|
最新文章
|
知識管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):10545 今日文數(shù):5003
|
|
VxKex可以讓你的Windows7系統(tǒng)煥發(fā)第二春,它能讓那些只能在Windows8、8.1和10上運行的應(yīng)用程序也能在Windows7上運行。感謝@shadows同學(xué)的分享:https://meta.appinn.net/t/topic/54739VxKex:讓W(xué)indows7也能運行原本只在新版windows上運行...

|
|
BIT本地網(wǎng)絡(luò)URL轉(zhuǎn)換為WebVPNURL一個在線服務(wù)可以將BIT本地網(wǎng)絡(luò)URL轉(zhuǎn)換為WebVPNURL,從世界任何地方連接到BIT中的本地網(wǎng)絡(luò)使用地址:https://webvpn.swo.moe自帶反向解析https://github.com/spencerwooo/bit-webvpn-converter訪問主...
|
|
說明-使用極其簡單。無需任何前期準(zhǔn)備,直接加入幾行代碼即可擁有多種語言全自動切換能力。-不增加工作量。無需另行改造頁面本身,也沒有各種語言都要單獨配置的語言文件,更不需要你對頁面本身要顯示的文字區(qū)域進行代碼調(diào)用,我認(rèn)為那樣對技術(shù)人員實在是太不友好了。而且它也不需要你到某某網(wǎng)站申請什么key,它本身就是開放的,拿來即用。...
|
|
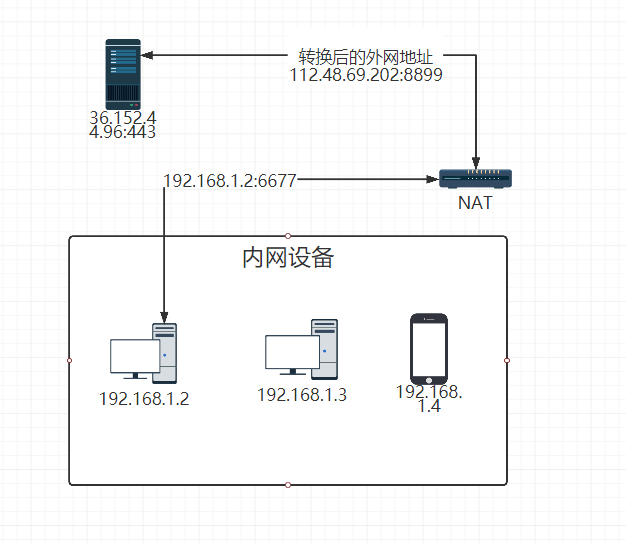
如何讓兩臺處在不同內(nèi)網(wǎng)的主機直接互連?你需要內(nèi)網(wǎng)穿透!上圖是一個非完整版內(nèi)外網(wǎng)通訊圖由內(nèi)網(wǎng)端先發(fā)起,內(nèi)網(wǎng)設(shè)備192.168.1.2:6677發(fā)送數(shù)據(jù)到外網(wǎng)時候必須經(jīng)過nat會轉(zhuǎn)換成對應(yīng)的外網(wǎng)ip+端口,然后在發(fā)送給外網(wǎng)設(shè)備,外網(wǎng)設(shè)備回復(fù)數(shù)據(jù)也是發(fā)給你的外網(wǎng)ip+端口。這只是單向的內(nèi)去外,那反過來,如果外網(wǎng)的設(shè)備需要主動...

|
|
Sophos在其2024年的活躍對手報告中表示,它在2023年調(diào)查的大多數(shù)網(wǎng)絡(luò)攻擊涉及勒索軟件,而90%的事件都包含了對遠(yuǎn)程桌面協(xié)議的濫用。這家安全供應(yīng)商在周三發(fā)布了其2024年的活躍對手報告,該報告基于它在2023年進行的150多起事件響應(yīng)(IR)調(diào)查的數(shù)據(jù)。數(shù)據(jù)集的分析顯示,88%的調(diào)查來自于員工數(shù)少于1000人的...

