一、部分快捷操作
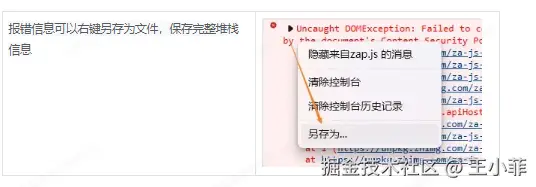
1、控制臺:保存堆棧信息( Stack trace )

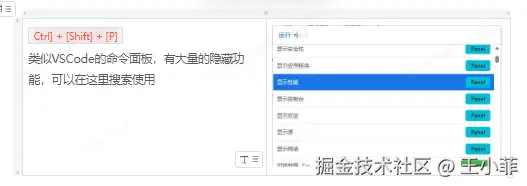
2、使用命令Command面板

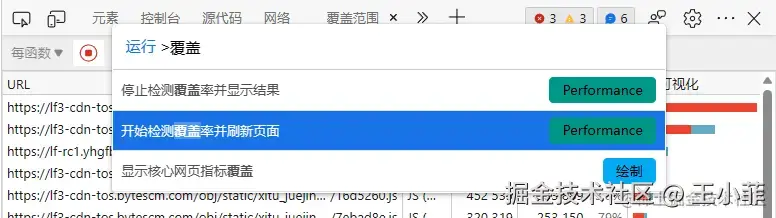
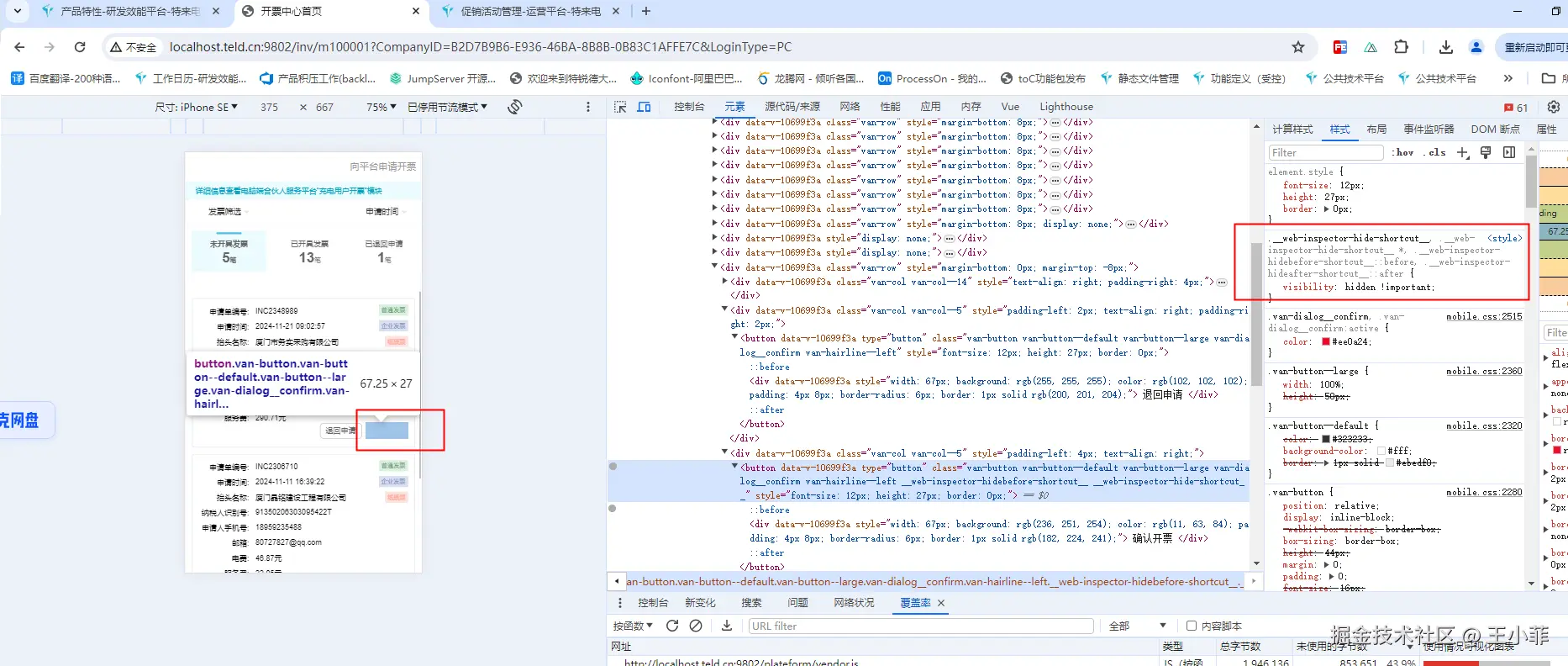
2.1、分析代碼的覆蓋率:
打開Command面板,如下圖搜索“覆蓋”,分析首次頁面加載過程中哪些代碼執(zhí)行了,那些沒有執(zhí)行,輸出一個報告。
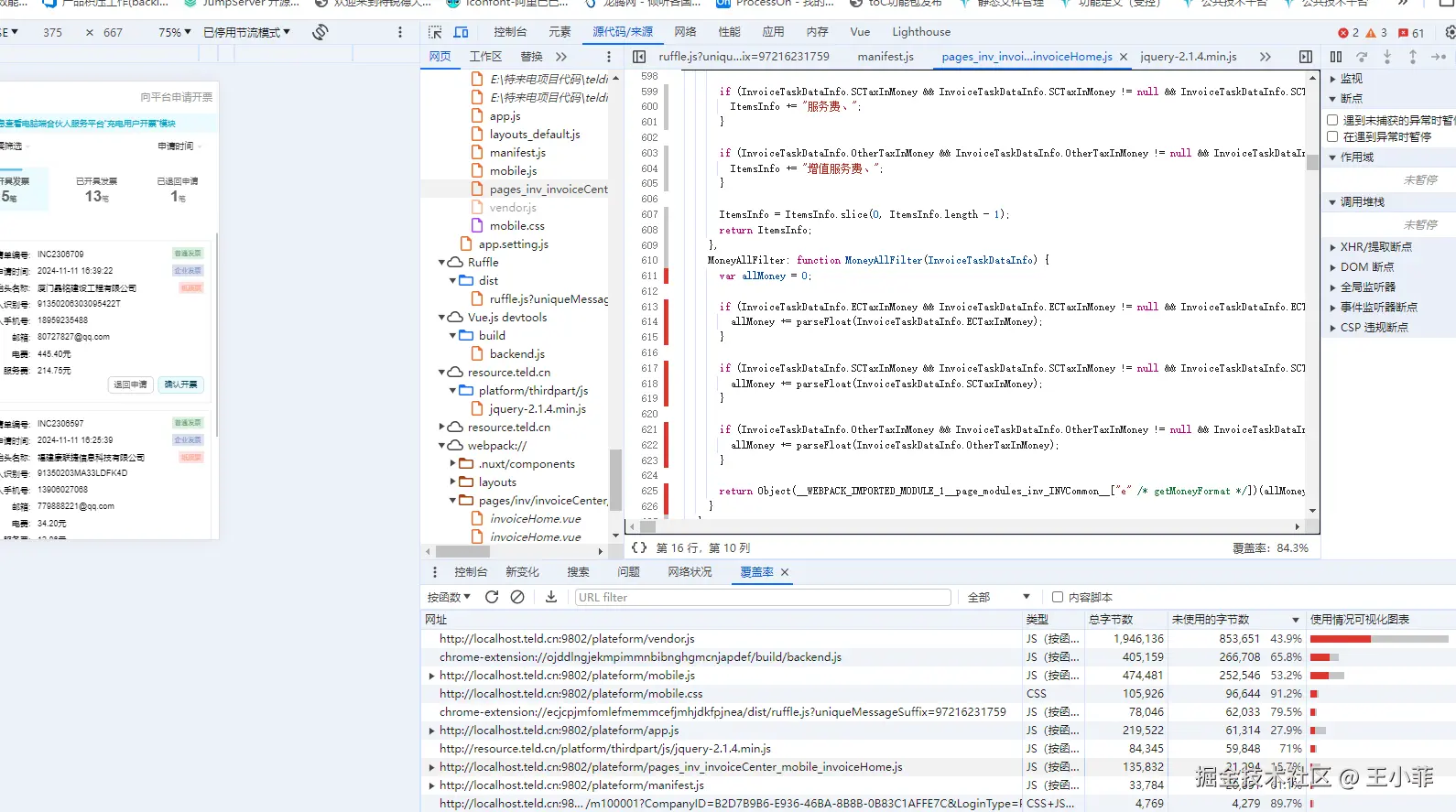
 選擇文件可進(jìn)一步查看代碼的使用分析,紅色 = 尚未執(zhí)行,灰色 = 至少執(zhí)行了一次。
選擇文件可進(jìn)一步查看代碼的使用分析,紅色 = 尚未執(zhí)行,灰色 = 至少執(zhí)行了一次。

