最開始接觸 async/await 時,很多人都會發出“終于有這個功能了!”的感嘆。它的語法清晰、可讀性強,用起來直觀又順手。
然而,用得越久,就會發現一些常見的“坑”時常在各種項目里出現:有些是代碼審查時發現的,有些是和同事討論時暴露的問題。這些都說明異步編程本質上并不簡單。
下文就結合實際經驗,列出了一些常見的異步陷阱,以及更高級的用法與思考方式,讓代碼更健壯,也更易維護。
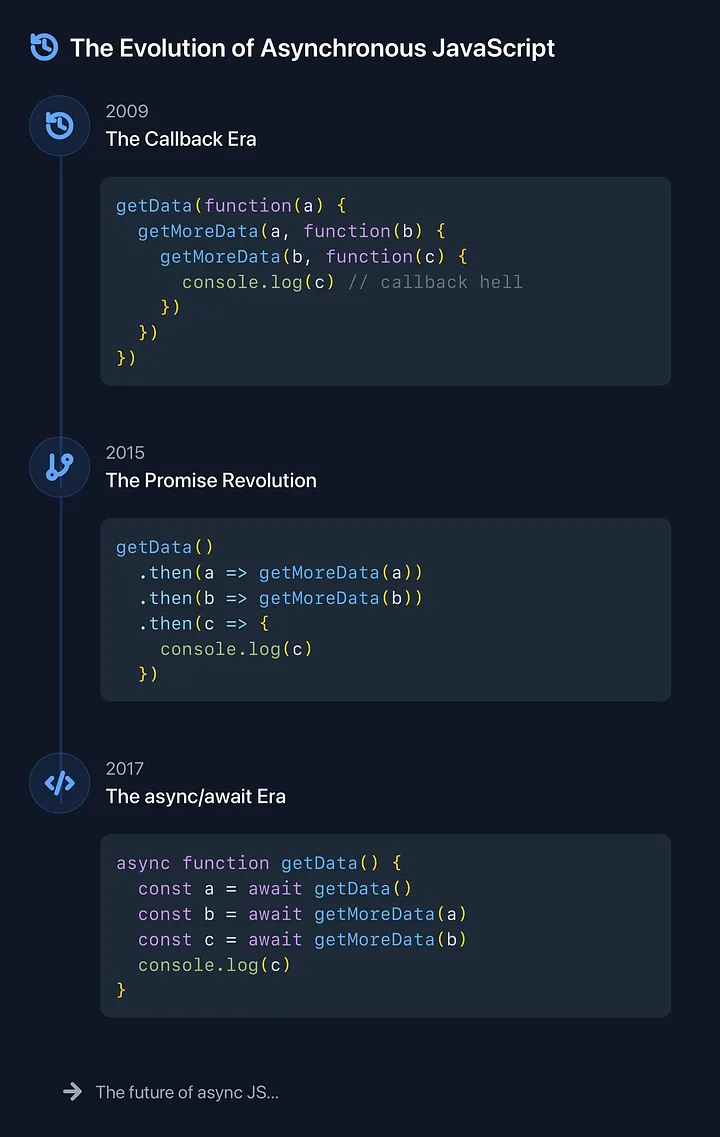
從回調地獄到 async/await
還記得當初的回調地獄嗎?JavaScript 進化到現在,已經讓我們避免了深層嵌套的回調結構。

但功能變強大了,責任也跟著變大。下面是 async/await 中常見的三大“致命罪狀”。
1. 同步式的瀑布請求
糟糕示例:順序等待
在代碼審查里經常看到這樣的場景:本來可以并發執行的請求,卻被一個接一個地串行處理。
// ?? 不推薦
async function loadDashboard() {
const user = await fetchUser();
const posts = await fetchPosts();
const notifications = await fetchNotifications();
}
如果每個請求都要 200ms,這里就總共要 600ms,給用戶的體驗自然不佳。
改進:并發執行
對于相互獨立的操作,應該使用并發來節省時間:
// ? 建議用 Promise.all
async function loadDashboard() {
const [user, posts, notifications] = await Promise.all([
fetchUser(),
fetchPosts(),
fetchNotifications()
]);
}
同樣是獲取用戶、帖子和通知,響應速度立刻加快三倍左右。不過,并發并非萬能。
- 依賴關系:如果一個請求需要另一個請求返回的數據,就必須順序執行。
- 競態條件:如果多個請求會同時修改某個共享資源,可能導致數據不一致。
舉例:危險的并發
// ?? 并行可能導致競態問題
await Promise.all([
updateUserProfile(userId, { name: 'New Name' }),
updateUserProfile(userId, { email: 'new@email.com' })
]);
// ? 先后執行以防數據沖突
const user = await updateUserProfile(userId, { name: 'New Name' });
await updateUserProfile(userId, { email: 'new@email.com' });
如果并行更新同一個用戶資料,服務器可能會出現覆蓋數據的情況。必須根據業務邏輯判斷能否并發執行。
2. 隱形錯誤:如何平衡異常處理
常見誤區:把錯誤直接“吞掉”
不少人喜歡在 catch 塊里寫個簡單的 console.error(error),然后返回 null,讓外層調用時貌似一切正常。
// ?? 隱形錯誤
async function fetchData() {
try {
const response = await fetch('/api/data');
return await response.json();
} catch (error) {
console.error(error);
return null; // ?? 難以排查的隱患
}
}
看似“處理”了錯誤,但實際上把錯誤原因都藏起來了。網絡斷了?JSON 解析失敗?服務器返回 500?外部代碼只能拿到 null,毫無頭緒。
更好的做法:區分場景處理
返回空值并非一直不對。如果它只是一個不關鍵的功能,比如推薦列表或活動通知,給用戶一個空狀態也許是更友好的方式。但如果是核心數據,就應該拋出異常或者做更明確的錯誤處理,讓上層邏輯感知到問題。
高級開發者通常會這樣寫:
// ? 有針對性的錯誤處理
async function fetchData(options = {}) {
const { isCritical = true } = options;
try {
const response = await fetch('/api/data');
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return await response.json();
} catch (error) {
console.error('Data fetch failed:', error);
if (isCritical) {
// 對關鍵數據拋出自定義錯誤,交由更高層級處理
throw new ApiError('Failed to fetch critical data', { cause: error });
} else {
// 非關鍵數據,可返回一個降級的默認值
return { type: 'fallback', data: [] };
}
}
}
// 用法示例:
// 關鍵數據(出錯時會拋異常)
const userData = await fetchData({ isCritical: true });
// 非關鍵通知數據(出錯時返回空列表)
const notifications = await fetchData({ isCritical: false });
這樣就能同時兼顧穩定性和可維護性。關鍵數據絕不能“悄悄失敗”,而次要功能可以“優雅退化”。
3. 內存泄漏的陷阱和現代化的清理方式
典型誤區:無休止的輪詢
假設寫了一個定時輪詢,幾秒鐘拉取一次數據:
// ?? 隱形的內存殺手
async function startPolling() {
setInterval(async () => {
