react和vue的區別及優缺點
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
區別: vue是雙向綁定的,采用template; react是單向的,采用jsx。
Vue的優缺點: 簡單、快速、強大、對模塊友好,但不支持IE8。
React的優缺點: 速度快、跨瀏覽器兼容、模塊化; 但學習曲線陡峭,需要深入的知識來構建應用程序。
react和vue的區別 監聽數據變化的實現原理不同 Vue通過 getter/setter以及一些函數的劫持,能精確知道數據變化。 React默認是通過比較引用的方式(diff)進行的,如果不優化可能導致大量不必要的VDOM的重新渲染。為什么React不精確監聽數據變化呢?這是因為Vue和React設計理念上的區別,Vue使用的是可變數據,而React更強調數據的不可變,兩者沒有好壞之分,Vue更加簡單,而React構建大型應用的時候更加魯棒。 數據綁定 vue: vue是雙向綁定, Vue.js 最核心的功能有兩個,一是響應式的數據綁定系統,二是組件系統。 所謂雙向綁定,指的是vue實例中的data與其渲染的DOM元素的內容保持一致,無論誰被改變,另一方會相應的更新為相同的數據。這是通過設置屬性訪問器實現的。 Vue 的依賴追蹤是【原理上不支持雙向綁定,v-model 只是通過監聽 DOM 事件實現的語法糖】 vue的依賴追蹤是通過 Object.defineProperty 把data對象的屬性全部轉為 getter/setter來實現的; 當改變數據的某個屬性值時,會觸發set函數,獲取該屬性值的時候會觸發get函數,通過這個特性來實現改變數據時改變視圖; 也就是說只有當數據改變時才會觸發視圖的改變,反過來在操作視圖時,只能通過DOM事件來改變數據,再由此來改變視圖,以此來實現雙向綁定
雙向綁定是在同一個組件內,將數據和視圖綁定起來,和父子組件之間的通信并無什么關聯; 組件之間的通信采用單向數據流是為了組件間更好的解耦,在開發中可能有多個子組件依賴于父組件的某個數據,假如子組件可以修改父組件數據的話,一個子組件變化會引發所有依賴這個數據的子組件發生變化,所以vue不推薦子組件修改父組件的數據,直接修改props會拋出警告 思想是響應式的,也就是基于是數據可變的,通過對每一個屬性建立Watcher來監聽, 當屬性變化的時候,響應式的更新對應的虛擬dom。
react: react是單向數據流; react中通過將state(Model層)與View層數據進行雙向綁定達數據的實時更新變化, 具體來說就是在View層直接寫JS代碼Model層中的數據拿過來渲染,一旦像表單操作、觸發事件、ajax請求等觸發數據變化,則進行雙同步。 推崇結合immutable來實現數據不可變。 可以看看:https://www.cnblogs.com/yangyangxxb/p/10104817.html。 react在setState之后會重新走渲染的流程,如果shouldComponentupdate返回的是true,就繼續渲染, 如果返回了false,就不會重新渲染,PureComponent就是重寫了shouldComponentupdate, 然后在里面作了props和state的淺層對比;
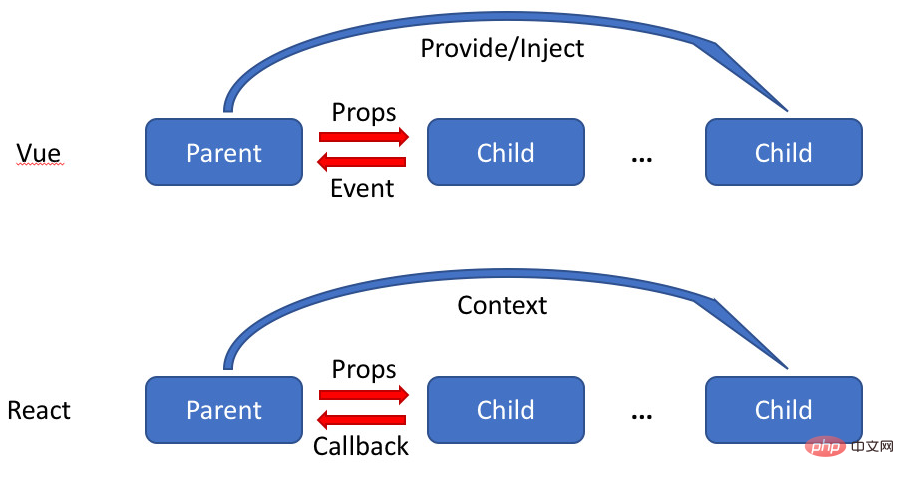
組件通信的不同  Vue中有三種方式可以實現組件通信:
React中也有對應的三種方式:
可以看到,React 本身并不支持自定義事件,而Vue中子組件向父組件傳遞消息有兩種方式:事件和回調函數,但Vue更傾向于使用事件。在React中我們都是使用回調函數的,這可能是他們二者最大的區別。
框架本質不同 Vue本質是MVVM框架,由MVC發展而來; React是前端組件化框架,由后端組件化發展而來。 Vue.js的優缺點 優點: 1. 簡單:官方文檔很清晰,比 Angular 簡單易學。 2. 快速:異步批處理方式更新 DOM。 3. 組合:用解耦的、可復用的組件組合你的應用程序。 4. 緊湊:~18kb min+gzip,且無依賴。 5. 強大:表達式 & 無需聲明依賴的可推導屬性(computed properties)。 6. 對模塊友好:可以通過 NPM、Bower 或 Duo 安裝,不強迫你所有的代碼都遵循 Angular 的各種規定,使用場景更加靈活。 缺點: 1. 新生兒:Vue.js是一個新的項目,沒有angular那么成熟。 2. 影響度不是很大:google了一下,有關于Vue.js多樣性或者說豐富性少于其他一些有名的庫。 3. 不支持IE8: React的優缺點 優點: 1. 速度快:在UI渲染過程中,React通過在虛擬DOM中的微操作來實現對實際DOM的局部更新。 2. 跨瀏覽器兼容:虛擬DOM幫助我們解決了跨瀏覽器問題,它為我們提供了標準化的API,甚至在IE8中都是沒問題的。 3. 模塊化:為你程序編寫獨立的模塊化UI組件,這樣當某個或某些組件出現問題是,可以方便地進行隔離。 4. 單向數據流:Flux是一個用于在Javascript應用中創建單向數據層的架構,它隨著React視圖庫的開發而被Facebook概念化。 5. 同構、純粹的javascript:因為搜索引擎的爬蟲程序依賴的是服務端響應而不是Javascript的執行,預渲染你的應用有助于搜索引擎優化。 6. 兼容性好:比如使用RequireJS來加載和打包,而Browserify和Webpack適用于構建大型應用。它們使得那些艱難的任務不再讓人望而生畏。 缺點: React本身只是一個V而已,并不是一個完整的框架,所以如果是大型項目想要一套完整的框架的話,基本都需要加上ReactRouter和Flux才能寫大型應用。 陡峭的學習曲線:由于復雜的設置過程,屬性,功能和結構,它需要深入的知識來構建應用程序。 該文章在 2023/7/10 18:07:25 編輯過 |
關鍵字查詢
相關文章
正在查詢... |