2.2、元素截圖:
輸出指定元素的截圖,包含隱藏滾動的內(nèi)容,這個功能挺好用的。
通過Command面板:搜索“截圖”,全屏截圖、指定節(jié)點(diǎn)截圖。
元素面板中,選中元素》右鍵菜單》“捕獲節(jié)點(diǎn)屏幕截圖”。

3、復(fù)制元素
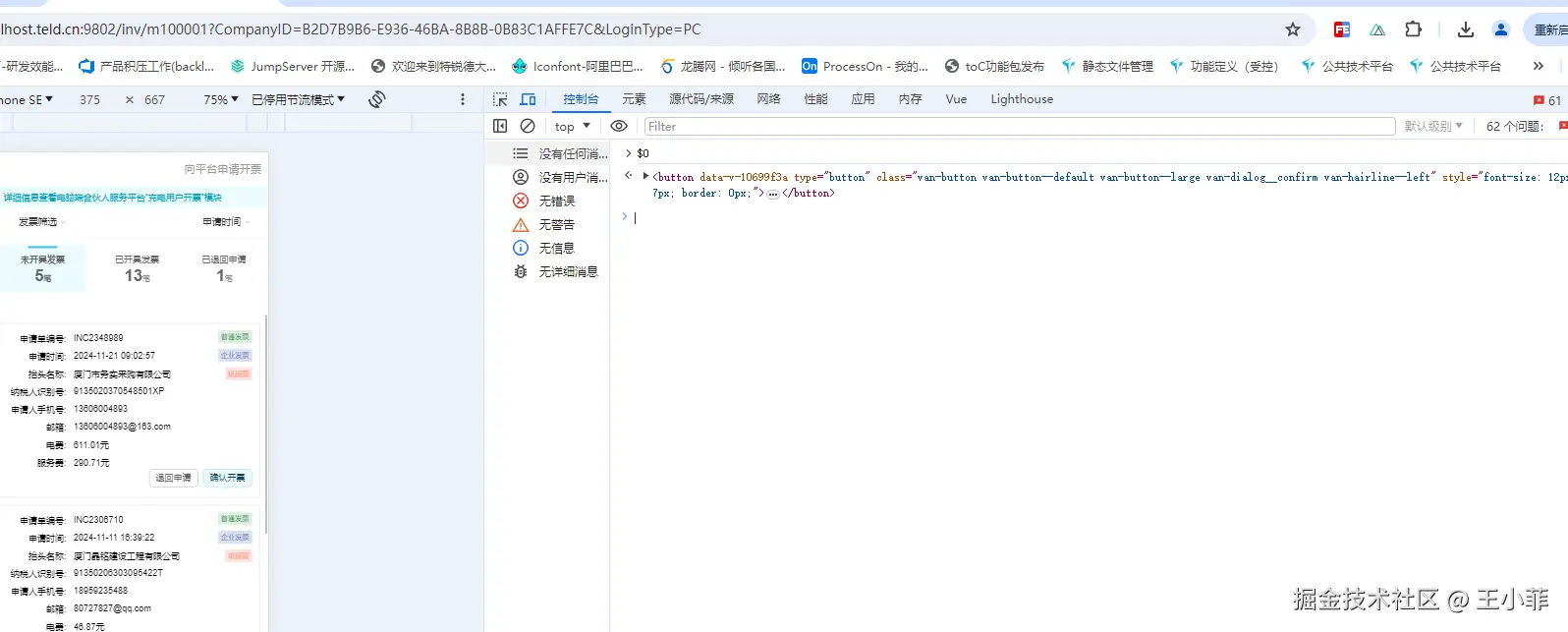
快速訪問當(dāng)前元素$0,$0代表在元素面板中選中元素,$1是上一個,支持到$4