const data = await fetchData();
updateUI(data);
}, 5000);
}
表面看上去沒什么問題,但這樣會導致:
- 如果
fetchData() 執行得很慢,可能會同時發起多次請求
改進:AbortController + 輪詢管理
下面這個示例借助 AbortController 實現了更安全的輪詢:
class PollingManager {
constructor(options = {}) {
this.controller = new AbortController();
this.interval = options.interval || 5000;
}
async start() {
while (!this.controller.signal.aborted) {
try {
const response = await fetch('/api/data', {
signal: this.controller.signal
});
const data = await response.json();
updateUI(data);
// 等待下一次輪詢
await new Promise(resolve => setTimeout(resolve, this.interval));
} catch (error) {
if (error.name === 'AbortError') {
console.log('Polling stopped');
return;
}
console.error('Polling error:', error);
}
}
}
stop() {
this.controller.abort();
}
}
// 在 React 組件中使用
function DataComponent() {
useEffect(() => {
const poller = new PollingManager({ interval: 5000 });
poller.start();
// 組件卸載時停止輪詢
return () => poller.stop();
}, []);
return <div>Data: {/* ... */}</div>;
}
通過使用 AbortController,可以在需要時終止請求并及時釋放資源,更好地控制組件的生命周期和內存占用。
高級開發者的工具箱
1. 重試(Retry)模式
網絡環境不穩定或第三方服務時好時壞的情況下,只嘗試一次就放棄不是好辦法。可以加上重試和退避策略:
async function fetchWithRetry(url, options = {}) {
const { maxRetries = 3, backoff = 1000 } = options;
for (let attempt = 0; attempt < maxRetries; attempt++) {
try {
return await fetch(url);
} catch (error) {
if (attempt === maxRetries - 1) throw error;
// 退避延遲,指數增長
await new Promise(r => setTimeout(r, backoff * Math.pow(2, attempt)));
}
}
}
除了基本的指數退避,還可以考慮:
- 使用斷路器(Circuit Breaker)模式保護系統
2. 資源管理
啟動異步操作簡單,關鍵是如何“優雅地”停止它們。通過統一的 ResourceManager 或類似模式,可以集中處理一些關閉連接、清理定時器、取消任務等邏輯:
class ResourceManager {
cleanup() {
// 在這里集中處理各種操作的終止和釋放
}
}
真實場景中的模式
1. 統一的加載狀態管理
不要在每個組件都寫一堆 “正在加載”、“錯誤” 判斷。可以抽象出一個自定義 Hook 或者統一的加載管理邏輯:
const { data, loading, error } = useAsyncData(() => fetchUserData());
這樣可以:
2. 數據同步器(Data Synchronizer)
對于實時性要求高的應用,與其一個個寫請求,不如建立一個數據同步管理器,統一處理輪詢/訂閱/數據合并等邏輯:
const syncManager = new DataSyncManager({
onSync: (data) => updateUI(data),
onError: (error) => showError(error),
syncInterval: 5000
});
幾條核心原則
常見問題
1. 什么時候用 Promise.all,什么時候用 Promise.allSettled?
Promise.all 適合所有請求都必須成功的場景Promise.allSettled 允許部分失敗,適合容忍部分請求出錯的需求
2. 在 React 中如何優雅地清理?
- 使用
AbortController 終止 HTTP 請求
展望
- 檢查代碼:查找本可并發卻寫成串行的請求;檢查錯誤處理是否含糊不清;關注異步操作的清理是否充分。
- 改進模式:引入更健壯的錯誤處理,增加重試邏輯,優化資源釋放。
- 考慮擴展性:當用戶量或請求量激增時,如何保證依舊能流暢運行?如果某些服務變慢甚至掛掉,該如何部分降級?
為什么要在意這些細節
或許有人會說,“我的小項目沒這么復雜,用不著搞這些”。但真正的好代碼是能經得住放大和演進的。
- 開發者體驗:清晰的異步邏輯有助于日后維護和團隊協作
- 資源利用:合理的并發和清理機制能節約服務器和客戶端資源
這些并不是紙上談兵,而是大量實戰總結出來的硬道理。隨著項目的規模和復雜度不斷提升,這些異步編程模式會是你寫出高質量前端代碼的核心基石。
該文章在 2024/12/30 12:24:25 編輯過