1. Live Server

Live Server 插件是一個用于前端開發的擴展,它的主要作用是提供一個本地開發服務器,以便實時預覽和調試網頁應用程序。其最大特點在于熱重載,即開發者可實時預覽代碼效果。 因為Live Server 允許開發者在瀏覽器中實時預覽您正在編輯的網頁。每當保存HTML、CSS、Javascript文件時,該插件會自動刷新瀏覽器,以便開發者可以立即看到頁面的更改效果。
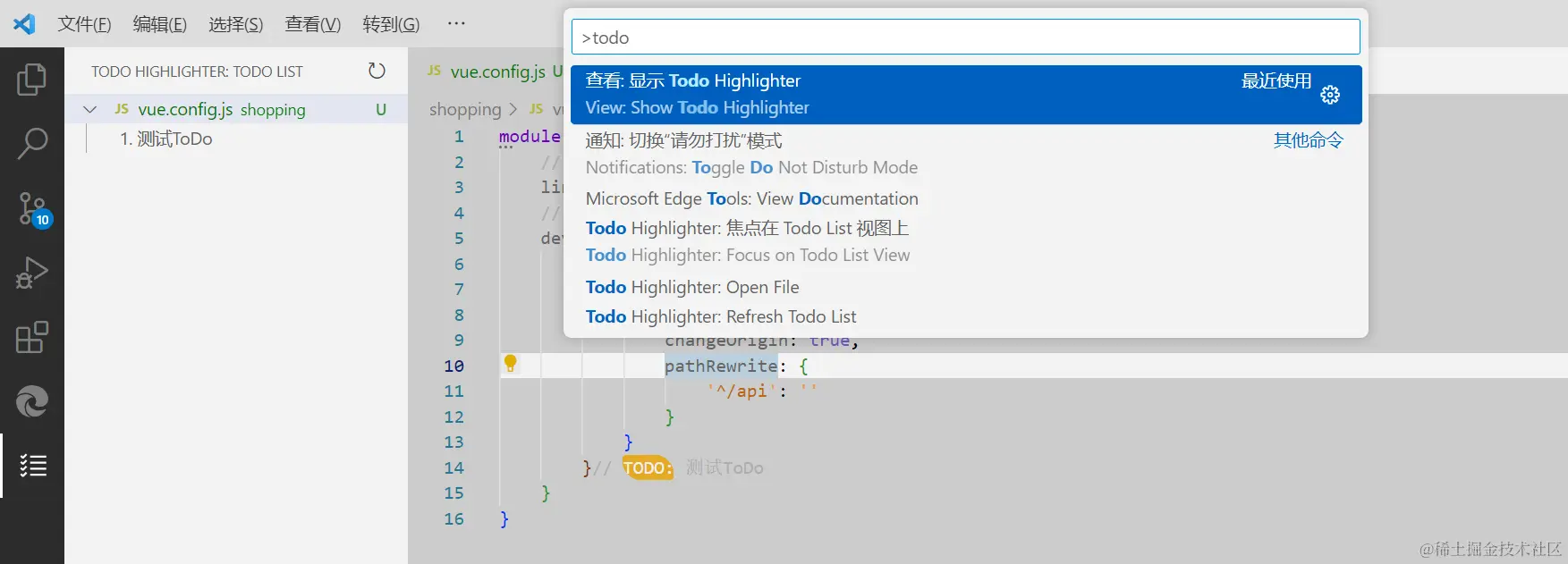
2. TODO Highlights

TODO Highlights插件是一個用于幫助開發人員識別和管理代碼中的待辦事項的工具。該插件的主要作用是提供代碼中注釋中包含的待辦事項的可視化標記,以便開發者更容易定位、跟蹤和處理這些任務。
當使用todo或fixme標簽后,可按下快捷鍵f1,然后選擇all 或者todo即可查看當前項目中聲明的標簽信息。

3. Markdown Preview Github Styling

Markdown Preview Github Styling 的作用是改善和優化Markdown預覽功能,使得開發者可以在VsCode 中實時預覽.md文件的最終效果。除此外,其還具有如下特點:
預覽實時更新:插件允許您在 VSCode 中編寫Markdown文檔,并實時預覽渲染效果。每當您對文檔進行更改并保存時,預覽面板會自動更新,以便您可以立即查看您的編輯效果。
提高可讀性:通過應用 GitHub 風格的樣式,該插件可以使 Markdown 文檔更易于閱讀,特別是對于那些已經熟悉 GitHub 的用戶。這對于編寫技術文檔、文檔說明、README 文件等非常有幫助。
可配置性:插件允許您根據需要進行一些自定義配置,以適應不同的渲染需求。您可以根據自己的偏好設置不同的預覽樣式。
總之,Markdown Preview Github Styling 插件通過在VSCode中提供GitHub 風格的 Markdown 預覽,提高了Markdown編輯和協作的效率。
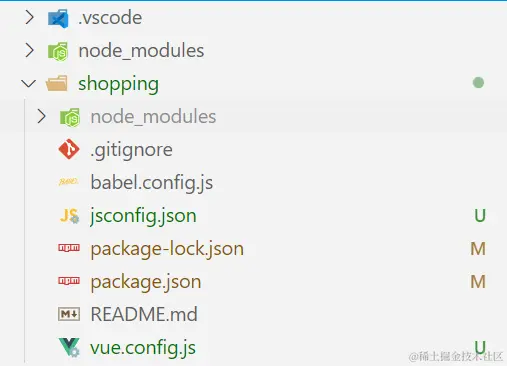
4. VsCode Icon