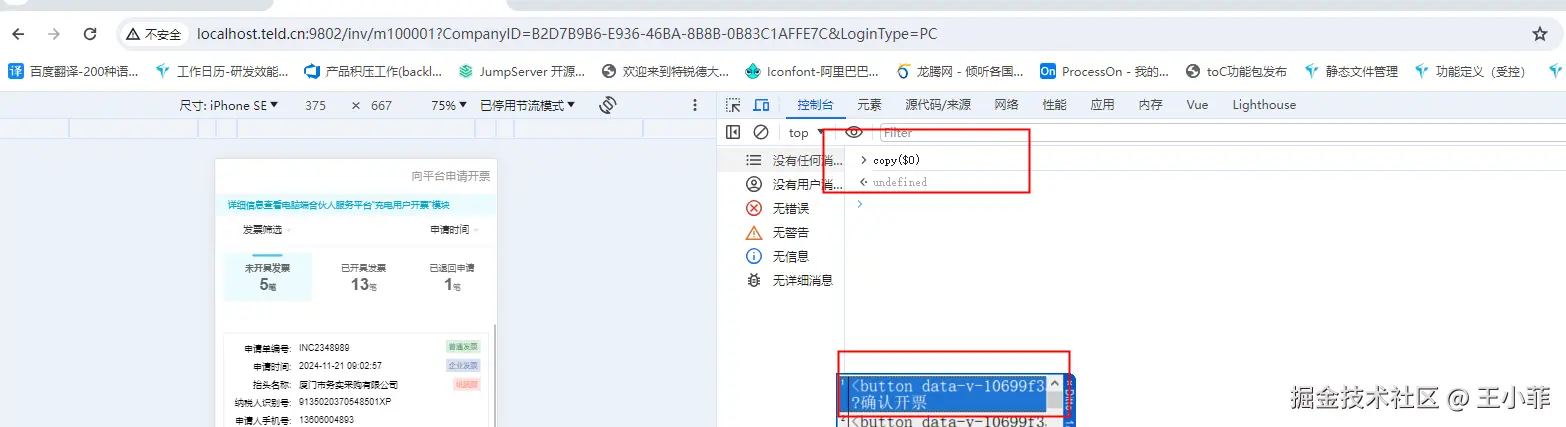
copy($0) 控制臺中代碼復(fù)制當(dāng)前選素

4、快速隱藏、顯示該元素
選中元素,按下h快速隱藏、顯示該元素。

5、console對象
關(guān)于console對象,提供了很豐富的API

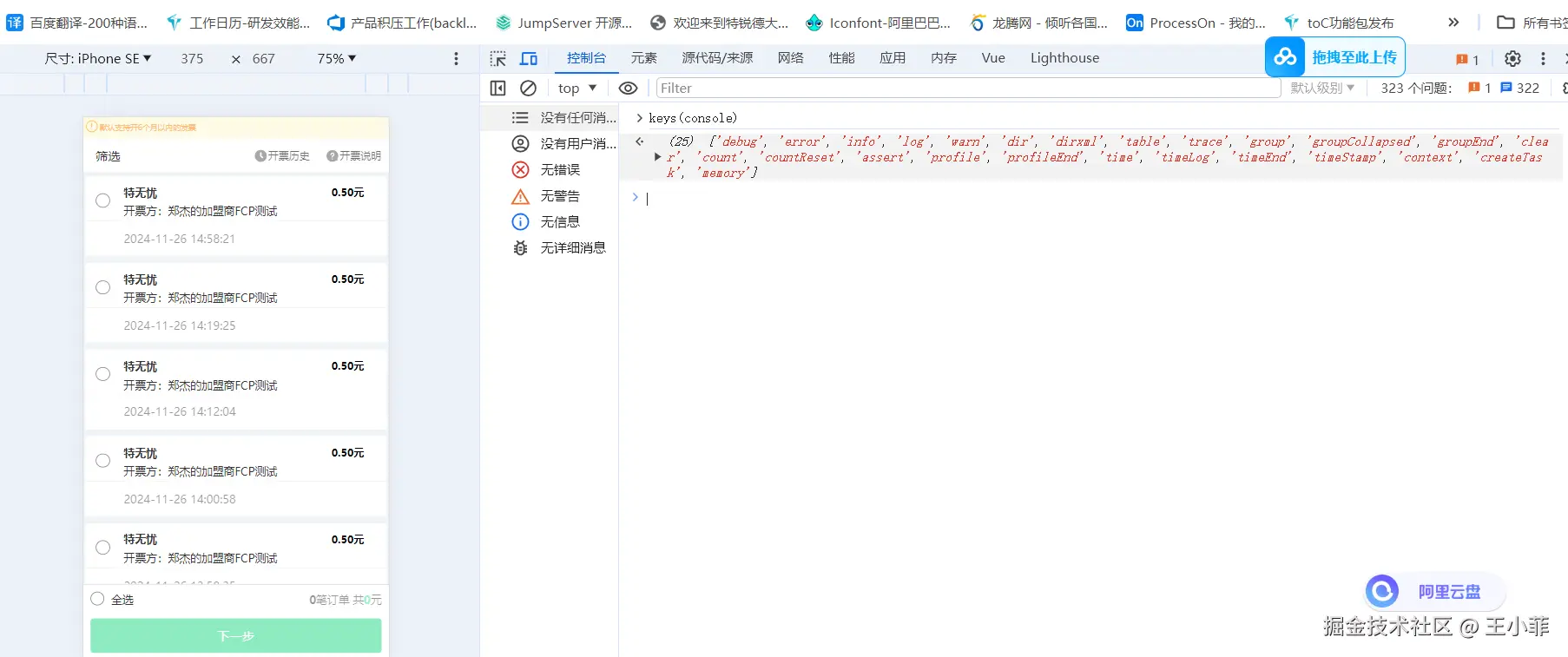
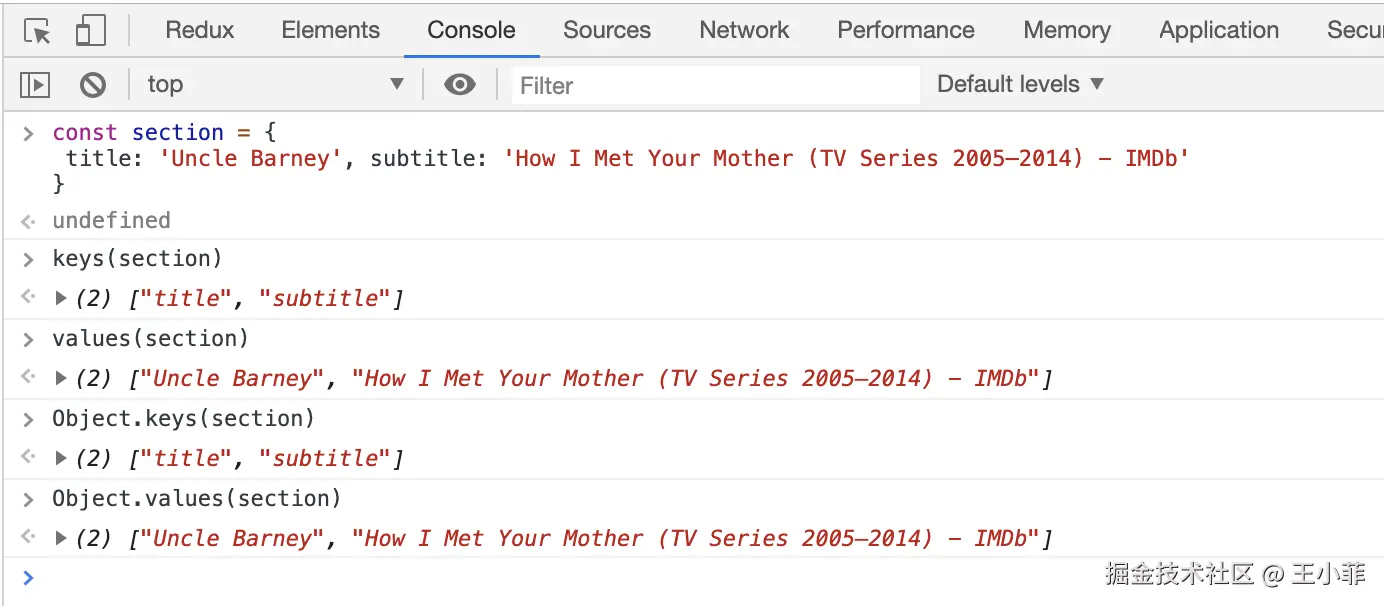
6、keys/values
見名知意。功能類似于Object.keys,Object.values

