無序列表(ul)和有序列表(ol),默認情況下在網(wǎng)頁的呈現(xiàn)和表格一樣,比較粗糙。
看一個無序和有序列表的代碼:
<ul> <li>CSS入門準備</li> <li>簡介與語法</li> <li>選擇器</li> <li>值和單位</li> <li>字體和字號</li> <li>顏色和背景</li> <li>鏈接</li> <li>邊框</li> <li>外邊距(margin)和填充(padding)</li> </ul> <ol> <li>CSS入門準備</li> <li>簡介與語法</li> <li>選擇器</li> <li>值和單位</li> <li>字體和字號</li> <li>顏色和背景</li> <li>鏈接</li> <li>邊框</li> <li>外邊距(margin)和填充(padding)</li> </ol>
它呈現(xiàn)的效果如下:

在內(nèi)容文字前面出現(xiàn)的原點(無序列表里),或數(shù)字(有序列表里),稱為“列表項標記”。
一起來看看 CSS 能用來對列表進行什么樣的樣式修改。
列表項標記類型(list-style-type)
有序列表和無序列表,其實就是列表項標記類型上的區(qū)別。
列表項標記類型通過屬性 list-style-type 指定。
.ul-one { list-style-type: decimal; }
上面定義了類.ul-one,并指定它的 list-style-type 為 decimal,也就是數(shù)字。
<ul class="ul-one"> <!--為節(jié)省空間,這里具體的列表項不再展示--> </ul>
然后再為無序列表應(yīng)用上述類,那么它呈現(xiàn)出來的效果就和有序列表一樣。這里就不再截圖示意。
list-style-type 屬性值
list-style-type 的值有很多,如下:
none:無標記。
disc:默認。標記是實心圓。
circle:標記是空心圓。
square:標記是實心方塊。
decimal:標記是數(shù)字。
decimal-leading-zero:0 開頭的數(shù)字標記。(01, 02, 03, 等。)
lower-roman:小寫羅馬數(shù)字(i, ii, iii, iv, v, 等。)
upper-roman:大寫羅馬數(shù)字(I, II, III, IV, V, 等。)
lower-alpha:小寫英文字母 The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha:大寫英文字母 The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek:小寫希臘字母(alpha, beta, gamma, 等。)
lower-latin:小寫拉丁字母(a, b, c, d, e, 等。)
upper-latin:大寫拉丁字母(A, B, C, D, E, 等。)
hebrew:傳統(tǒng)的希伯來編號方式
armenian:傳統(tǒng)的亞美尼亞編號方式
georgian:傳統(tǒng)的喬治亞編號方式(an, ban, gan, 等。)
cjk-ideographic:簡單的表意數(shù)字
hiragana:標記是:a, i, u, e, o, ka, ki, 等。(日文平假名字符)
katakana:標記是:A, I, U, E, O, KA, KI, 等。(日文片假名字符)
hiragana-iroha:標記是:i, ro, ha, ni, ho, he, to, 等。(日文平假名序號)
katakana-iroha:標記是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名序號)
通過使用不同的值,可以為列表呈現(xiàn)出不同的標記。
移除標記默認設(shè)置
如果不想顯示列表項標記,把它的值設(shè)置成 none 即可。
.ul-two { list-style-type: none; }
<ul class="ul-one ul-two"> <!--為節(jié)省空間,這里具體的列表項不再展示--> </ul>
這里也不再截圖示意。
為列表項標記使用圖像(list-style-image)
如果覺得默認的列表項標記都不好,而是希望使用自己設(shè)計或準備的圖片,則可以通過 list-style-image 來實現(xiàn)。
.ul-three { list-style-image: url(../img/2-1-3-0-correct-small-2.png); }
準備好圖片之后,設(shè)置如上,再把樣式類應(yīng)用到 ul 中。
<ul class="ul-one ul-two ul-three"> <!--為節(jié)省空間,這里具體的列表項不再展示--> </ul>
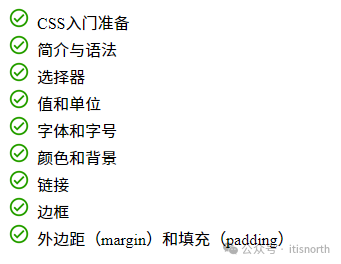
它的呈現(xiàn)效果如下:

這里要注意,我們無法在 list-style-image 里像 img 一樣設(shè)置圖片大小,所以為它準備的圖片大小要合適才行。
列表項標記位置(list-style-position)
list-style-position 屬性表示列表項標記和內(nèi)容之間的關(guān)系。也就是前面的原點或數(shù)字與內(nèi)容文字之間的位置關(guān)系。
它的默認值是 outside,表示在內(nèi)容文字的外部,還可以設(shè)置成 inside,表示在內(nèi)容文字的內(nèi)部。
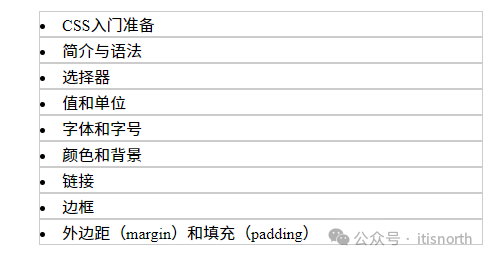
為了清楚地展示這里的外部和內(nèi)部,我們給 li 標簽加上邊框。
.ul-four li { border: 1px solid #ccc; }
可以看到,默認情況下,列表項標記在邊框之外,因為它的值是 outside。

.ul-five { list-style-position: inside; }
如果此時設(shè)置位置為 inside,則標記顯示在了邊框之內(nèi),如下:

總結(jié)
?? 在內(nèi)容文字前面出現(xiàn)的原點(無序列表里),或數(shù)字(有序列表里),稱為“列表項標記”。
?? 有序列表和無序列表,其實就是列表項標記類型上的區(qū)別,列表項標記還可以使用圖片。
?? 列表項標記與內(nèi)容文字之間的關(guān)系,有 outside 和 inside 兩種類型。
該文章在 2024/10/19 12:43:26 編輯過