|

|
|
概述:你有沒有覺得自己被困在一個由字符串和魔法代碼組成的迷宮中?不用再害怕了,C#的運算符隨時可以成為您的指南針!男孩,我們是否有一種讓你大吃一驚的編程思維——運算符,這是C#的一個經(jīng)常被忽視的功能。系好安全帶,解開C#的謎團!介紹開發(fā)者世界大家好!在我們一頭扎進問題的癥結(jié)之前,讓我們先把舞臺擺好。簡要的101關(guān)于這意...

|
|
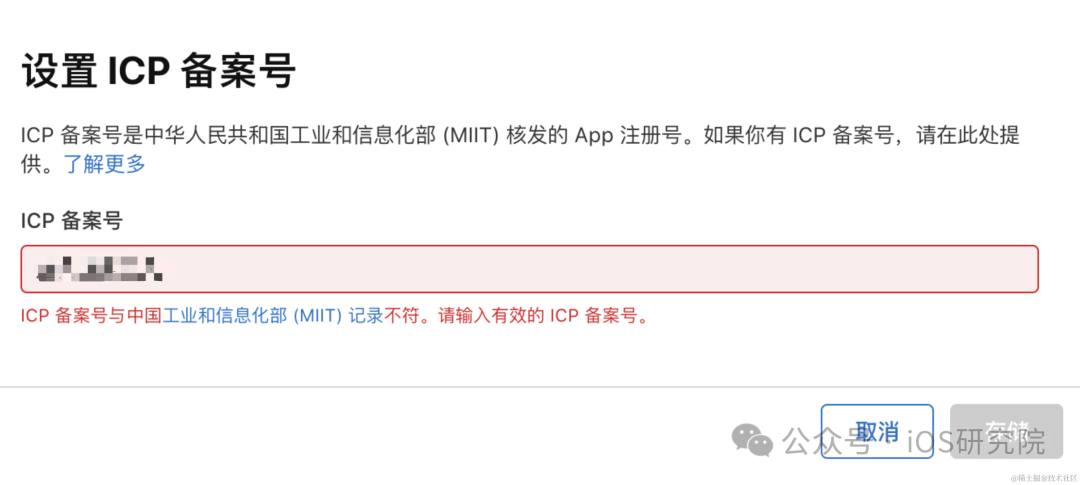
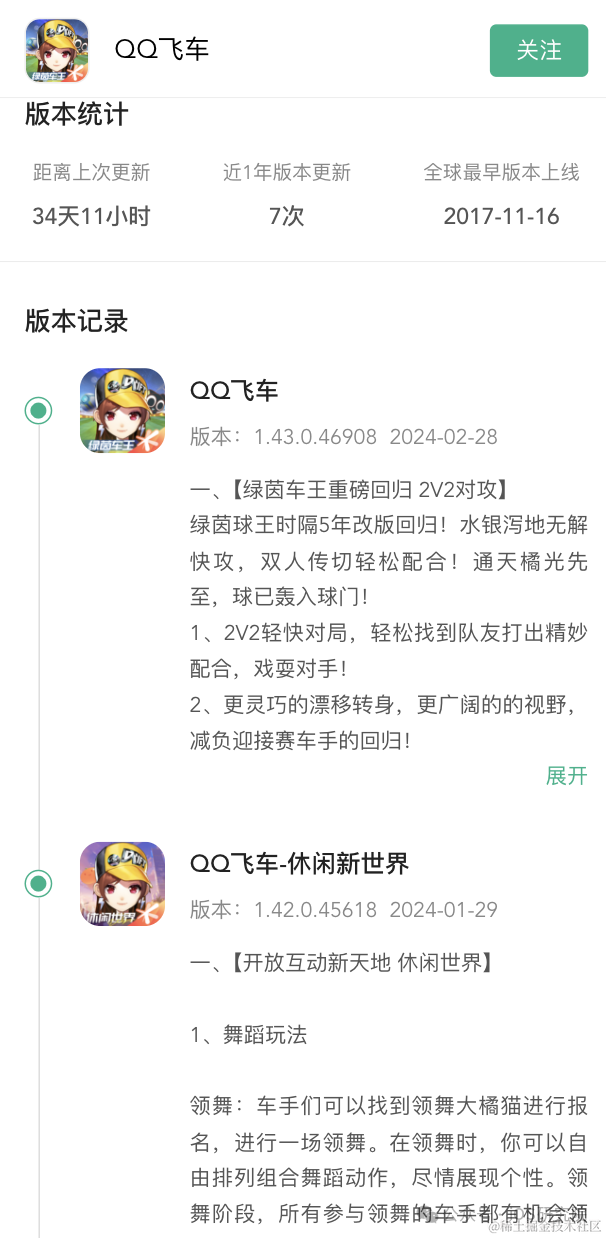
前言ICP備案號與中國工業(yè)和信息化部(MIIT)記錄不符。請輸入有效的ICP備案號。通過和一些同行了解,如果之前是亂填的ICP備案號(自己按照ICP備案號編撰填寫)基本上都遭遇到了此問題。主要原因:ICP在備案的時候是App名稱簡稱比如xx商城,但實際上Appstore中填寫的名稱均攜帶了Slogan。如果是之前正常完...