二、DOM調(diào)試技巧
當(dāng)DOM中某個元素移除或者元素屬性發(fā)生變化的時候我需要打一個斷點(diǎn),但是我不知道是代碼里哪一個地方導(dǎo)致它發(fā)生變化,或者代碼中有多個地方導(dǎo)致它發(fā)生變化,我不知道具體是哪一行代碼導(dǎo)致它發(fā)生變化時,這個時候就需要用上DOM調(diào)試了
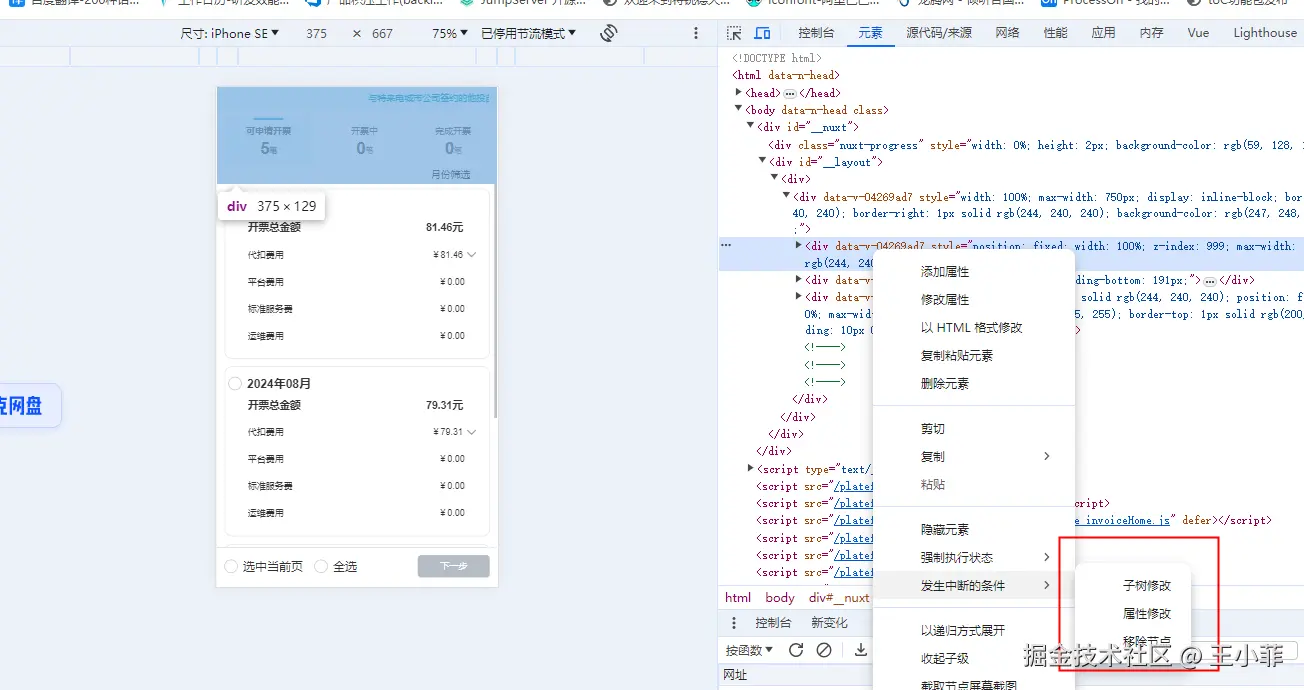
2.1、使用方法
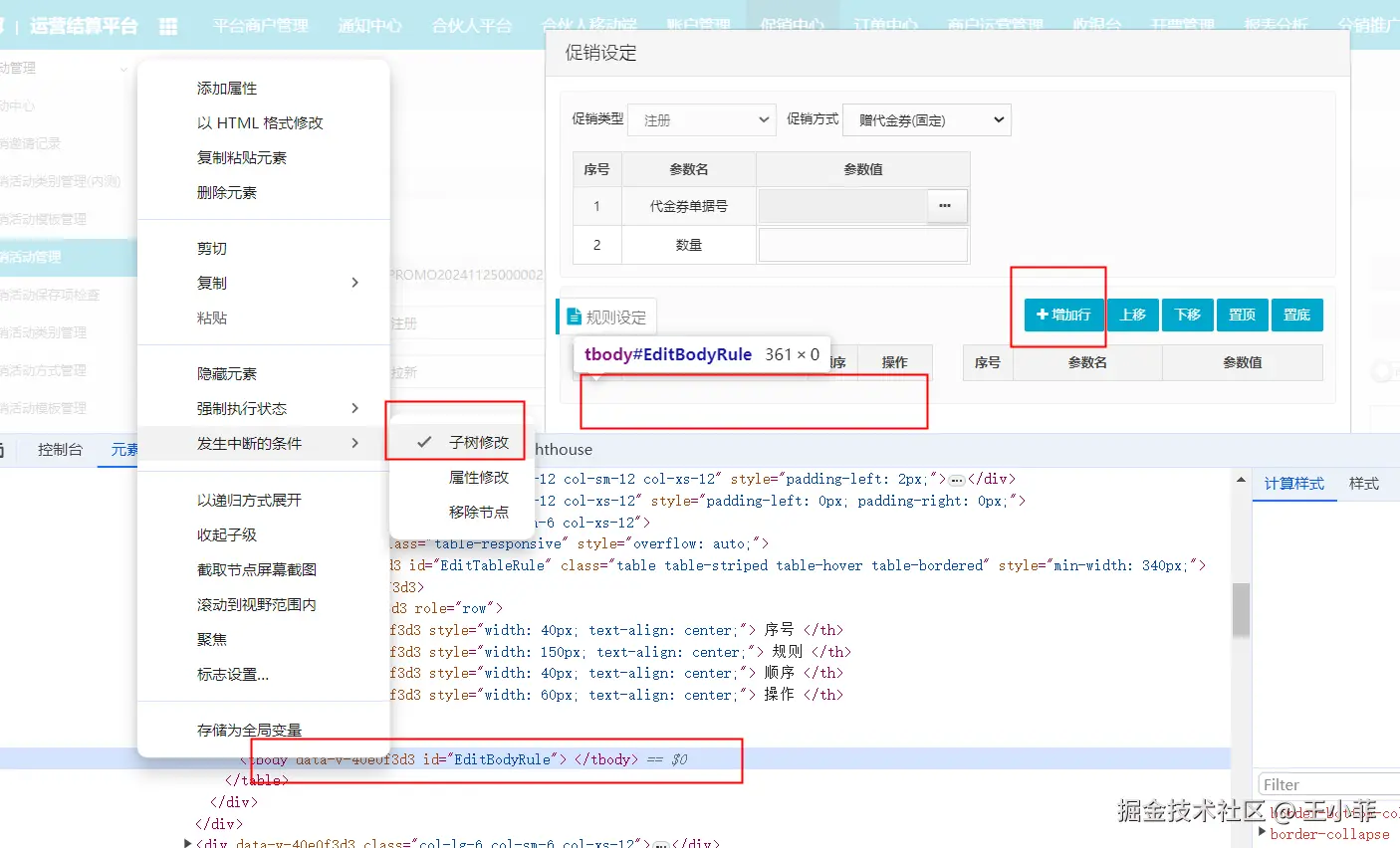
在開發(fā)者工具面板元素/Element中選中元素,鼠標(biāo)右擊調(diào)出面板,點(diǎn)擊發(fā)生中斷的條件/Break on,會出現(xiàn)3個選項
子樹修改/subtree modifications當(dāng)子元素變更時會在導(dǎo)致子元素變更的代碼處打上斷點(diǎn)屬性修改/attribute modifications當(dāng)該元素自身屬性變更時,會在屬性變更出打上斷點(diǎn)移除節(jié)點(diǎn)/node removal當(dāng)該元素自身被移除時,會在移除的代碼處打上斷點(diǎn)

