在前端開(kāi)發(fā)中,HTML標(biāo)簽是構(gòu)建網(wǎng)頁(yè)結(jié)構(gòu)的基礎(chǔ)。然而,除了常用的<div>、<a>和<p>等標(biāo)簽外,HTML還提供了許多鮮為人知但功能強(qiáng)大的標(biāo)簽。本文將介紹10個(gè)這樣的標(biāo)簽,它們能為你的網(wǎng)頁(yè)開(kāi)發(fā)帶來(lái)意想不到的便利和效果。
1.<progress> 和 <meter>:進(jìn)度條的兩種形式
<progress>標(biāo)簽用于創(chuàng)建標(biāo)準(zhǔn)的進(jìn)度條:
<progress value="70" max="100"></progress>

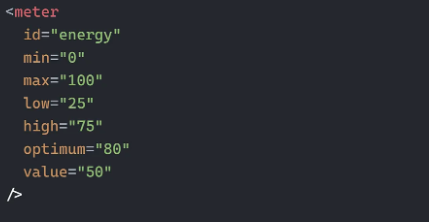
而<meter>則提供了更豐富的顯示選項(xiàng):


2.<dfn>:定義術(shù)語(yǔ)
用于標(biāo)記頁(yè)面中要定義的術(shù)語(yǔ):


3.<dialog>:原生對(duì)話(huà)框
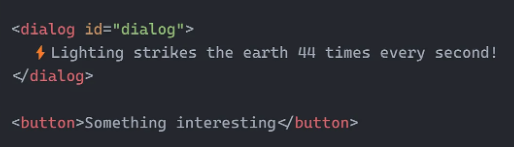
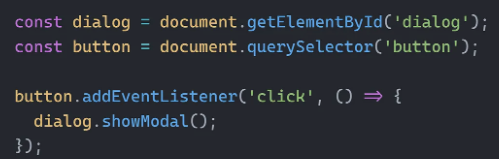
HTML5引入的原生對(duì)話(huà)框元素,支持簡(jiǎn)單的開(kāi)關(guān)控制:



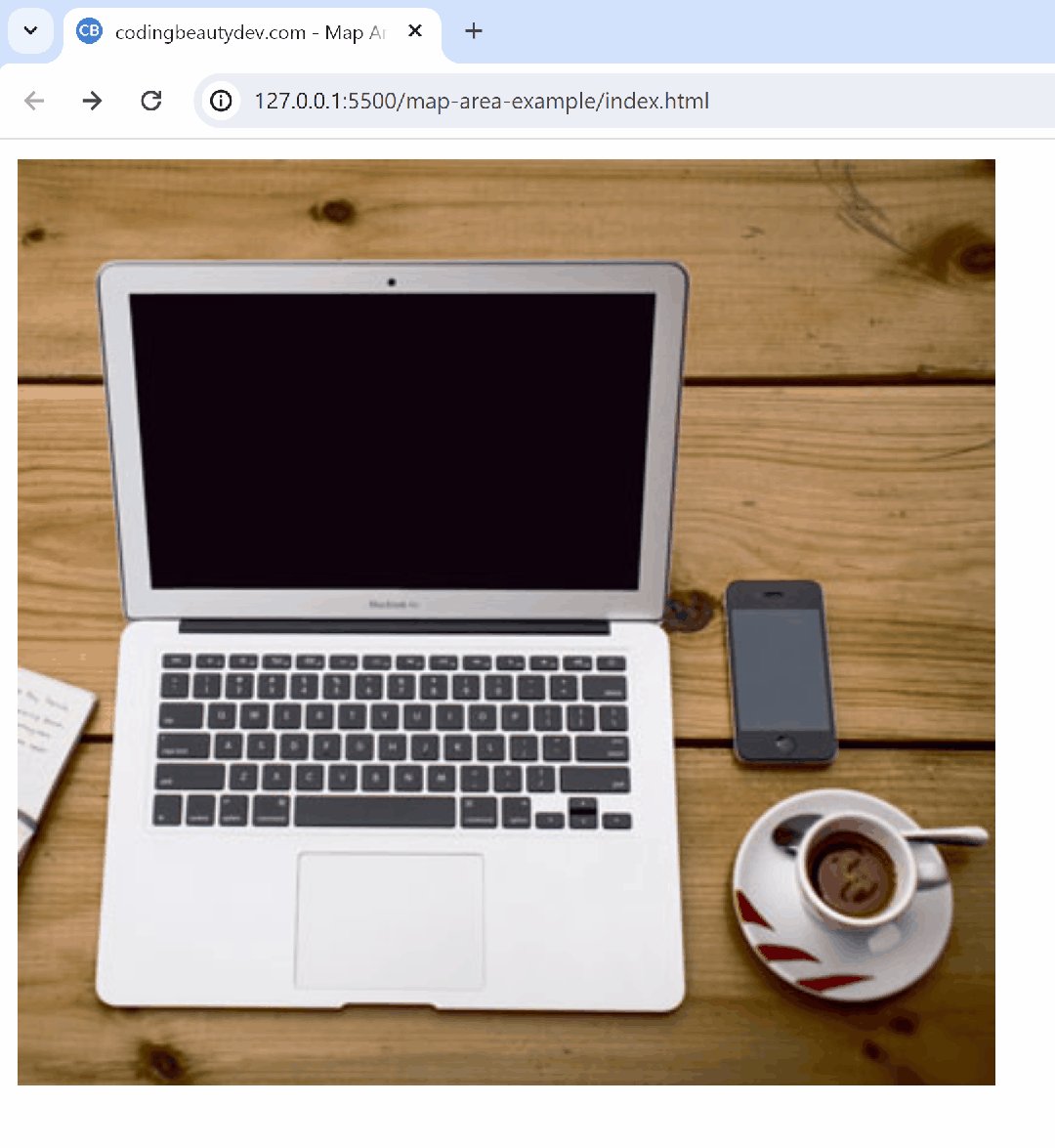
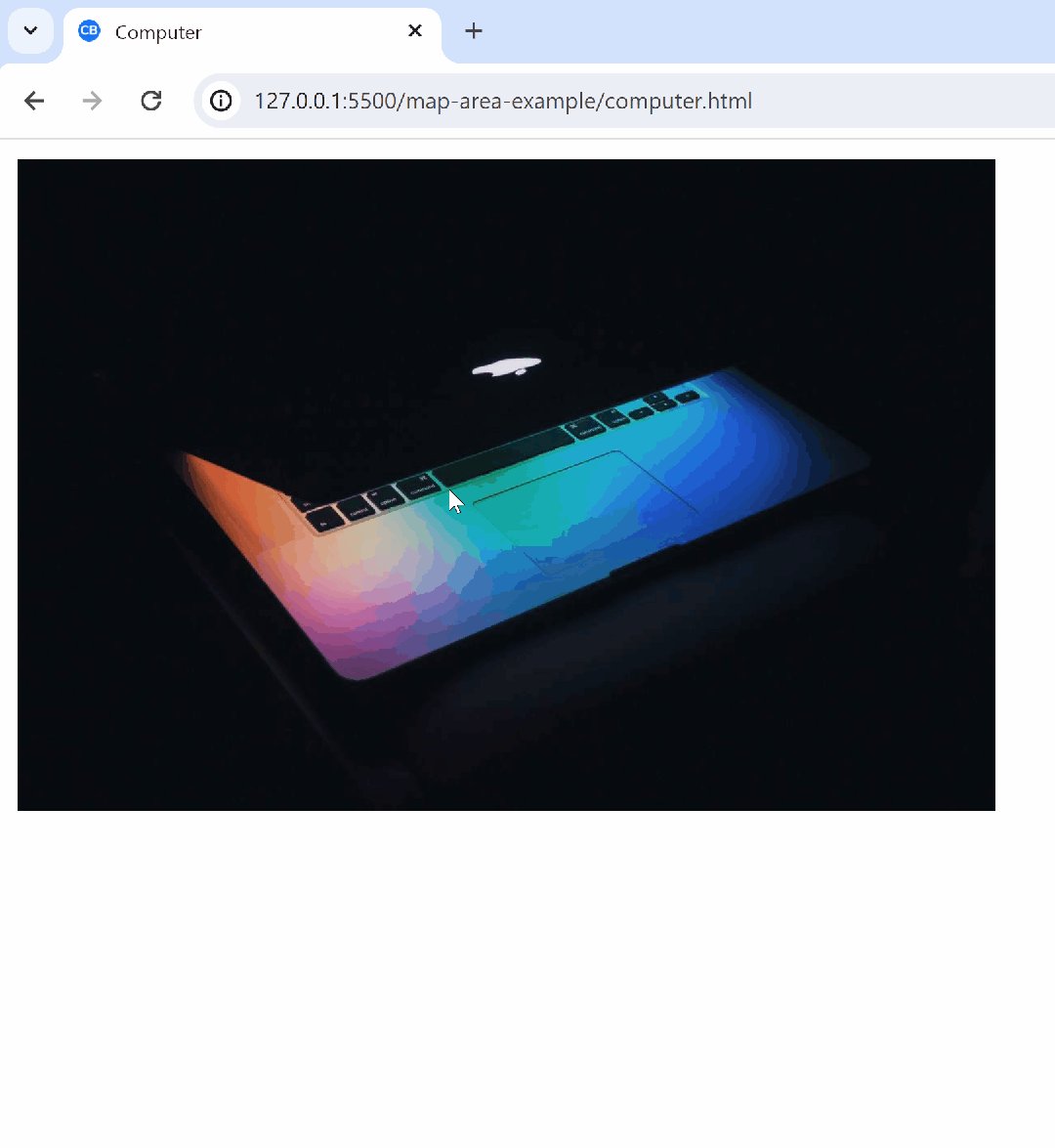
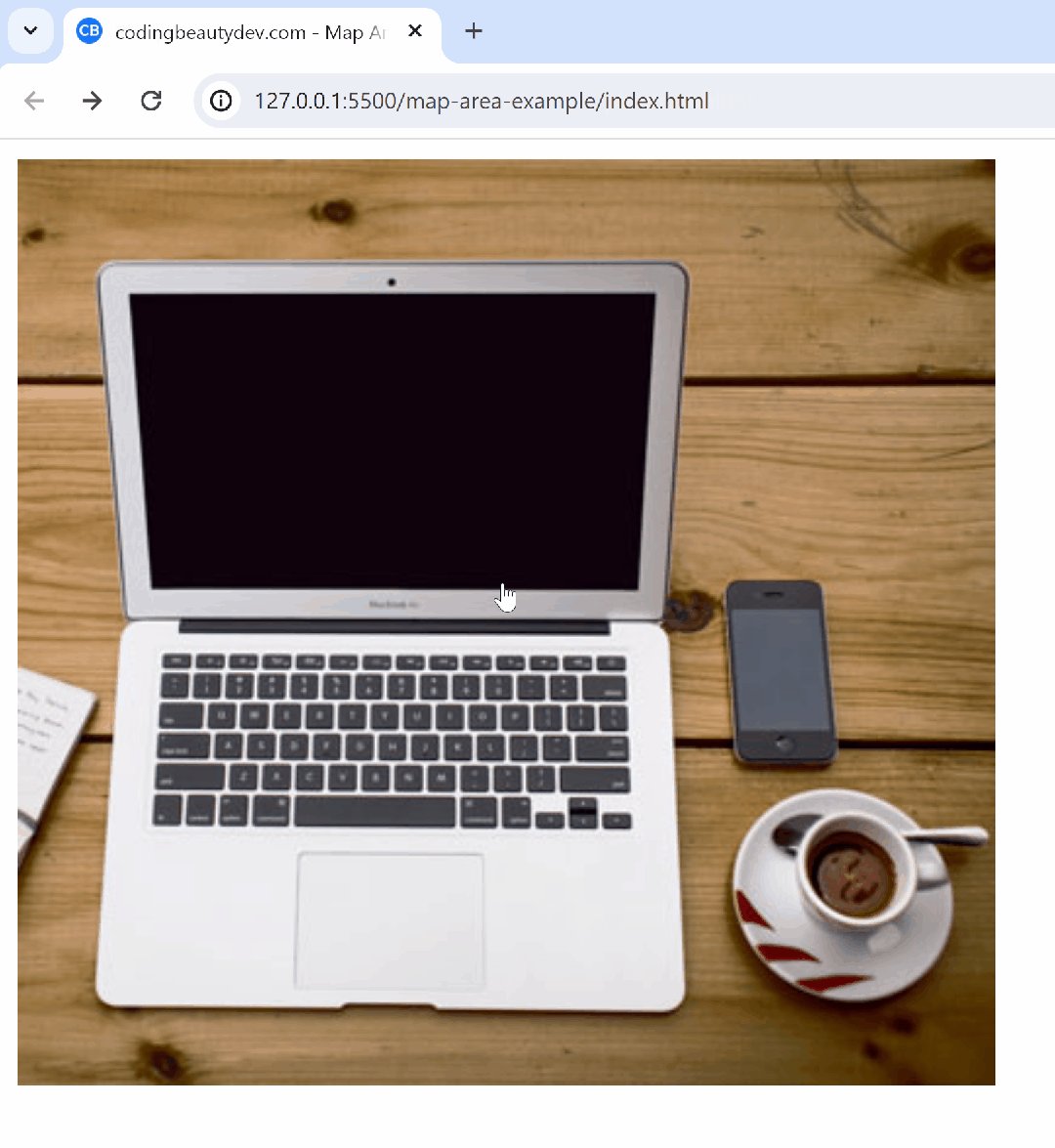
4.<map> 和 <area>:創(chuàng)建圖像熱區(qū)
這兩個(gè)標(biāo)簽結(jié)合使用可以創(chuàng)建可點(diǎn)擊的圖像區(qū)域:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
</map>
我們把這樣的可點(diǎn)擊圖像稱(chēng)為圖像地圖。

