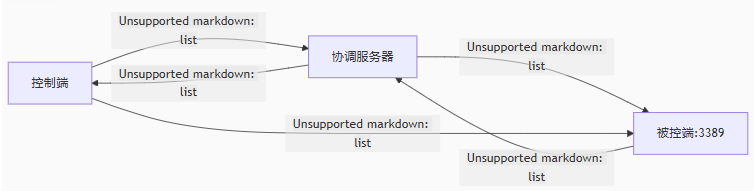
解決方案設計架構概述
關鍵組件協調服務器:交換客戶端端點信息P2P客戶端:建立直接連接并設置端口轉發Windows遠程桌面:使用標準RDP協議完整代碼實現1.協調服務器(P2PCoordinator.cs)usingSystem;usingSystem.Collections.Generic;usingSystem....

|
|
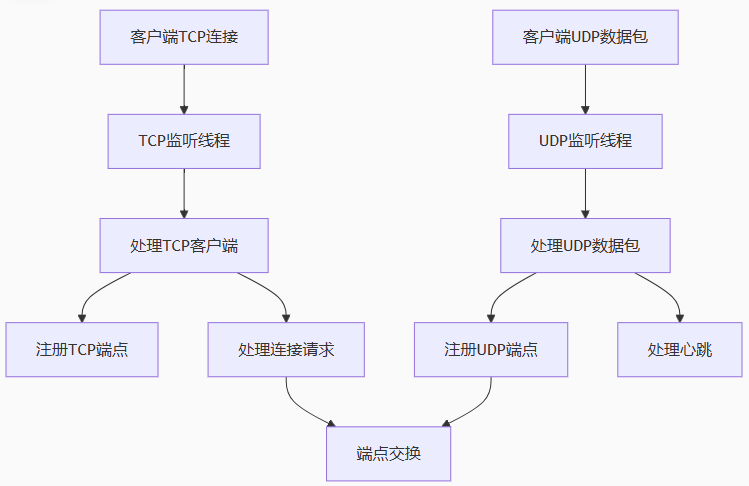
下面是一個整合了TCP和UDP打洞技術的完整P2P解決方案。該方案優先嘗試TCP連接,如果失敗則自動回退到UDP連接,最大程度提高P2P連接成功率。整合后的P2P協調服務器方案下面提供完整的TCP/UDP混合P2P協調服務器方案代碼,該服務器同時處理TCP和UDP請求,支持雙協議P2P連接:1.協調服務器(Hybrid...

|
|
永遠在線的STUN服務器列表:AlwaysOnline:STUNServers項目地址:https://gitcode.com/gh_mirrors/al/always-online-stun?在進行實時通信和網絡傳輸時,STUN(簡單TraversalofUserDatagramProtocolThroughNetw...
|
|
js如何自由調整table列的順序
<tableid=myTable><tr><th>姓名</th><th>年齡</th><th>城市</th></tr><tr><td>張三</td><td>28</td><td>北京</td></tr><!--其他行--></table><script>functionreor...
|
|
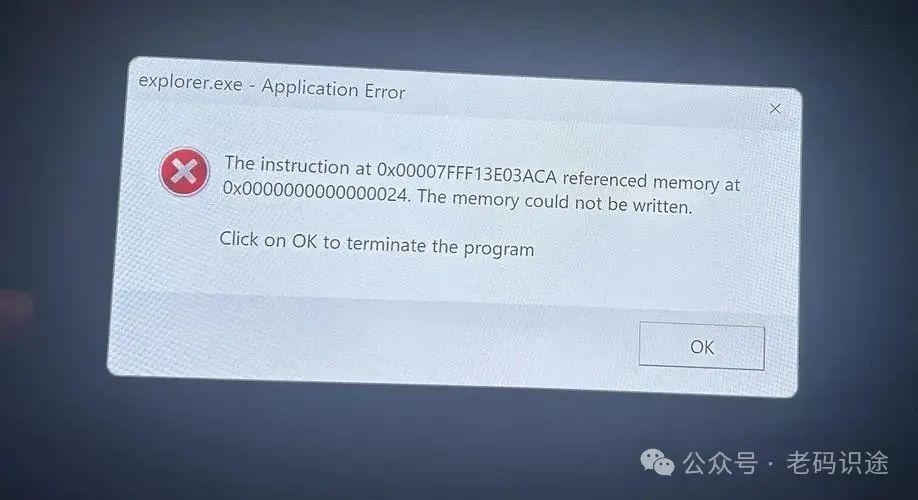
在實際開發中,經常遇到程序崩潰閃退或者卡死的問題,在遇到這種問題的時候,往往很難捕捉異常,且日志也無法正常記錄到問題發生的位置。在Windows操作系統中,dump文件就可以記錄并保存程序崩潰時的快照,今天我們通過一個小例子,簡述一種生成dump文件的方法,僅供學習分享使用,如有不足之處,還請指正。閃退場景在下面例子中...