以促銷活動管理卡片為例:
首先給要發(fā)生變化的dom節(jié)點(diǎn)打上斷點(diǎn)
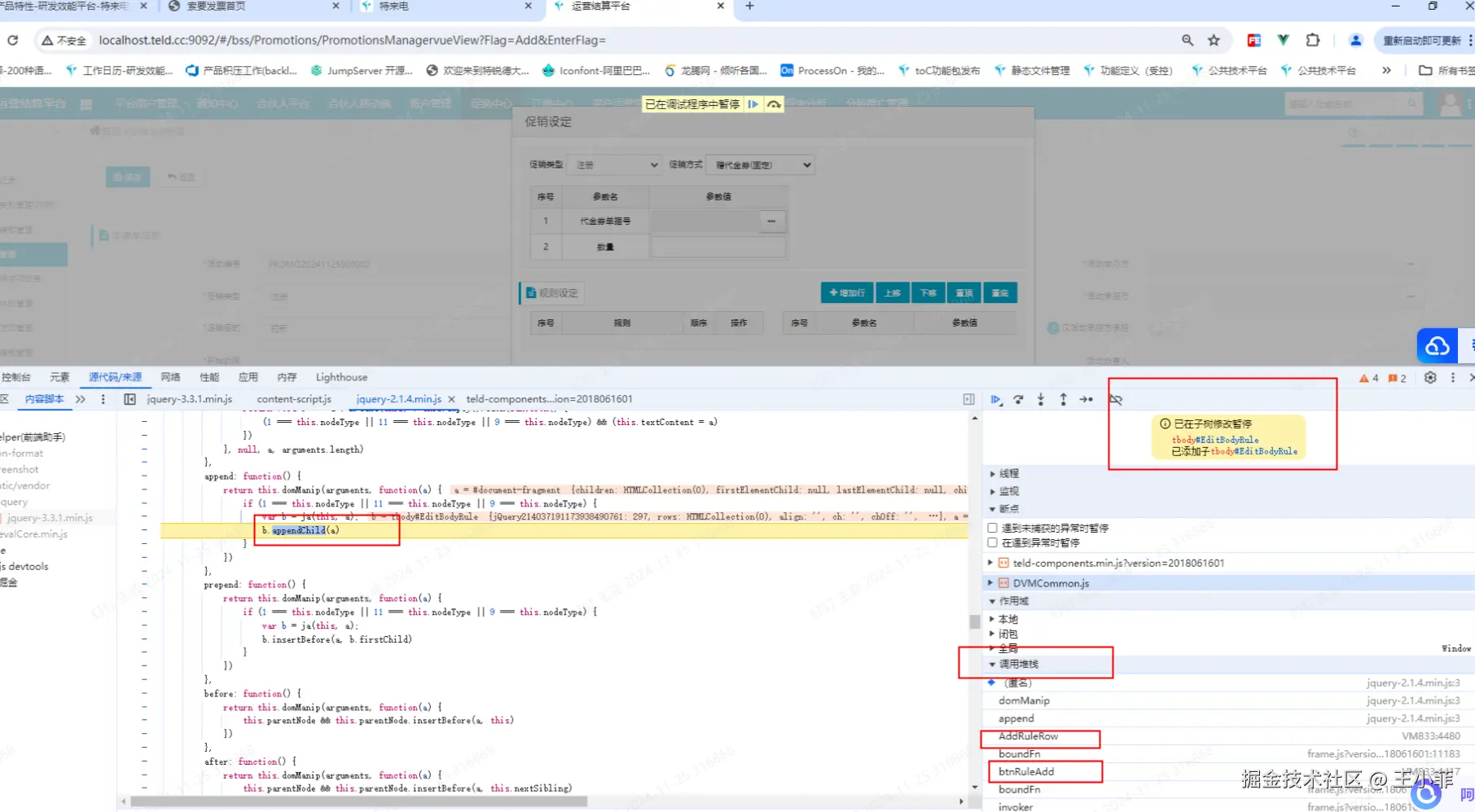
 點(diǎn)擊“增加行”后,觸發(fā)斷點(diǎn),此時可能會在框架底層操作
點(diǎn)擊“增加行”后,觸發(fā)斷點(diǎn),此時可能會在框架底層操作dom的時候打上斷點(diǎn),但是我們可以在函數(shù)調(diào)用棧中往上尋找,知道我們代碼中調(diào)用的地方。

2.2、查詢dom樹
·查詢方式:文本查詢/css選擇器/XPath(XML路徑語言(XML Path Language),它是一種用于在XML文檔中定位和選擇節(jié)點(diǎn)的語言。)

XPath的的使用示例:
- 選擇所有名稱為
title的節(jié)點(diǎn)://title - 選擇ID為
nav的div標(biāo)簽下的第一個ul標(biāo)簽下的所有li標(biāo)簽://div[@id='nav']/ul[1]/li
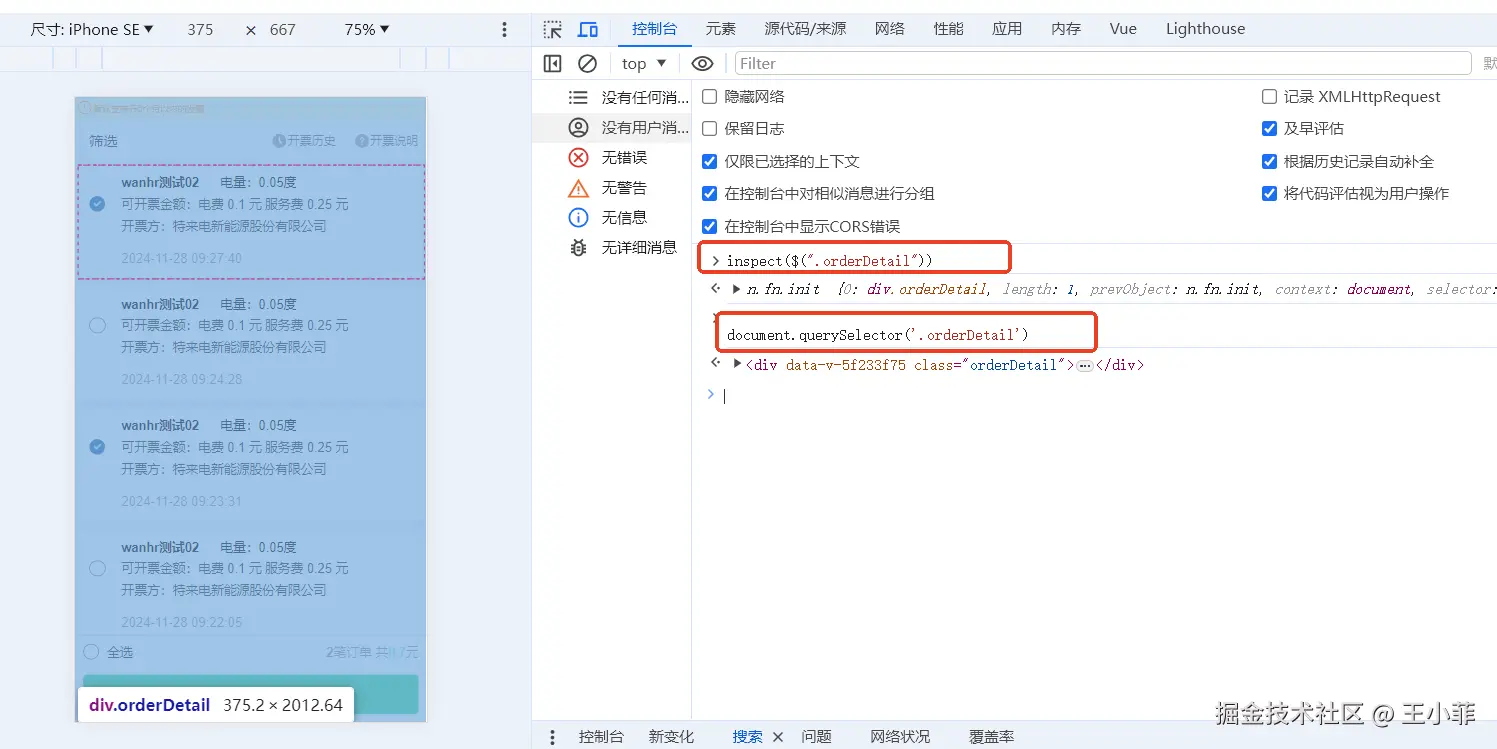
2.3、使用inspect()
可以幫助快速定位并檢查DOM中的元素