|
|
前言蘋果在3月31日開啟ICP備案號與中國工業(yè)和信息化部(MIIT)記錄不符。請輸入有效的ICP備案號。在開啟的驗證的事件之后3天時間里,各類解決方案的文章以及猜想層出不窮。本文將對最近看到的各類觀點進行較為全面的整理。同時,也同步說明在此輪博弈中不同開發(fā)者的應(yīng)對措施。蘋果方面的回應(yīng)在更新遭遇校驗問題后,通過和蘋果團隊...

|
|
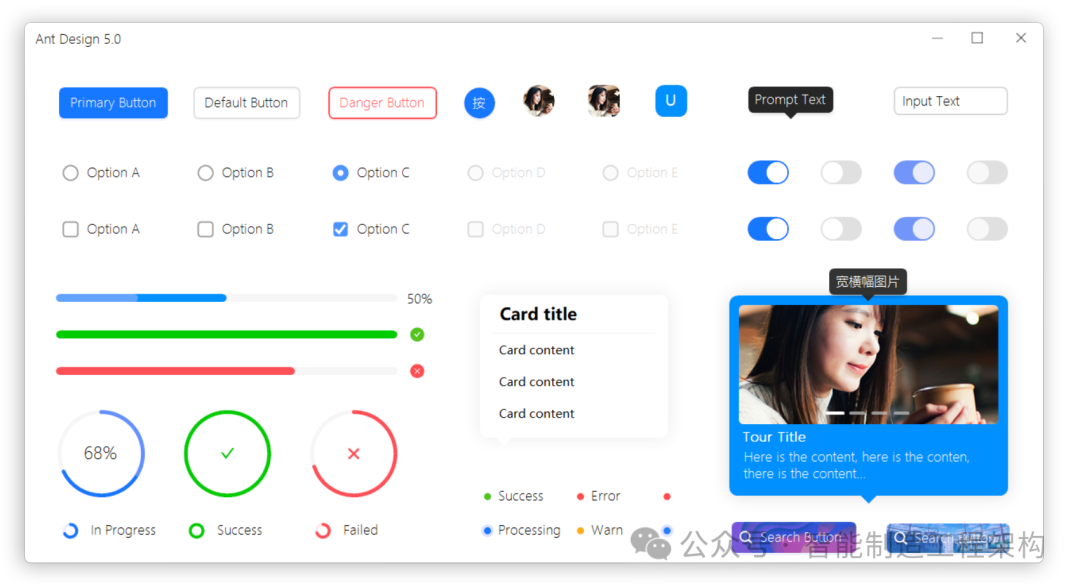
基于WINFORM的組件庫很多,開源免費的、收費的都有。在我們之前的文章<上位機開發(fā)常用的UI庫(WinForm)>中詳細(xì)介紹過。最近一款基于AntDesign設(shè)計語言的WINFORM界面庫登陸了Github。這款界面庫名為AntdUI,它原汁原味的在WINFORM框架上實現(xiàn)了AntDesign風(fēng)格的界面。1-進度條2...

