原文:https://vercel.com/blog/how..
原標題:How Google handles JavaScript throughout the indexing process
作者:Giacomo Zecchini 等
MERJ 和 Vercel 的研究通過經(jīng)驗證據(jù)揭開了 Google 渲染的神秘面紗。
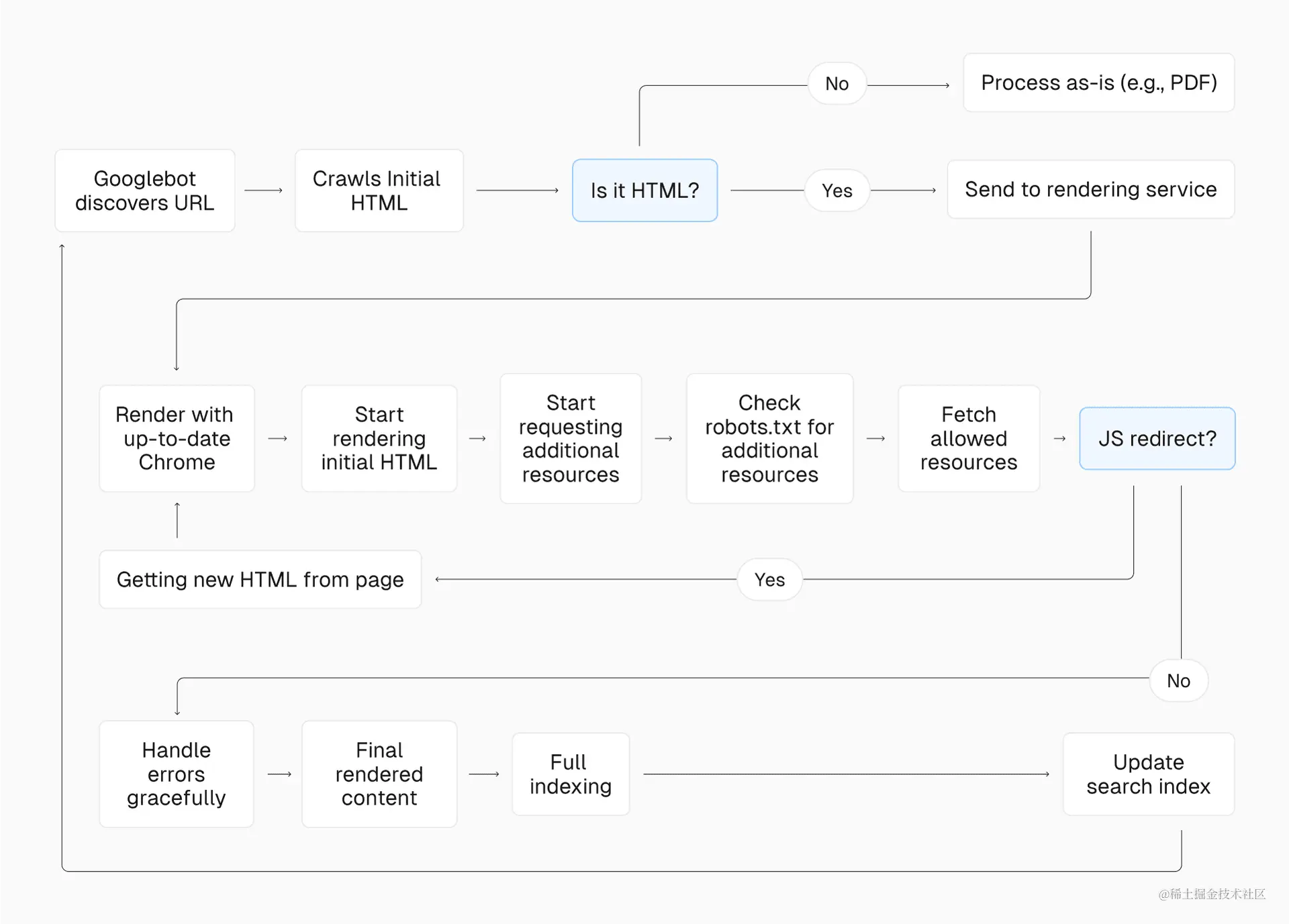
了解搜索引擎如何抓取、呈現(xiàn)和索引網(wǎng)頁對于優(yōu)化搜索引擎的網(wǎng)站至關重要。多年來,隨著 Google 等搜索引擎改變其流程,很難跟蹤哪些有效,哪些無效,尤其是對于客戶端 JavaScript。
我們注意到,一些舊的理念仍然存在,并使社區(qū)對應用程序SEO的最佳實踐不確定。
“Google 無法呈現(xiàn)客戶端 JavaScript。”
“Google 以不同的方式對待 JavaScript 頁面。”
“渲染隊列和時間對 SEO 有重大影響。”
“大量使用 JavaScript 的網(wǎng)站的頁面發(fā)現(xiàn)速度較慢。”
為了解決這些理念,我們與領先的 SEO 和數(shù)據(jù)工程咨詢公司 MERJ 合作,對 Google 的抓取行為進行了新的實驗。我們分析了各個網(wǎng)站上超過 100,000 次 Googlebot 抓取,以測試和驗證 Google 的 SEO 功能。
Google 渲染能力的演變
多年來,Google 抓取和索引網(wǎng)絡內(nèi)容的能力發(fā)生了重大變化。看到這種演變對于了解現(xiàn)代 Web 應用程序的 SEO 的當前狀態(tài)非常重要。
2009 年之前:有限的 JavaScript 支持
在搜索的早期,Google 主要索引靜態(tài) HTML 內(nèi)容。JavaScript 生成的內(nèi)容對搜索引擎來說基本上是不可見的,導致靜態(tài) HTML 被廣泛用于 SEO 目的。
2009–2015:AJAX 爬蟲方案
Google 引入了 AJAX 抓取方案,允許網(wǎng)站提供動態(tài)生成內(nèi)容的 HTML 快照。這是一種權(quán)宜之計,要求開發(fā)人員創(chuàng)建其頁面的單獨、可抓取版本。
2015–2018:早期 JavaScript 渲染
谷歌開始使用無頭Chrome瀏覽器渲染頁面,這標志著向前邁出了重要的一步。但是,這個較舊的瀏覽器版本在處理現(xiàn)代 JS 功能方面仍然存在限制。
2018 年至今:現(xiàn)代渲染功能
如今,Google 使用最新版本的 Chrome 進行渲染,與最新的 Web 技術保持同步。當前系統(tǒng)的關鍵方面包括:
通用渲染: Google 現(xiàn)在嘗試呈現(xiàn)所有 HTML 頁面,而不僅僅是一個子集。
最新的瀏覽器: Googlebot 使用最新的穩(wěn)定版 Chrome/Chromium,支持現(xiàn)代 JS 功能。