三、監(jiān)聽
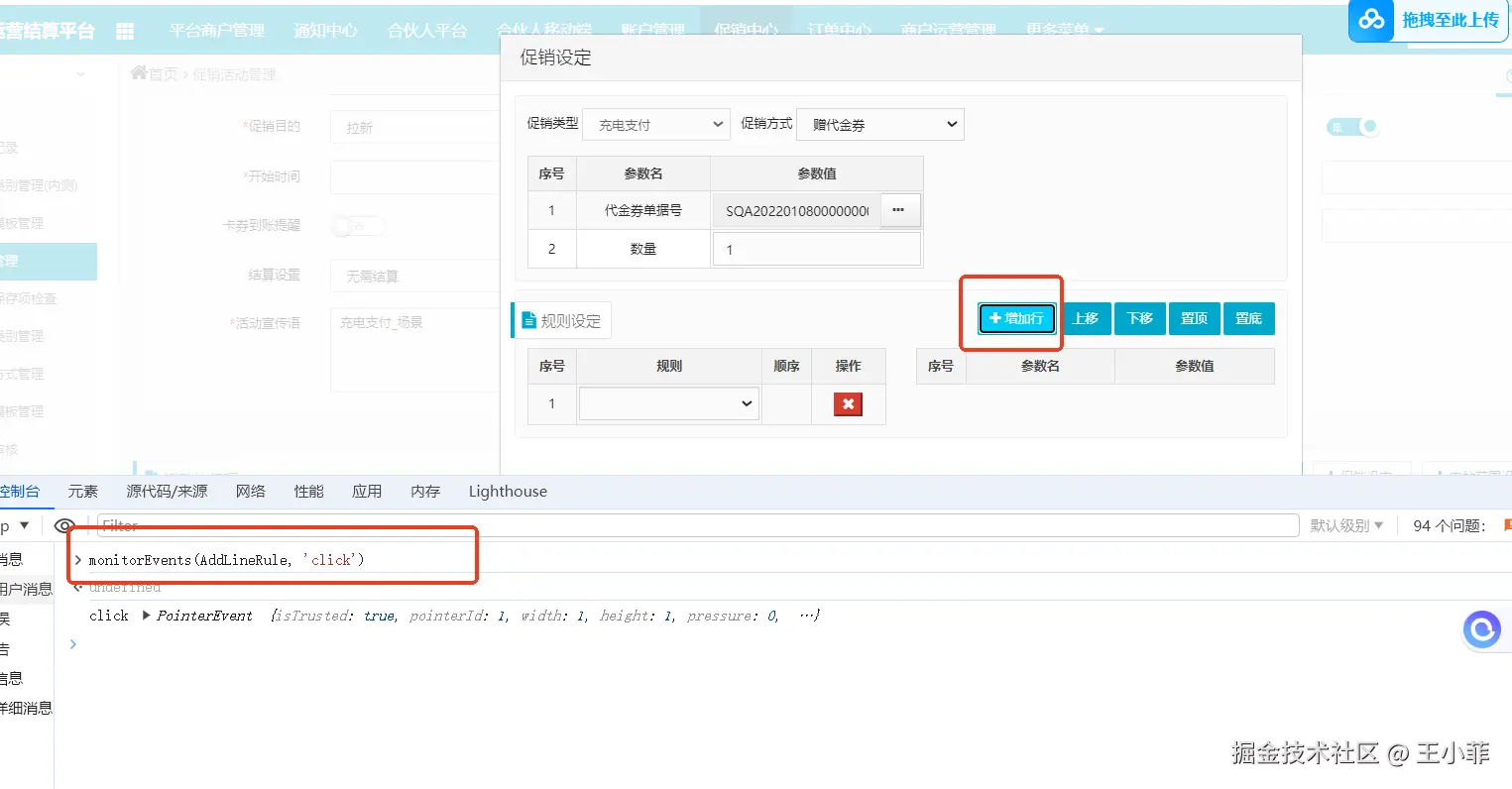
3.1、監(jiān)聽函數(shù)
如果某個元素被綁定了事件,但點(diǎn)擊時無反應(yīng),就可以用monitorEvents來簡單判斷一下綁定的事件是否觸發(fā)

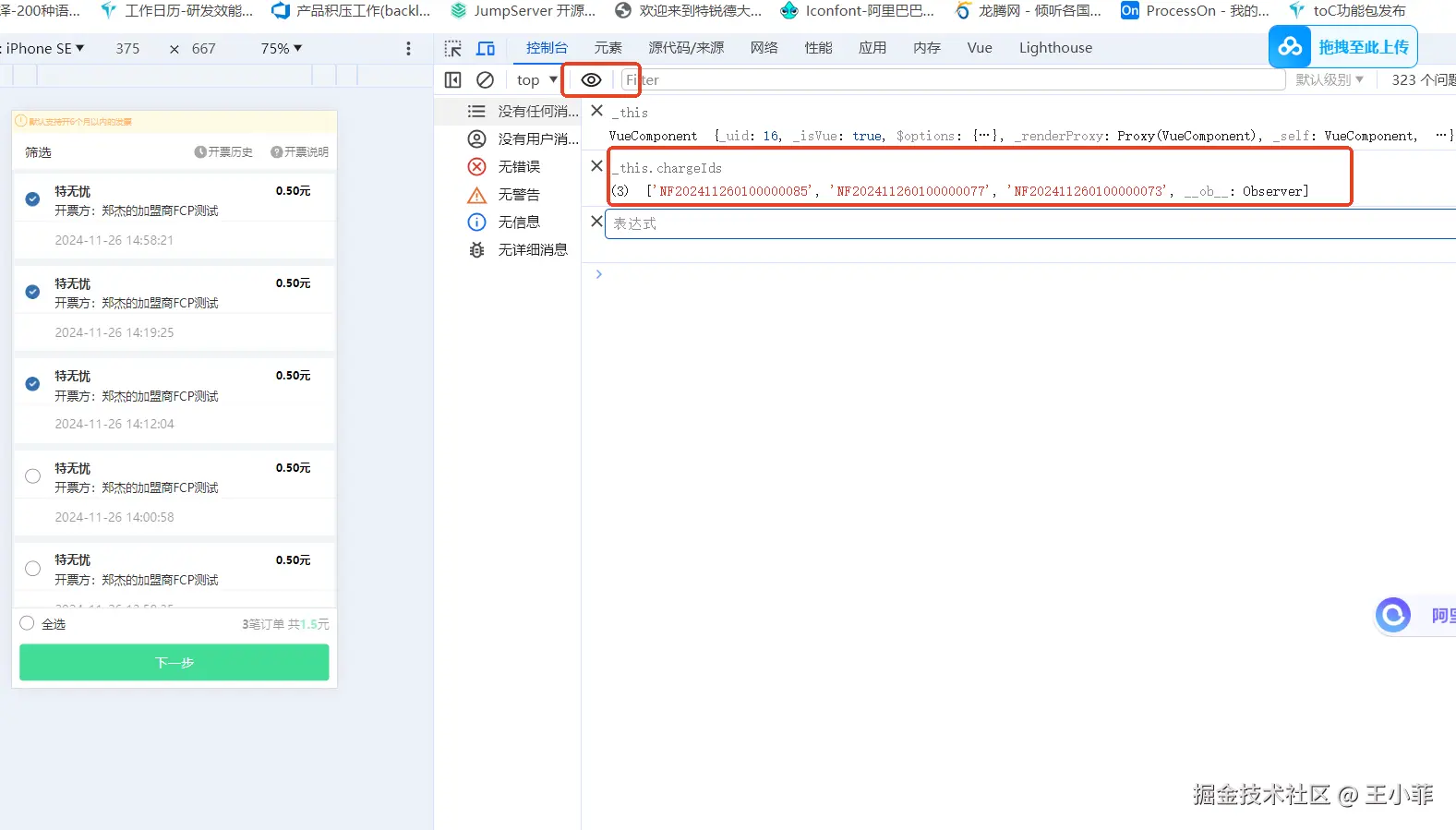
3.2、監(jiān)聽變量:活動表達(dá)式
當(dāng)自己需要反復(fù)監(jiān)測一個變量的值時,非常省事且好使