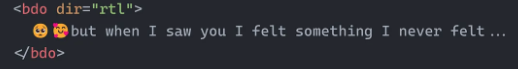
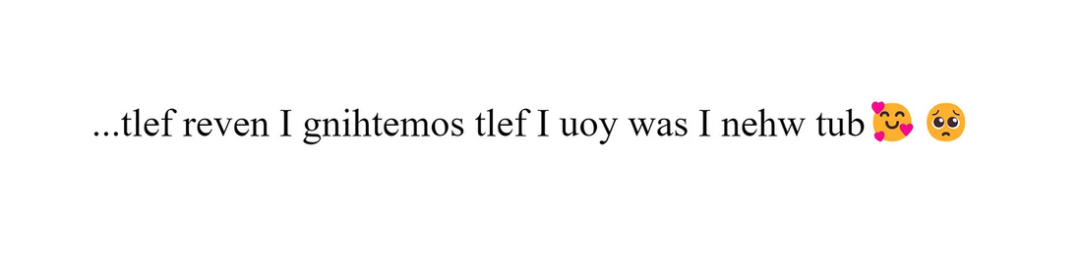
5.<bdo>:文本方向控制
用于改變文本的顯示方向:


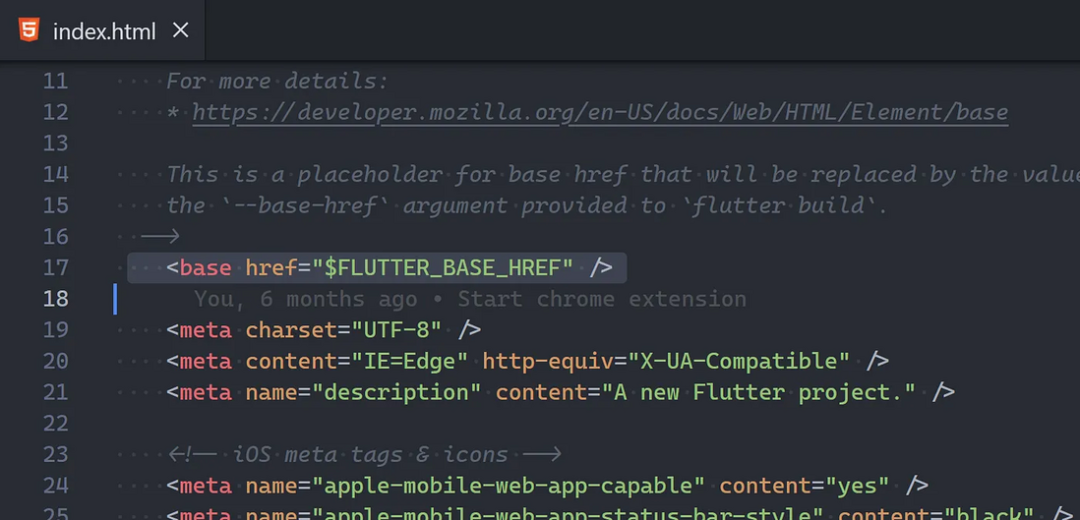
6 <base>:設(shè)置基礎(chǔ)URL
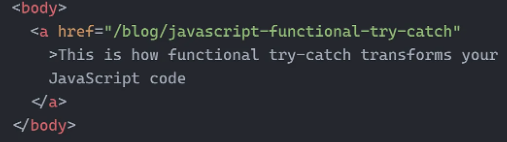
你知道相對(duì) URL 通常是如何工作的:

<a>會(huì)使用頁(yè)面的域名來(lái)獲取完整的URL

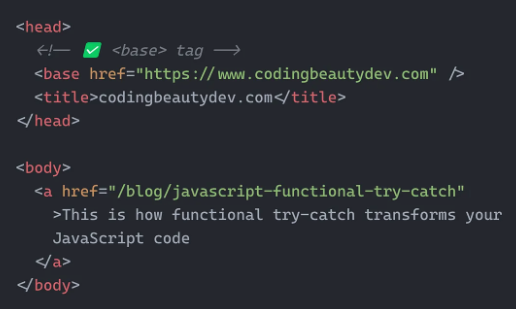
但是,如果在 HTML 中創(chuàng)建一個(gè)基礎(chǔ) <base> 會(huì)怎樣呢