無狀態(tài)渲染: 每個頁面呈現(xiàn)都在新的瀏覽器會話中進行,而不保留先前呈現(xiàn)的 cookie 或狀態(tài)。Google 通常不會點擊頁面上的項目,例如選項卡式內(nèi)容或 Cookie 橫幅。
偽裝:谷歌禁止向用戶和搜索引擎展示不同的內(nèi)容以操縱排名。避免使用 User-Agent 更改內(nèi)容的代碼。相反,應針對 Google 優(yōu)化應用的無狀態(tài)呈現(xiàn),并通過有狀態(tài)方法實現(xiàn)個性化。
資產(chǎn)緩存: Google 通過緩存資產(chǎn)來加快網(wǎng)頁呈現(xiàn)速度,這對于共享資源的頁面和同一頁面的重復呈現(xiàn)非常有用。Google 的 Web Rendering Service 不使用 HTTP Cache-Control 標頭,而是采用自己的內(nèi)部啟發(fā)式方法來確定緩存資產(chǎn)何時仍是最新的,以及何時需要再次下載。

在更好地了解谷歌的能力之后,讓我們來看看一些常見的方法論以及它們?nèi)绾斡绊慡EO。
方法論
為了調(diào)查以下誤區(qū),我們使用 Vercel 的基礎設施和 MERJ 的 Web 渲染監(jiān)視器 (WRM) 技術進行了一項研究。我們的研究主要針對 nextjs.org,補充數(shù)據(jù)來自 monogram.io 和 basement.io,時間跨度為 2024 年 4 月 1 日至 4 月 30 日。
數(shù)據(jù)采集
我們在這些網(wǎng)站上放置了一個定制的邊緣中間件,以攔截和分析來自搜索引擎機器人的請求。這個中間件使我們能夠:
識別和跟蹤來自各種搜索引擎和 AI 爬蟲的請求。(此查詢中未包含任何用戶數(shù)據(jù)。
在機器人的 HTML 響應中注入輕量級 JavaScript 庫。
JavaScript 庫在頁面完成呈現(xiàn)時觸發(fā),將數(shù)據(jù)發(fā)送回長時間運行的服務器,包括:
數(shù)據(jù)分析
通過將服務器訪問日志中存在的初始請求與從我們的中間件發(fā)送到外部信標服務器的數(shù)據(jù)進行比較,我們可以:
數(shù)據(jù)范圍
在本文中,我們主要關注來自 Googlebot 的數(shù)據(jù),它提供了最大、最可靠的數(shù)據(jù)集。我們的分析包括超過 37,000 個與服務器信標對匹配的渲染 HTML 頁面,為我們提供了一個強大的樣本來得出結(jié)論。
我們?nèi)栽谑占嘘P其他搜索引擎的數(shù)據(jù),包括 OpenAI 和 Anthropic 等 AI 提供商,并希望將來更多地談論我們的發(fā)現(xiàn)。
在接下來的章節(jié)中,我們將深入探討每個誤區(qū),并在必要時提供更相關的方法。
誤區(qū) 1:“Google 無法呈現(xiàn) JavaScript 內(nèi)容”
這個誤區(qū)導致許多開發(fā)人員避免使用 JS 框架或求助于 SEO 的復雜解決方法。
測試
為了測試 Google 呈現(xiàn) JavaScript 內(nèi)容的能力,我們重點關注了三個關鍵方面:
**JS框架兼容性:**我們使用 nextjs.org 的數(shù)據(jù)分析了 Googlebot 與Next.js的交互, 混合使用了靜態(tài)預渲染、服務器端渲染和客戶端渲染。
動態(tài)內(nèi)容索引:我們檢查nextjs.org 上通過 API 調(diào)用異步加載內(nèi)容的頁面。這使我們能夠確定 Googlebot 是否可以處理和索引初始 HTML 響應中不存在的內(nèi)容。
**通過 React 服務器組件 (RSC) 流式傳輸內(nèi)容:**與上述類似,nextjs.org 的大部分內(nèi)容都是使用 Next.js App Router 和 RSC 構(gòu)建的。我們可以看到 Googlebot 如何處理內(nèi)容并將其編入索引,這些內(nèi)容會逐步流式傳輸?shù)骄W(wǎng)頁上。
渲染成功率:我們將服務器日志中 Googlebot 請求數(shù)量與收到的成功渲染信標數(shù)量進行了比較。這使我們能夠深入了解完全呈現(xiàn)的抓取頁面的百分比。
我們的發(fā)現(xiàn)
在 nextjs.org 上分析的超過 100,000 個 Googlebot 抓取中(不包括狀態(tài)代碼錯誤和不可索引的網(wǎng)頁),100% 的 HTML 網(wǎng)頁進行了整頁呈現(xiàn),包括具有復雜 JS 交互的網(wǎng)頁。
通過 API 調(diào)用異步加載的所有內(nèi)容均已成功編入索引,這表明 Googlebot 能夠處理動態(tài)加載的內(nèi)容。
Next.js 是一個基于 React 的框架,由 Googlebot 完全渲染,確認了與現(xiàn)代 JavaScript 框架的兼容性。
通過 RSC 的流媒體內(nèi)容也完全呈現(xiàn),確認流媒體不會對 SEO 產(chǎn)生不利影響。
Google 嘗試呈現(xiàn)它抓取的幾乎所有 HTML 頁面,而不僅僅是 JavaScript 密集頁面的一個子集。
誤區(qū) 2:“Google 以不同的方式對待 JavaScript 頁面”
一個常見的誤解是,谷歌對大量使用JavaScript的頁面有一個單獨的流程或標準。我們的研究,結(jié)合谷歌的官方聲明,揭穿了這個謠言。
測試
為了測試 Google 在哪些方面以不同的方式處理 JS 密集型頁面,我們采取了幾種有針對性的方法:
CSS @import 測試: 我們創(chuàng)建了一個沒有 JavaScript 的測試頁面,但其中包含一個@imports第二個 CSS 文件的 CSS 文件(只有在渲染第一個 CSS 文件時才會下載并顯示在服務器日志中)。通過將此行為與啟用了 JS 的分頁進行比較,我們可以驗證 Google 的渲染器在啟用 JS 和未啟用 JS 的情況下處理 CSS 的方式是否有所不同。