表達(dá)式支持以下類型的值:
-
變量:
- 可以是全局變量或局部作用域內(nèi)的變量
-
表達(dá)式:
- 任何有效的JavaScript表達(dá)式都可以被監(jiān)視
- 函數(shù)調(diào)用或方法返回的結(jié)果。例如,
Date.now()將返回當(dāng)前的時間戳,并且這個值會隨時間實時更新。
-
DOM相關(guān):
document.activeElement:實時跟蹤當(dāng)前文檔中獲得焦點(diǎn)的元素。document.querySelector(selector):通過CSS選擇器高亮任意節(jié)點(diǎn)。$0:高亮當(dāng)前所選中的節(jié)點(diǎn)。$0.parentElement:高亮當(dāng)前所選中的節(jié)點(diǎn)的父節(jié)點(diǎn)。
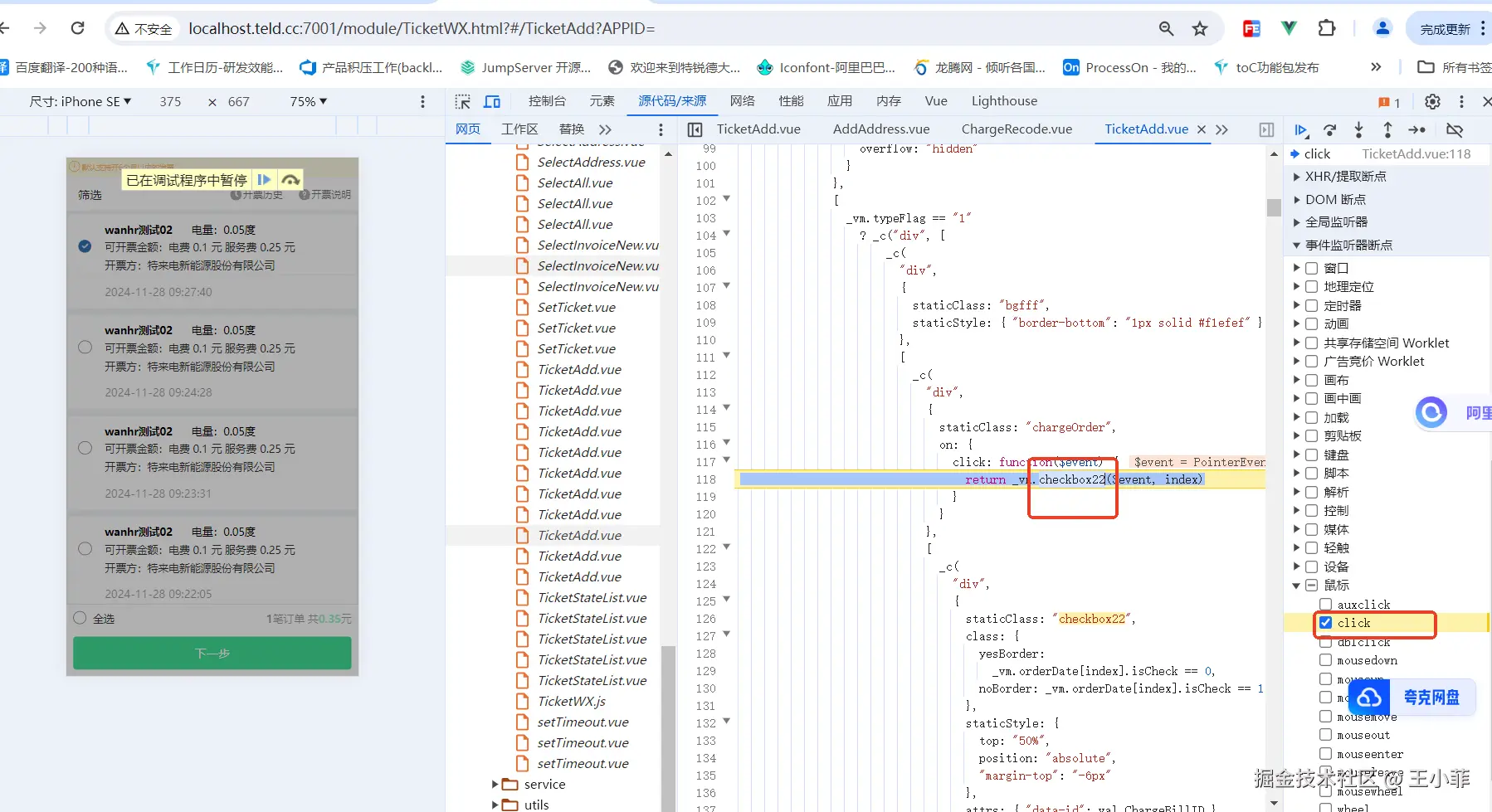
3.3、使用事件監(jiān)聽器斷點(diǎn)
當(dāng)接手一個陌生的功能,需要修改其中的事件邏輯時,我們可以在事件監(jiān)聽器里給修改的事件打上斷點(diǎn),然后忽略掉框架文件,此時手動點(diǎn)擊或者雙擊元素就可以找到代碼里的方法名