現(xiàn)在,它們都使用 <base> 的href中的硬編碼值來(lái)獲取完整的 URL:

Angular 和 Flutter Web 等框架也在使用它

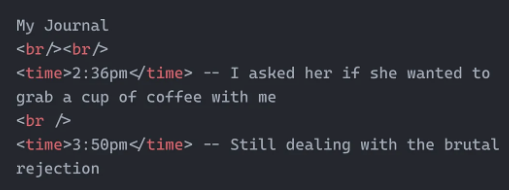
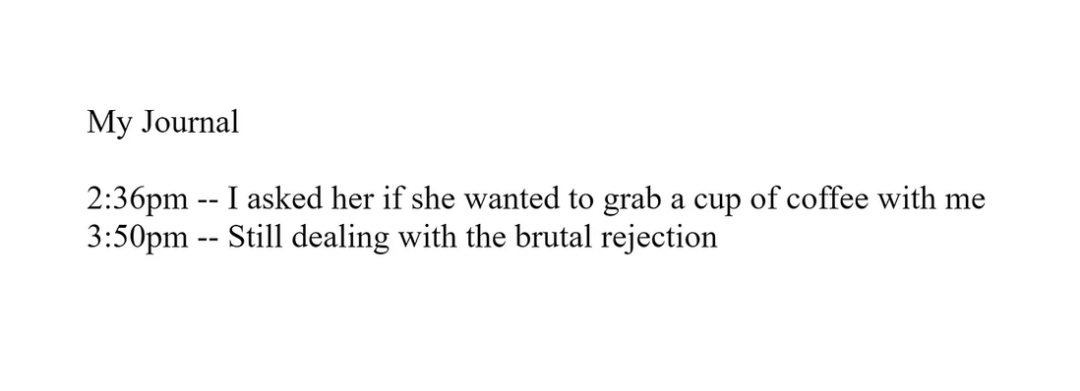
7.<time>:標(biāo)記日期和時(shí)間
有助于搜索引擎理解頁(yè)面中的時(shí)間信息:


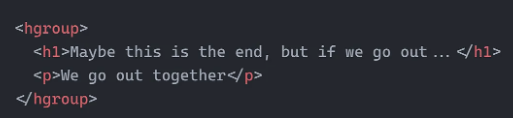
8.<hgroup>:標(biāo)題組
用于組合相關(guān)的標(biāo)題元素:


9.<kbd>:表示鍵盤(pán)輸入
用于顯示鍵盤(pán)輸入:


10. <cite>
用于標(biāo)記創(chuàng)意作品的標(biāo)題:

結(jié)語(yǔ)
這些標(biāo)簽雖然使用頻率不高,但在特定場(chǎng)景下能發(fā)揮重要作用。例如,<progress>和<meter>可以在數(shù)據(jù)可視化中使用,<dialog>為創(chuàng)建模態(tài)框提供了原生支持,而<time>則有助于提高網(wǎng)頁(yè)的SEO友好度。
在實(shí)際開(kāi)發(fā)中,合理使用這些標(biāo)簽不僅可以提高HTML的語(yǔ)義化程度,還能簡(jiǎn)化JavaScript代碼。例如,使用<dialog>代替自定義的模態(tài)框?qū)崿F(xiàn),可以減少大量的JavaScript代碼:
<dialog id="myDialog">
<h2>重要通知</h2>
<p>這是一個(gè)原生對(duì)話(huà)框。</p>
<button id="closeDialog">關(guān)閉</button>
</dialog>
<script>
const dialog = document.getElementById('myDialog');
const closeButton = document.getElementById('closeDialog');
// 打開(kāi)對(duì)話(huà)框
dialog.showModal();
// 關(guān)閉對(duì)話(huà)框
closeButton.addEventListener('click', () => {
dialog.close();
});
</script>
通過(guò)深入了解和靈活運(yùn)用這些鮮為人知的HTML標(biāo)簽,開(kāi)發(fā)者可以創(chuàng)建出更加語(yǔ)義化、易于維護(hù)且對(duì)搜索引擎友好的網(wǎng)頁(yè)。在追求技術(shù)創(chuàng)新的同時(shí),回歸HTML基礎(chǔ),探索這些被忽視的標(biāo)簽,也許能為你的前端開(kāi)發(fā)帶來(lái)新的靈感和效率提升。
該文章在 2024/10/19 12:45:33 編輯過(guò)