**狀態(tài)代碼和元標記處理:**我們開發(fā)了一個帶有中間件的Next.js應用程序,用于與 Google 一起測試各種 HTTP 狀態(tài)代碼。我們的分析重點是 Google 如何處理具有不同狀態(tài)代碼(200、304、3xx、4xx、5xx)和帶有 noindex 元標記的頁面。這有助于我們理解在這些場景中是否會以不同的方式處理大量 JavaScript 的頁面。
JavaScript 復雜性分析:我們比較了 Google 在 nextjs.org 上不同程度的 JS 復雜度跨頁面的渲染行為。這包括具有最小 JS 的頁面、具有中等交互性的頁面以及具有大量客戶端渲染的高度動態(tài)的頁面。我們還計算并比較了初始抓取和完成渲染之間的時間,以查看更復雜的 JS 是否會導致更長的渲染隊列或處理時間。
我們的發(fā)現(xiàn)
我們的 CSS @import測試證實,無論有沒有 JS,Google 都能成功呈現(xiàn)頁面。
無論 JS 內(nèi)容如何,Google 都會呈現(xiàn)所有 200 狀態(tài) HTML 頁面。具有 304 狀態(tài)的頁面使用原始 200 狀態(tài)頁面的內(nèi)容呈現(xiàn)。不會呈現(xiàn)包含其他 3xx、4xx 和 5xx 錯誤的頁面。
無論 JS 內(nèi)容如何,初始 HTML 響應中帶有 noindex 元標記的頁面都不會呈現(xiàn)。客戶端刪除 noindex 標簽 對于 SEO 目的*無效*;如果頁面在初始 HTML 響應中包含 noindex 標簽,則不會呈現(xiàn)該標簽,并且不會執(zhí)行刪除該標簽的 JavaScript。
我們發(fā)現(xiàn) Google 在渲染具有不同 JS 復雜程度的頁面方面的成功率沒有顯著差異。在 nextjs.org 的規(guī)模下,我們還發(fā)現(xiàn) JavaScript 復雜性和渲染延遲之間沒有相關性。但是,在更大的站點上更復雜的 JS 可能會影響抓取效率。
誤區(qū) 3:“渲染隊列和時間對 SEO 有重大影響
許多 SEO 從業(yè)者認為,由于渲染隊列,大量使用 JavaScript 的頁面在索引方面面臨嚴重的延遲。我們的研究為這一過程提供了更清晰的視角。
測試
為了解決渲染隊列和時間對 SEO 的影響,我們調(diào)查了:
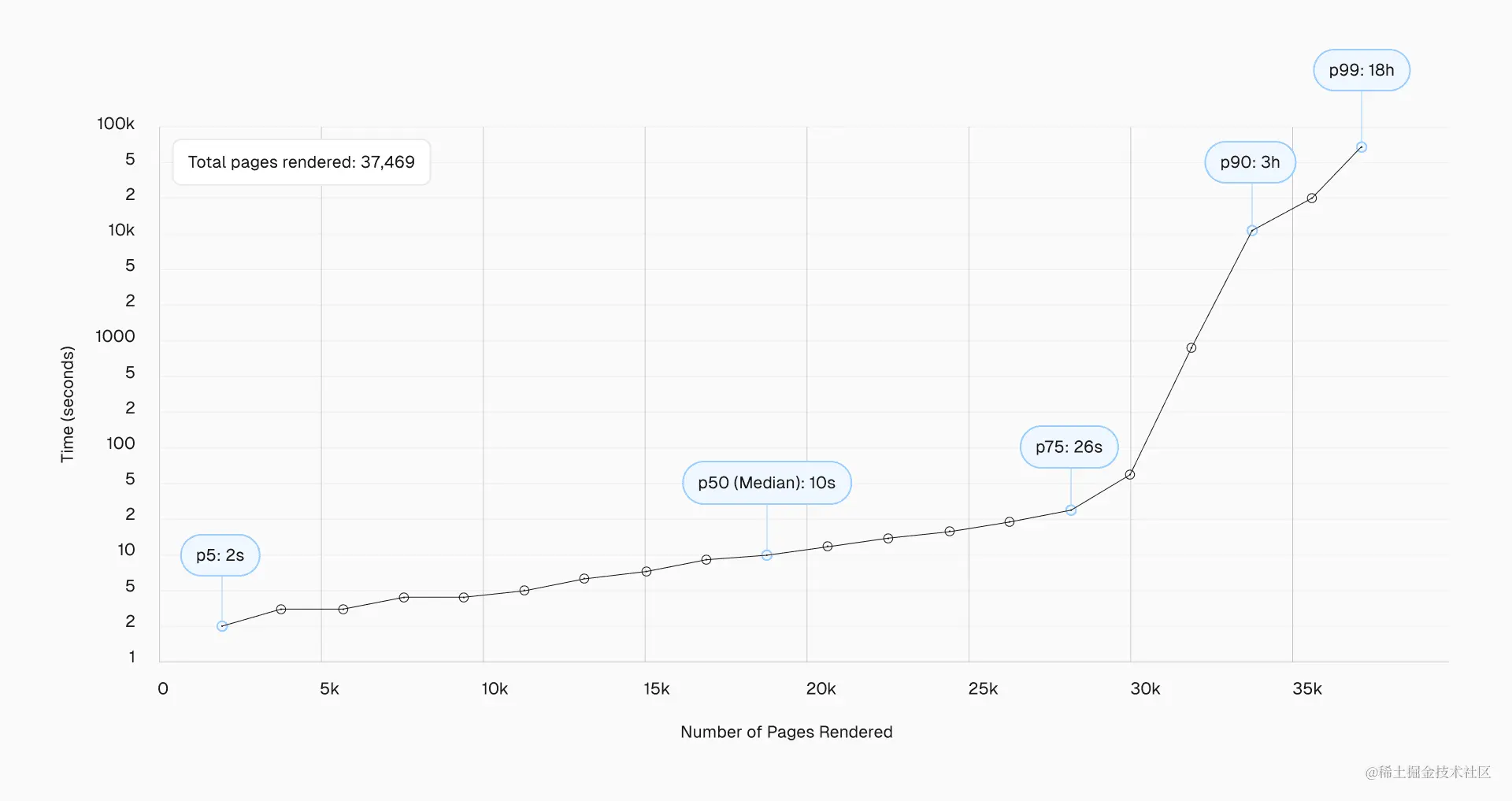
**渲染延遲:**我們研究了 Google 首次抓取頁面和完成呈現(xiàn)之間的時間差,使用了 nextjs.org 上超過 37,000 對匹配的服務器信標對的數(shù)據(jù)。
**URL 類型:**我們分析了帶查詢字符串和不帶查詢字符串的 URL 的渲染時間,以及 nextjs.org 的不同部分(例如 /docs、/learn、/showcase)。
**頻率模式:**我們研究了 Google 重新呈現(xiàn)頁面的頻率,以及不同類型內(nèi)容的呈現(xiàn)頻率是否存在模式。
我們的發(fā)現(xiàn)
渲染延遲分布如下:

令人驚訝的是,第 25 個百分位數(shù)的頁面在初次抓取后的 4 秒內(nèi)呈現(xiàn),這挑戰(zhàn)了長“隊列”的概念。