|
|
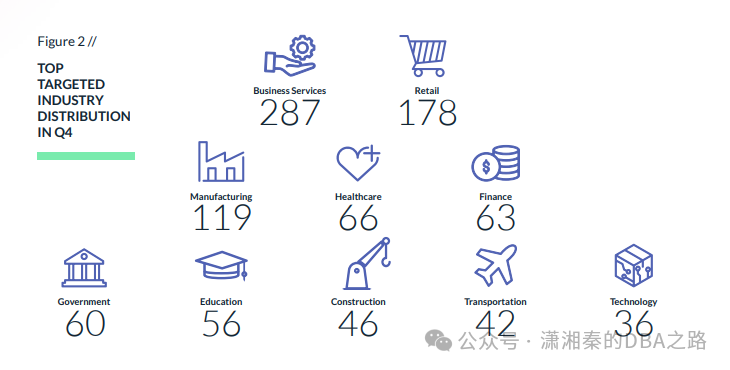
1.過去一年全球勒索病毒概覽援引cyberint發(fā)布的RansomwareRecap2023,全球勒索軟件攻擊次數(shù)較去年大幅增長,達到4832起,相較于2022年的2640起,增長幅度驚人。這一增長不僅體現(xiàn)在數(shù)量上,更體現(xiàn)在攻擊的全球性和蔓延趨勢上。今年,服務(wù)行業(yè)、IT行業(yè)和制造業(yè)成為勒索攻擊的主要目標(biāo),這些行業(yè)的數(shù)據(jù)...

|
|
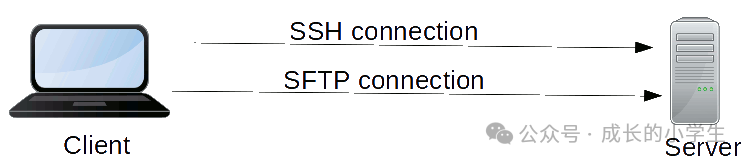
SFTP和FTPS都是文件傳輸協(xié)議,并且都提供了數(shù)據(jù)加密功能,但它們存在一定的區(qū)別。1.SFTPSFTP全稱為SSHFileTransferProtocol,是基于SSH(SecureShell)協(xié)議的,用于在網(wǎng)絡(luò)上進行安全的文件傳輸。SFTP不僅利用SSH對數(shù)據(jù)傳輸進行加密,還使用SSH的認(rèn)證機制,包括用戶名和密碼驗...

|
|
在前端項目中,登錄成功后獲取Token值,然后在后續(xù)的請求中都需要在請求頭中攜帶這個Token,這是一種常見的做法。這種情況下,你可以選擇使用LocalStorage或者SessionStorage來存儲Token。「LocalStorage」:這是HTML5提供的一種在客戶端存儲數(shù)據(jù)的方式,數(shù)據(jù)會永久保存,除非用戶手...
|
|
在Web開發(fā)中,事件處理是與用戶交互的重要方式。隨著動態(tài)內(nèi)容的增多和頁面復(fù)雜度的提升,傳統(tǒng)的直接事件綁定方式逐漸顯得笨重和低效。事件委托作為一種優(yōu)雅的事件處理模式,它允許我們將事件監(jiān)聽器綁定到一個父元素上,而不是每個子元素。這種模式帶來了許多好處,本文將通過幾個例子來闡述事件委托的優(yōu)勢。事件委托的優(yōu)勢減少內(nèi)存使用:不需...

