最近,前端開發領域又迎來了一個新框架——ofa.js。它的獨特之處在于,不依賴于現有的 nodes/npm/webpack 前端開發工作流程。與jQuery類似,只需引用一個腳本,您就能像使用React/Vue/Angular一樣輕松地開發大型應用。
極易上手 如果您要開發簡單的項目,想要用一個漂亮的按鈕組件,例如 Ant Design(https://ant-design.antgroup.com/index-cn) 中的 Button組件(https://ant-design.antgroup.com/components/button-cn),你需要學習Node.js、NPM和React等知識,才能開始使用該按鈕組件。對于非前端開發者或初學者來說,這將是一個漫長的過程。
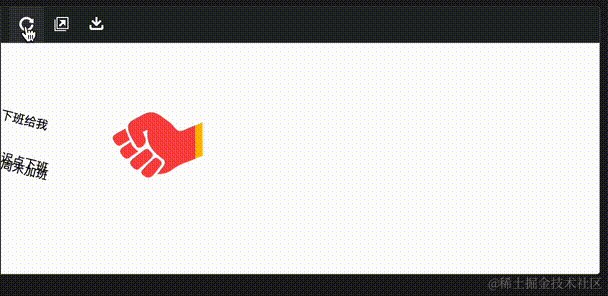
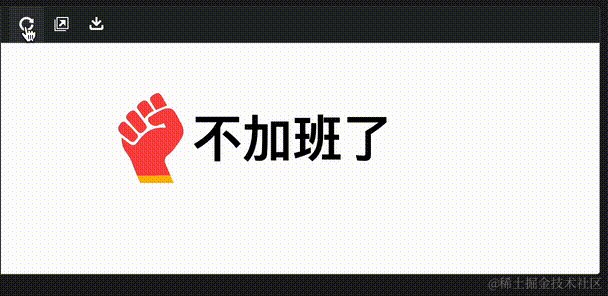
如果使用基于ofa.js 開發的組件,就不需要這么復雜了;你只需要了解HTML的基礎知識(即使不看ofa.js的文檔),也可以輕松使用基于ofa.js開發的組件。以下是使用官方的 punch-logo 代碼示例:
<!-- 引入 ofa.js 到您的項目 --> <script src ="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js" > </script > <!-- 加載預先開發的 punch-logo 組件 --> <l-m src ="https://kirakiray.github.io/ofa-v4-docs/docs/publics/comps/punch-logo.html" > </l-m > <!-- 使用 punch-logo 組件 --> <punch-logo style ="margin:50px 0 0 100px;" > <img src ="https://kirakiray.github.io/ofa-v4-docs/docs/publics/logo.svg" logo height ="90" /> <h2 > 不加班了 </h2 > <p slot ="fly" > 下班給我 </p > <p slot ="fly" > 遲點下班 </p > <p slot ="fly" > 周末加班 </p > </punch-logo >
你可以最直接拷貝上面的代碼,放到一個空白的html文件內運行試試;這使得ofa.js非常容易與傳統的Web開發技術棧相融合。
一步封裝組件 封裝組件同樣非常簡單,只需一個HTML文件即可實現。以下是一個官方封裝的開關(switch)組件示例:
<!-- my-switch.html --> <template component > <style > .switch {position : relative;display : inline-block;width : 60px ;height : 34px ;background-color : #ccc ;transition : background-color 0.4s ;border-radius : 34px ;cursor : pointer;.slider {position : absolute;height : 26px ;width : 26px ;left : 4px ;bottom : 4px ;background-color : white;transition : transform 0.4s ;border-radius : 50% ;.switch .checked {background-color : #2196f3 ;.switch .checked .slider {transform : translateX (26px ); </style > <div class ="switch" class:checked ="checked" on:click ="checked = !checked" > <span class ="slider" > </span > </div > <script > export default {tag : "my-switch" ,data : {checked : true , </script > </template >
在使用時,只需使用 l-m 組件引用它:
<script src ="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js" > </script > <l-m src ="./my-switch.html" > </l-m > <my-switch > </my-switch >
示例可以在官方網站下方查看。由于無需打包流程,只需將文件上傳到靜態服務器即可發布,還可以進行跨域引用,這極大降低了組件共享的成本。
多種模板語法糖 ofa.js與Vue和Angular一樣提供了許多模板語法糖,主要包括:
具體案例可在官網向下滾動至“提供多樣便捷的模板語法”處查看。
天生的狀態同步高手 與其他框架不同,ofa.js 使用無感狀態同步。這意味著數據不需要通過函數操作,只需設置數據對象即可實現狀態同步。以下是一個共享黑夜模式的按鈕示例:
// is-dark.js const isDark = $.stanz({ value : false , }); export default isDark;