雖然有些頁面面臨嚴重的延遲(在第 99 個百分位長達 ~18 小時),但這些都是例外,而不是規(guī)則。
我們還觀察到與 Google 呈現(xiàn)帶有查詢字符串的 URL 的速度相關的有趣模式 (?param=xyz):
| URL Type | 50th Percentile | 75th Percentile | 90th Percentile |
|---|
| All URLs | 10 seconds | 26 seconds | ~3 hours |
| URLs without Query String | 10 seconds | 22 seconds | ~2.5 hours |
| URLs with Query String | 13 seconds | 31 minutes | ~8.5 hours |
這些數(shù)據(jù)表明,如果 URL 具有不影響內(nèi)容的查詢字符串,Google 會以不同的方式對待 URL。例如,在 nextjs.org 上,具有 ?ref= 參數(shù)的網(wǎng)頁的呈現(xiàn)延遲時間更長,尤其是在較高的百分位數(shù)上。
此外,我們注意到,與更靜態(tài)的部分相比,經(jīng)常更新的部分(如 /docs)的中位數(shù)渲染時間更短。例如,盡管 /showcase 頁面經(jīng)常被鏈接,但呈現(xiàn)時間更長,這表明 Google 可能會減慢對沒有顯著變化的頁面的重新呈現(xiàn)速度。
誤區(qū) 4:“JavaScript 密集型網(wǎng)站的頁面發(fā)現(xiàn)速度較慢”
SEO 社區(qū)的一個堅持信念是,大量使用 JavaScript 的網(wǎng)站,尤其是那些依賴客戶端渲染 (CSR) 的網(wǎng)站,如單頁應用程序 (SPA),會受到 Google 頁面發(fā)現(xiàn)速度較慢的影響。我們的研究在這里提供了新的見解。
測試
**分析了不同渲染場景下的鏈接發(fā)現(xiàn):**我們比較了 Google 在 nextjs.org 上發(fā)現(xiàn)和抓取服務器呈現(xiàn)、靜態(tài)生成和客戶端呈現(xiàn)的網(wǎng)頁中鏈接的速度。
**已測試的未呈現(xiàn)的 JavaScript 有效負載:**我們在 nextjs.org 的 /showcase 頁面添加了一個類似于 React 服務器組件 (RSC) 有效負載的 JSON 對象,其中包含指向以前未被發(fā)現(xiàn)的新頁面的鏈接。這使我們能夠測試 Google 是否可以在 JavaScript 數(shù)據(jù)中發(fā)現(xiàn)未呈現(xiàn)的鏈接。
**比較發(fā)現(xiàn)時間:**我們監(jiān)控了 Google 發(fā)現(xiàn)并抓取以不同方式鏈接的新網(wǎng)頁的速度:標準 HTML 鏈接、客戶端呈現(xiàn)內(nèi)容中的鏈接以及未呈現(xiàn)的 JavaScript 負載中的鏈接。
我們發(fā)現(xiàn)