|
|
一般來說,需要做等保的信息系統(tǒng)都是單位重要的信息系統(tǒng),承載著單位的核心業(yè)務(wù)。并傳輸和存儲著大量的敏感信息。這樣的信息系統(tǒng)是個香餑餑,肯定會被內(nèi)外部的不法分子盯上(外部多點,內(nèi)部少點)。所以,我們需要從多層級、多維度來建設(shè)整體的安全防御體系。這個整體安全防御體系,站在等保的視角下主要有這幾大塊,每一大塊里面又有很多小的要...
|
|
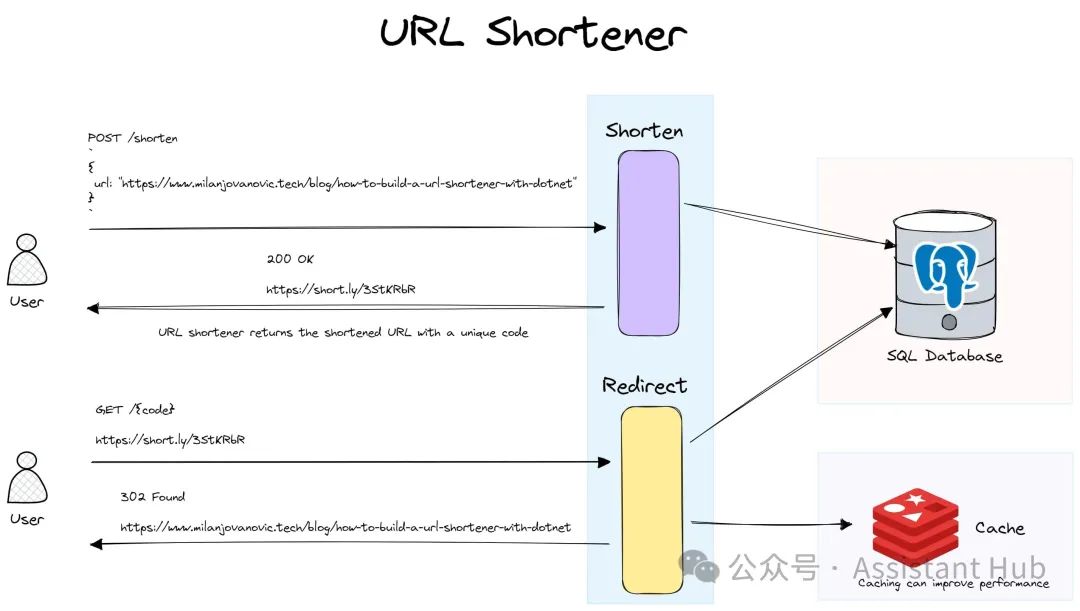
摘要URL縮短器是一個簡單卻強大的工具,它能將長URL轉(zhuǎn)化為更易管理的短版本。今天,我將引導(dǎo)你完成在.NET中創(chuàng)建你自己的URL縮短器的設(shè)計、實現(xiàn)和考慮事項。一個URL縮短器是一個簡單卻強大的工具,它能將長URL轉(zhuǎn)化為更易管理的短版本。這在需要在字符限制的平臺上分享鏈接或通過減少內(nèi)容雜亂以改善用戶體驗方面尤為有用。兩個...

|
|
摘要在本文中,我們將探討為什么我們在.NET中可能需要可排序的唯一ID,以及如何使用NewIdNuGet包來創(chuàng)建它們。原文GenerateSortableUniqueIDsWiththeNewIdLibraryin.NET由IvanGechev撰寫。在本文中,我們將探討為什么我們在.NET中可能需要可排序的唯一ID,以...
|
|
Electron是使用JavaScript,HTML和CSS構(gòu)建跨平臺的桌面應(yīng)用程序框架。[1]Electron兼容Mac、Windows和Linux,可以構(gòu)建出三個平臺的應(yīng)用程序。[1]軟件平臺:Chromium、Node.js[1]上線時間:2013年8月12日[4]最近更新時間:2023年4月4日[8]軟件語言:...
|
|
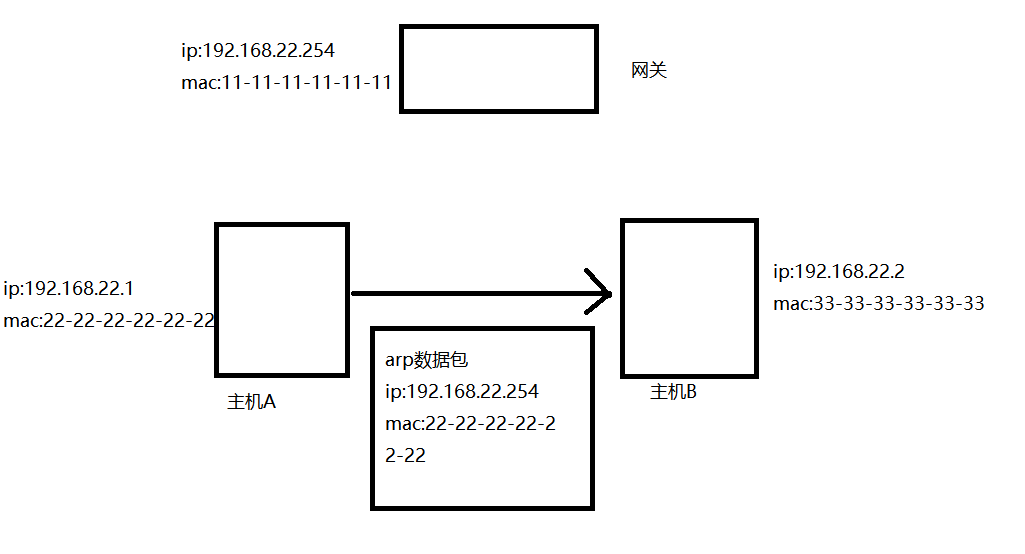
由于之前寫的C#實現(xiàn)Arp欺詐的文章屬于網(wǎng)絡(luò)攻擊,不能夠被展示,所以這邊我們稍微說一下C#調(diào)用ARP包以及查看其他電腦上網(wǎng)數(shù)據(jù)包的技術(shù),委婉的說一下ARP在局域網(wǎng)之中的應(yīng)用。本文章純屬技術(shù)討論,并且涵蓋了如何去防止ARP攻擊的手段。ARP作用學(xué)到一點網(wǎng)絡(luò)的都知道,ARP本身用于IP地址和MAC地址的轉(zhuǎn)換,主要是在七層網(wǎng)...