VSCode Icons 插件是Visual Studio Code中的一個擴展,其主要作用是為文件和文件夾添加圖標,以增強編輯器的可視化效果和可識別性。其可以為不同的文件或文件件添加不同的圖標,進而確保項目結構清晰,項目結構易于理解。具體效果如下:

5. Tabnine
Tabnine 是一款強大的智能代碼補全插件,可在 Visual Studio Code(VSCode)中使用。其主要作用是提供高效和智能的代碼建議,以加速代碼編寫和提高代碼質量。具體來看,Tabnine 主要有如下功能:
智能代碼建議:Tabnine 使用機器學習和自然語言處理技術,分析您的代碼并為您提供高質量的代碼建議。這不僅包括常見的變量、函數和類名,還包括上下文感知的建議,可大大加速編碼過程。
多語言支持:Tabnine支持多種編程語言,包括但不限于 Javascript、Python、Java、C++、Go 等。這使得它適用于不同類型的項目和開發任務。
實時建議:插件在您鍵入代碼時實時提供建議,讓您不必在每次需要時手動查找文檔或庫。這有助于減少拼寫錯誤和代碼語法問題。
6. CodeSnap
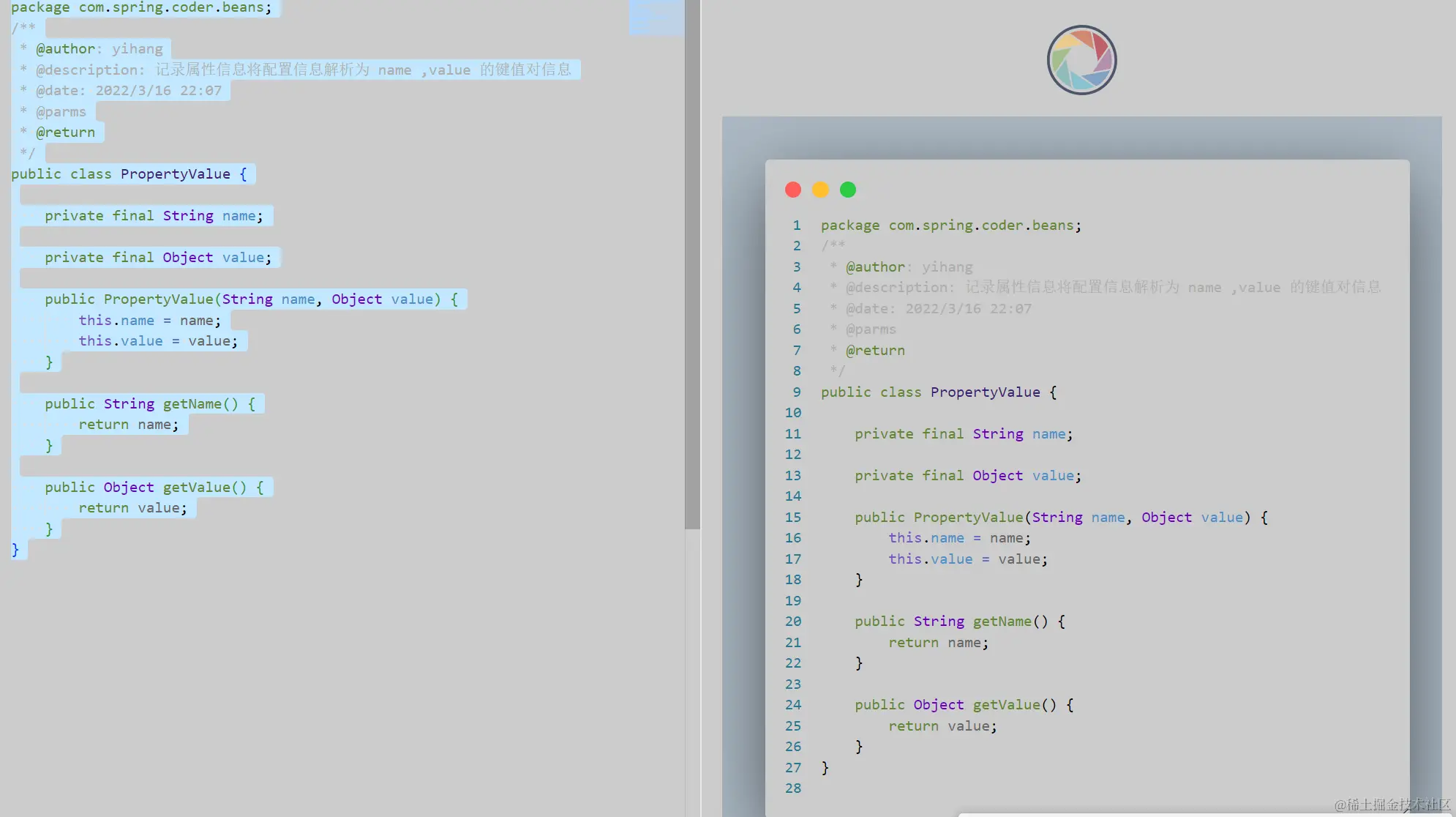
CodeSnap 是Visual Studio Code(VSCode)中的一個插件,其允許開發者選擇要捕捉的代碼段,并將其轉換為圖像格式。這樣, 開發者可以將代碼示例分享給其他人,而不必以純文本或代碼文件的形式分享。