無論采用何種呈現(xiàn)方法,Google 都能成功發(fā)現(xiàn)并抓取完全呈現(xiàn)網(wǎng)頁中的鏈接。
Google 可以在網(wǎng)頁上未呈現(xiàn)的 JavaScript 有效負載中發(fā)現(xiàn)鏈接,例如 React 服務器組件或類似結(jié)構(gòu)中的鏈接。
在初始 HTML 和呈現(xiàn)的 HTML 中,Google 都會通過識別看起來像 URL 的字符串來處理內(nèi)容,并使用當前主機和端口作為相對 URL 的基礎。(Google 在我們的類似 RSC 的負載中沒有發(fā)現(xiàn)編碼的 URL(即 https%3A%2F%2Fwebsite.com),這表明其鏈接解析非常嚴格。
鏈接的來源和格式(例如,在<a>或嵌入在 JSON 有效負載中)不會影響 Google 確定抓取的優(yōu)先級。無論在初始抓取過程中找到 URL 還是在呈現(xiàn)后找到 URL,抓取優(yōu)先級都保持一致。
雖然 Google 成功地發(fā)現(xiàn)了 CSR 頁面中的鏈接,但確實需要首先呈現(xiàn)這些頁面。服務器呈現(xiàn)的頁面或部分預呈現(xiàn)的頁面在立即發(fā)現(xiàn)鏈接方面略有優(yōu)勢。
Google 區(qū)分了鏈接發(fā)現(xiàn)和鏈接價值評估。對鏈接對網(wǎng)站架構(gòu)和抓取優(yōu)先級的價值的評估發(fā)生在整頁呈現(xiàn)之后。
擁有更新sitemap.xml可以顯著減少(如果不能消除)不同渲染模式之間的發(fā)現(xiàn)時間差異。
A. 總體影響和建議
我們的研究揭穿了關于谷歌處理大量JavaScript網(wǎng)站的幾個常見誤區(qū)。以下是關鍵要點和可操作的建議:
影響
JavaScript 兼容性:Google 可以有效地呈現(xiàn)和索引 JavaScript 內(nèi)容,包括復雜的 SPA、動態(tài)加載的內(nèi)容和流式傳輸內(nèi)容。
**呈現(xiàn)奇偶校驗:**與靜態(tài) HTML 頁面相比,Google 處理大量 JavaScript 頁面的方式?jīng)]有根本區(qū)別。所有頁面都會呈現(xiàn)。
**渲染隊列現(xiàn)實:**雖然存在渲染隊列,但其影響不如以前想象的那么重要。大多數(shù)頁面在幾分鐘內(nèi)呈現(xiàn),而不是幾天或幾周。
**頁面發(fā)現(xiàn):**以 JavaScript 為主的網(wǎng)站,包括 SPA,在 Google 的頁面發(fā)現(xiàn)方面并非天生就處于劣勢。
**內(nèi)容時間:**當某些元素(如noindex標簽)被添加到頁面中時是至關重要的,因為Google可能不會處理客戶端的更改。
**鏈接價值評估:**Google 區(qū)分了鏈接發(fā)現(xiàn)和鏈接價值評估。后者發(fā)生在整頁呈現(xiàn)之后。
**渲染優(yōu)先級:**Google 的渲染過程并不是嚴格意義上的先進先出。