|
|
這次繼續(xù)研究無邊框窗體需要的功能。其實就是把有邊框的默認(rèn)窗體的一些功能進行實現(xiàn)而已。不過不同的人不一定相同的代碼,所以筆者盡量用最簡單有效的方法例子讓讀者能夠直接對代碼進行復(fù)用,以節(jié)省時間和人力。這次解決的是無邊框窗體Sizeabled的能改變大小的方案。因為是改變無邊框窗體的大小,這個時候就涉及到窗體的防閃爍的問題,...
|
|
kubernetes,簡稱K8s,是用8代替名字中間的8個字符“ubernete”而成的縮寫。是一個開源的,用于管理云平臺中多個主機上的容器化的應(yīng)用,Kubernetes的目標(biāo)是讓部署容器化的應(yīng)用簡單并且高效(powerful),Kubernetes提供了應(yīng)用部署,規(guī)劃,更新,維護的一種機制。[1]傳統(tǒng)的應(yīng)用部署方式是...
|
|
webpack是代碼編譯工具,有入口、出口、loader和插件;webpack是一個用于JavasScript應(yīng)用程序的靜態(tài)模塊打包工具;當(dāng)webpack處理應(yīng)用程序時會遞歸構(gòu)建一個依賴關(guān)系圖(dependencygraph),其中包含應(yīng)用程序的每一個模塊,然后將這個模塊打包成一個或者多個bundle。webpack的...
|
|
1、概念element+是一款用于制作頁面樣式,設(shè)計頁面結(jié)構(gòu)的框架。相比于其他的幾個框架,這個框架設(shè)計的更為人性化,對企業(yè)級框架VUE的集成也很高。1.1、設(shè)計原則1.1.1、一致:一致:與現(xiàn)實生活一致:與現(xiàn)實生活的流程、邏輯保持一致,遵循用戶習(xí)慣的語言和概念;在界面中一致:所有的元素和結(jié)構(gòu)需保持一致,比如:設(shè)計樣式、...

|
|
在Vue3出現(xiàn)前,Vue2一般使用VueCLI創(chuàng)建。VueCLI基于Webpack構(gòu)建并配置項目,在項目啟動時,Webpack需要從入口文件索引整個項目的文件,編譯成一個或多個單獨的.js文件。雖然Webpack對代碼進行了拆分,但是仍可能一次生成所有路由下的編譯后的文件,導(dǎo)致服務(wù)啟動時間隨著項目的復(fù)雜度增加而呈指數(shù)式...
|
|
ElementPlus一、簡介二、ElementPlus與ElementUI3.1ElementPlus3.2ElementUI1.關(guān)系2.區(qū)別3.優(yōu)缺點三、安裝四、配置1.完整引入五、快速開始ElementUI快速開始[ElementPlus快速開始](http://element-plus.org/zh-CN/gu...
|