|
|
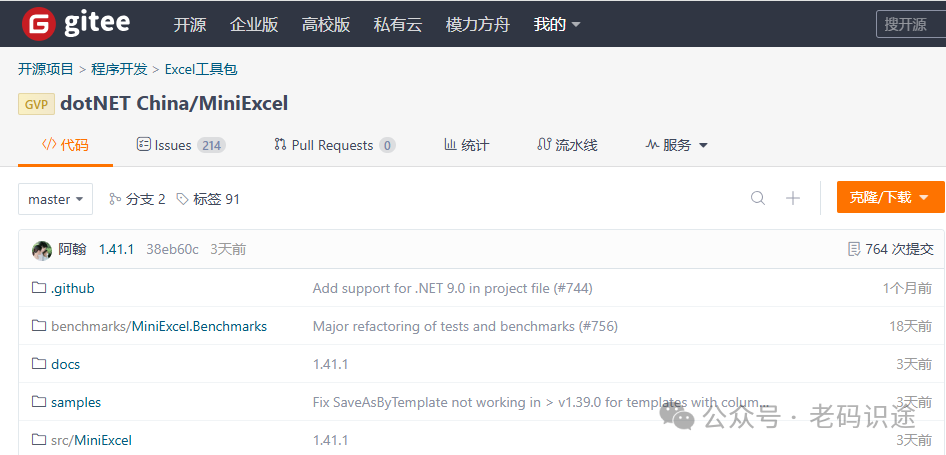
在實際應用中,經常需要用到數據的導入與導出,而在這些導入導出功能中,最常用的就是Excel格式,它能非常方便的實現格式化數據呈現。目前主流框架大多需要將數據全載入到內存方便操作,但如果數據量過大,這可能會導致內存消耗問題,今天介紹的MiniExcel嘗試以Stream角度寫底層算法邏輯,能讓原本1000多MB占用降低到...

|
|
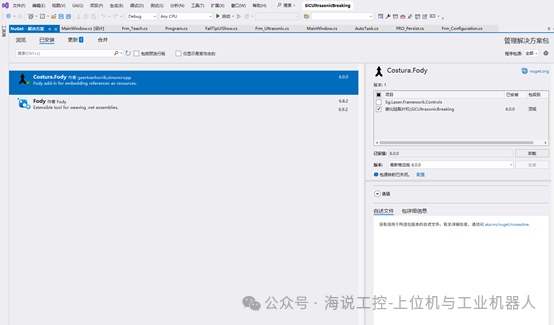
兩種打包exe文件的方式一、使用NuGet包Costura.Fody在軟件開發過程中,有時需要將多個文件與可執行文件(exe)打包在一起,以便于分發和部署。在C#中,我們可以利用Costura.Fody等工具來實現這一目標。本文將介紹如何使用Costura.Fody來將文件夾與exe合并為一個exe。1、簡介Costu...

|
|
前言在C#開發中,計時器(Timer)是實現定時執行任務的重要工具。無論是執行后臺輪詢、定時刷新數據,還是控制程序節奏,Timer都扮演著關鍵角色。然而,.NET提供了多種不同類型的Timer類,各自適用于不同的場景和開發環境。本文將詳細介紹C#中常用的四種Timer類型,包括它們的特性、工作原理、適用范圍以及使用方法...
|
|
?每隔幾年,技術舞臺上總會亮起一盞聚光燈,宣稱將“終結”程序員這個職業。這一次,站在光圈中央的是AI編程。歷史的回響:技術“替代”的循環劇回望技術發展史,相似的劇本已多次上演。數據庫技術發展初期,SQL語言的誕生也曾引發類似討論:“有了如此接近英語的查詢語言,還需要專門的數據管理員嗎?”但很快,數據建模的復雜性、查詢性...

|
|
前言在數據驅動的應用程序中,分頁功能是提升用戶體驗的核心組件之一。傳統WinForm并未提供開箱即用的分頁控件,開發往往需要自行實現分頁邏輯與交互設計。本文將介紹一個基于WinForm的高度可定制分頁控件CPPageComponent,它支持動態頁碼生成、跳轉、每頁條目數選擇等功能,并提供了豐富的樣式配置選項。#Win...