內(nèi)容新鮮度和更新頻率等因素對優(yōu)先級的影響比 JavaScript 的復雜性更大。
**渲染性能和抓取預算:**雖然 Google 可以有效地渲染 JS 密集的頁面,但與靜態(tài) HTML 相比,該過程對你和 Google 來說都更加耗費資源。對于大型網(wǎng)站(10,000+ 個獨特且經(jīng)常更改的頁面),這可能會影響網(wǎng)站的抓取預算。優(yōu)化應用程序性能并最小化不必要的 JS 有助于加快渲染過程,提高抓取效率,并可能允許抓取、呈現(xiàn)和索引更多頁面。
建議
**擁抱 JavaScript:**自由利用 JavaScript 框架來增強用戶和開發(fā)者的體驗,但要優(yōu)先考慮性能并遵守 Google 關于延遲加載的最佳做法。
**錯誤處理:**在 React 應用程序中實現(xiàn)錯誤邊界,以防止由于單個組件錯誤而導致的渲染失敗。
**關鍵的SEO元素。**對關鍵 SEO 標簽和重要內(nèi)容使用服務器端渲染或靜態(tài)生成,以確保它們存在于初始 HTML 響應中。
**資源管理:**確保用于渲染的關鍵資源(API、JavaScript 文件、CSS 文件)未被robots.txt阻止。
**內(nèi)容更新:**對于需要快速重新編制索引的內(nèi)容,請確保更改反映在服務器呈現(xiàn)的 HTML 中,而不僅僅是在客戶端 JavaScript 中。考慮采用增量靜態(tài)再生等策略,以平衡內(nèi)容新鮮度與 SEO 和性能。
**內(nèi)部鏈接和URL結(jié)構(gòu):**創(chuàng)建一個清晰、合乎邏輯的內(nèi)部鏈接結(jié)構(gòu)。將重要的導航鏈接實現(xiàn)為真實的 HTML 錨標記 (<a href="...">) 而不是基于 JavaScript 的導航。這種方法有助于提高用戶導航和搜索引擎抓取效率,同時有可能減少渲染延遲。
站點地圖:使用并定期更新站點地圖。對于大型網(wǎng)站或經(jīng)常更新的網(wǎng)站,你可以在 XML 站點地圖中使用該<lastmod>代碼來指導 Google 的抓取和索引編制過程。請記住,僅在發(fā)生重大內(nèi)容更新時才<lastmod>更新 。
**監(jiān)測:**使用 Google Search Console 的網(wǎng)址檢查工具或富媒體搜索結(jié)果工具來驗證 Googlebot 如何查看你的網(wǎng)頁。監(jiān)控抓取統(tǒng)計信息,確保你選擇的呈現(xiàn)策略不會導致意外問題。
利用新信息向前邁進
正如我們所探討的,當涉及到 Google 的能力時,渲染策略之間存在一些差異:
| Feature | Static Site Generation (SSG) | Incremental Static Regeneration (ISR) | Server-Side Rendering (SSR) | Client-Side Rendering (CSR) |
|---|