<!-- my-button.html --> <template component > <style > :host {display : block;.container {display : inline-block;padding : 0.5em 1em ;color : white;border-radius : 6px ;background-color : blue;cursor : pointer;user-select : none;.container .dark {background-color : red; </style > <div class ="container" class:dark ="isDark.value" > <slot > </slot > </div > <script > import isDark from "./is-dark.js" ;export default {data : {isDark : {},// 共享 dark 對象數據 this .isDark = isDark;// 清除內存記錄 this .isDark = {}; </script > </template >
您可以跳轉到 狀態同步案例 以查看效果。
最簡單的表單操作 表單只需調用formData方法,就能生成自動同步數據的對象:
<form id ="myForm" > <input type ="text" name ="username" value ="John Doe" /> <div > sex: <label > man <input type ="radio" name ="sex" value ="man" /> </label > <label > woman <input type radio ="radio" name ="sex" value ="woman" /> </label > </div > <textarea name ="message" > Hello World! </textarea > </form > <br /> <div id ="logger" > </div > <script > const data = $("#myForm" ).formData();"#logger" ).text = data;() => {"#logger" ).text = data; </script >
您還可以輕松地反向設置表單數據:
<form id ="myForm" > <input type ="text" name ="username" value ="John Doe" /> <div > sex: <label > man <input type ="radio" name ="sex" value ="man" /> </label > <label > woman <input type ="radio" name ="sex" value ="woman" /> </label > </div > <textarea name ="message" > Hello World! </textarea > </form > <br /> <div id ="logger" > </div > <script > const data = $("#myForm" ).formData();() => {// 反向設置數據 "Yao" ;"man" ;"ofa.js is good!" ;1000 ); </script >
制作自定義表單組件也沒有其他框架那么復雜,只需為組件定義value和name屬性即可。
具體效果可跳轉至formData API(https://ofajs.com/cn/api/others/form-data.html)查看。
開發應用 您還可以使用ofa.js開發Web應用,然后直接引用已開發的應用到您的網頁上:
<!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" /> <meta name ="viewport" content ="width=device-width, initial-scale=1.0" /> <title > 應用演示 </title > <script src ="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js" > </script > </head > <body > <o-app src ="https://xxxxx.com/app-config.mjs" > </o-app > </body > </html >
具體效果可跳轉至使用o-app組件查看。
SCSR 官方提供了一種類似服務端渲染的解決方案,它不僅保證了用戶體驗,還使頁面在靜態狀態下可被搜索引擎爬取。官網采用了SCSR的方案。
❝ SCSR的全稱是Static Client-Side Rendering,又稱為靜態客戶端渲染。它是CSR(Client-Side Rendering)的一種變種,在保留了CSR用戶體驗的基礎上,還能夠讓頁面在靜態狀態下被搜索引擎爬取。
❞ 您可以點擊SCSR方案以查看詳細信息。
代碼簡潔 當前版本4.3.29的 ofa.min.js 文件僅有52KB,經過gzip壓縮后僅有18KB。
其他 最近升級到了v4版本,目前可用的第三方庫還比較有限,但以后將逐漸增加。作者正在準備開發基于ofa.js的UI庫。