|
|
需求提出在WinForm開發過程中,我們常常會使用DataGridView來展示和操作數據。而當需求中要求嵌入按鈕列,并支持按鈕狀態的啟用/禁用切換時,事情就變得不那么簡單了。最近我就遇到了這樣一個看似簡單實則棘手的需求:**在DataGridView中添加按鈕列,并根據業務邏輯動態控制按鈕是否可點擊**。傳統方案的困...

|
|
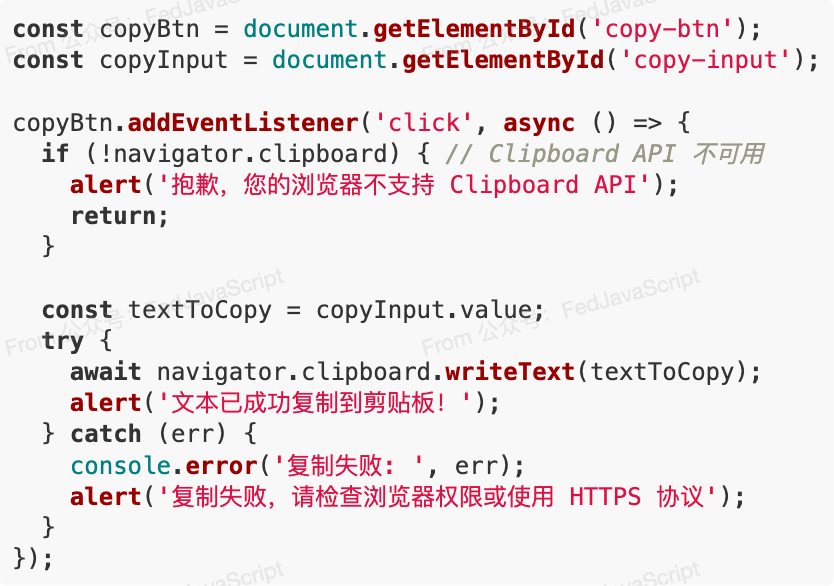
“復制到剪貼板”是一個極為常見的web功能。多年來,我們一直依賴一個略顯“古老”的API——document.execCommand(copy)。它曾是我們的得力助手,但現在,它已經被正式標記為廢棄(Deprecated)。document.execCommand為何被時代拋棄?在擁抱新事物之前,我們有必要了解舊事物的...

|
|
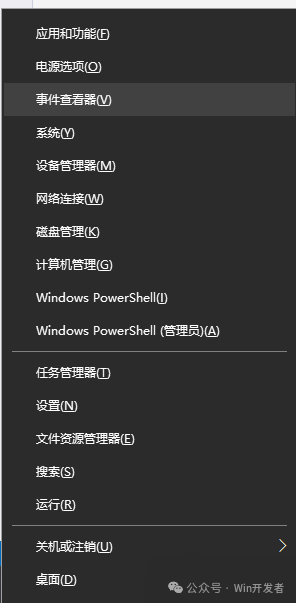
Windows事件日志Windows操作系統將與計算機的系統性能、應用程序和安全方面相關的每個事件記錄在C:\WINDOWS\system32\winevt的日志中。事件查看器從這些原始事件日志中讀取信息,然后以可讀格式呈現信息。打開Windows事件查看器的方法:1、運行輸入eventvwr2、Windows+X打開...

|
|
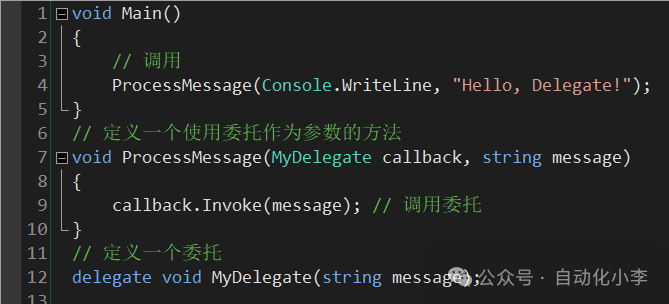
委托的兩個核心功能:一個是將函數作為參數傳遞,另一個是用來定義事件。1.將函數作為參數傳遞(實現回調機制)委托允許你將方法(函數)的引用作為參數傳遞給其他方法,從而實現回調(Callback)或高階函數的機制(高階函數是指可以接受函數作為參數,或者返回函數作為結果的函數)。這在事件處理、異步編程(如BeginInvok...

|