| 抓取效率: Google 訪問、呈現(xiàn)和檢索網(wǎng)頁的速度和效率如何。 | Excellent | Excellent | Very Good | Poor |
| **發(fā)現(xiàn):*查找要抓取的新網(wǎng)址的過程。 | Excellent | Excellent | Excellent | Average |
| **渲染完整性(錯誤、失敗等):**Google 如何準確、完整地加載和處理你的網(wǎng)頁而不會出錯。 | Robust | Robust | Robust | Might fail** |
| **渲染時間:**Google 完全呈現(xiàn)和處理網(wǎng)頁需要多長時間。 | Excellent | Excellent | Excellent | Poor |
| **鏈路結(jié)構(gòu)評估:**Google 如何評估鏈接以了解網(wǎng)站架構(gòu)和頁面的重要性。 | After rendering | After rendering | After rendering | After rendering, links might be missing if rendering fails |
| **索引:**Google 存儲和整理你網(wǎng)站內(nèi)容的過程。 | Robust | Robust | Robust | Might not be indexed if rendering fails |
這些細微的差異是存在的,但無論呈現(xiàn)策略如何,谷歌都會迅速發(fā)現(xiàn)你的網(wǎng)站并將其編入索引。專注于創(chuàng)建高性能的 Web 應用程序,這些應用程序使用戶受益更多,而不是擔心 Google 渲染過程的特殊便利。
畢竟,**頁面速度仍然是一個排名因素,**因為 Google 的頁面體驗排名系統(tǒng)會根據(jù) Google 的 Core Web Vitals 指標評估你網(wǎng)站的性能。
此外,頁面速度與良好的用戶體驗息息相關——每節(jié)省 100 毫秒的加載時間,網(wǎng)站轉(zhuǎn)化率就會上升 8%。從你的頁面上跳出的用戶較少意味著 Google 將其視為更相關。高性能化合物;毫秒很重要。
更多資源
Core Web Vitals 如何影響你的 SEO**:**全面概述了 Core Web Vitals (CWV) 如何影響 SEO,解釋了 Google 的頁面體驗排名系統(tǒng)以及字段數(shù)據(jù)(用于排名)和實驗室數(shù)據(jù)(Lighthouse 分數(shù))之間的區(qū)別。
如何選擇正確的渲染策略**:**指導開發(fā)者為Web應用選擇最優(yōu)渲染策略,講解SSG、ISR、SSR、CSR等各種方法及其使用案例,以及使用Next.js實現(xiàn)注意事項。
前端云的用戶體驗**:**解釋 Vercel 的前端云如何通過結(jié)合高級緩存策略、邊緣網(wǎng)絡功能和靈活的渲染選項來實現(xiàn)快速、個性化的 Web 體驗,以優(yōu)化用戶體驗和開發(fā)人員生產(chǎn)力。