7. CSS Pee

CSS Peek 是 Vs Code中的一個插件,它的主要作用是幫助開發人員更輕松地查找和導航CSS樣式表中的類、ID、選擇器和樣式定義。

8. Javascript Code Snippets

Javascript Code Snippets代碼片段是一個 VS Code 擴展,它提供了使用 ES6 語法進行 Javascript 開發的代碼片段集合。
此擴展包括循環、條件、函數等常見 Javascript 概念的片段,以及箭頭函數、模板文字和解構等 ES6 特定功能。使用這些片段可以為開發人員節省大量時間,因為它無需手動為日常任務鍵入代碼。

9. Prettier - Code formatter

Prettier 是 VSCode中常用的代碼格式化工具,Prettier 插件的主要作用在于 代碼自動格式化。Prettier 插件可以自動格式化您的代碼,包括 Javascript、Typescript、JSON、CSS、HTML 等多種編程語言。無需手動調整縮進、換行和其他格式設置,Prettier 會自動為開發者處理。
10.Git Graph

Git Graph 插件用于可視化查看存儲庫的 Git操作,并從圖形中輕松執行Git操作。類似于SOurceTree的可視化版本控制插件,可以更新、提交代碼,查看提交記錄,審視代碼。

11. Vue Language Features (Volar)

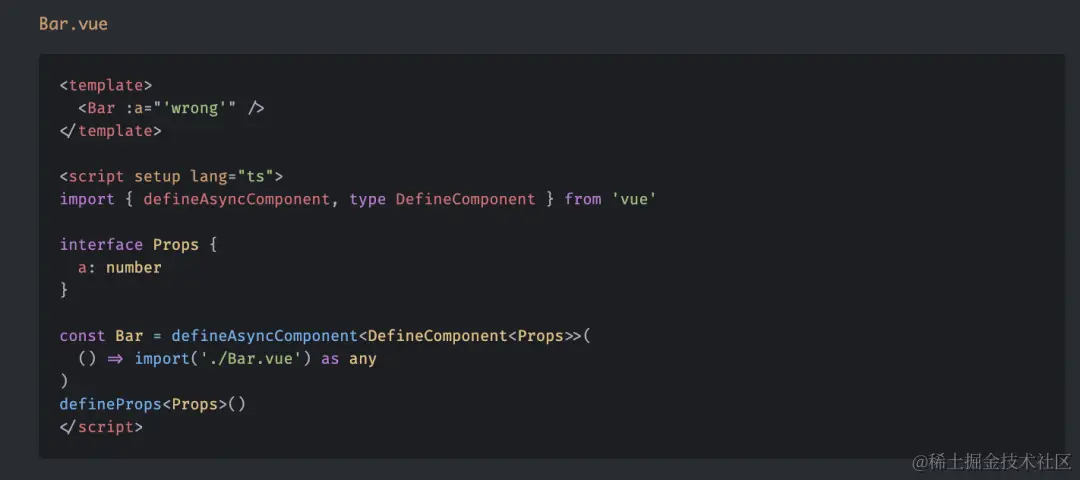
該插件可以讓Vue代碼獲得漂亮的語法高亮顯示、錯誤檢查和代碼格式化。并且它還會對很多 Vue 指令和事件處理程序,進行提示和建議。

12. Auto Close Tag

該插件幫助我們輸入標簽的時候,自動結束標簽。通常想要使用一個特定的 HTML 元素時,需要手動輸入開始標簽和結束標簽。而當使用該插件后,只需要輸入開始標簽,它就會自動添加結束標簽。此外,對于 Vue 開發者來說,它還支持自定義類型名稱。當輸入自定義組件的開始標簽時,它會自動添加結束標簽。
13. Auto Rename Tag
該插件幫助我們在重命名一個標簽時,自動重命名 HTML 標簽的開始和結束標簽。避免只修改了開始標簽,而忘記修改結束標簽。該擴展適用于 HTML、XML、PHP 和 Javascript。