四、斷點(diǎn)調(diào)試

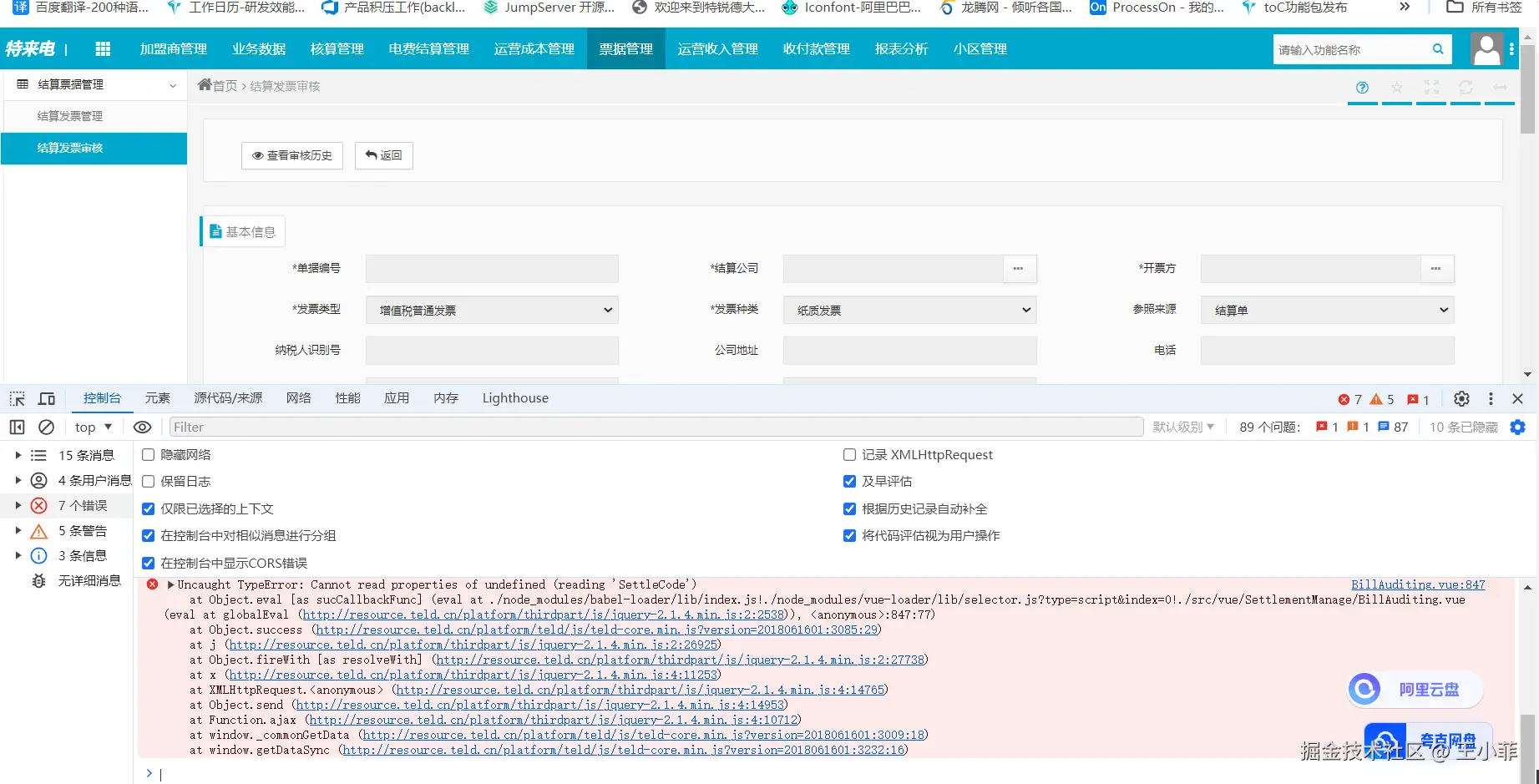
4.1、斷點(diǎn)錯誤調(diào)試
以打開結(jié)算單查看界面報錯為例:

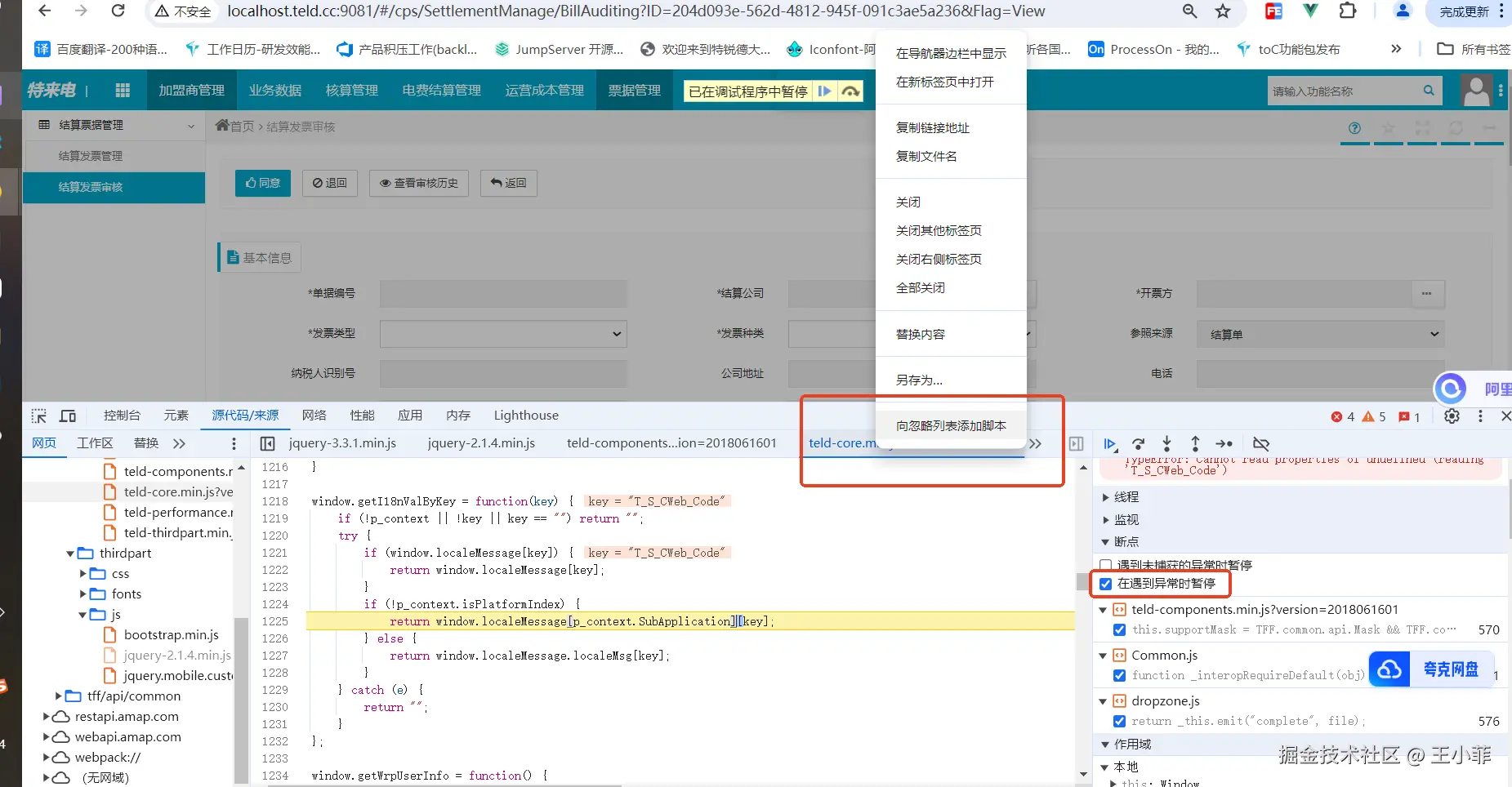
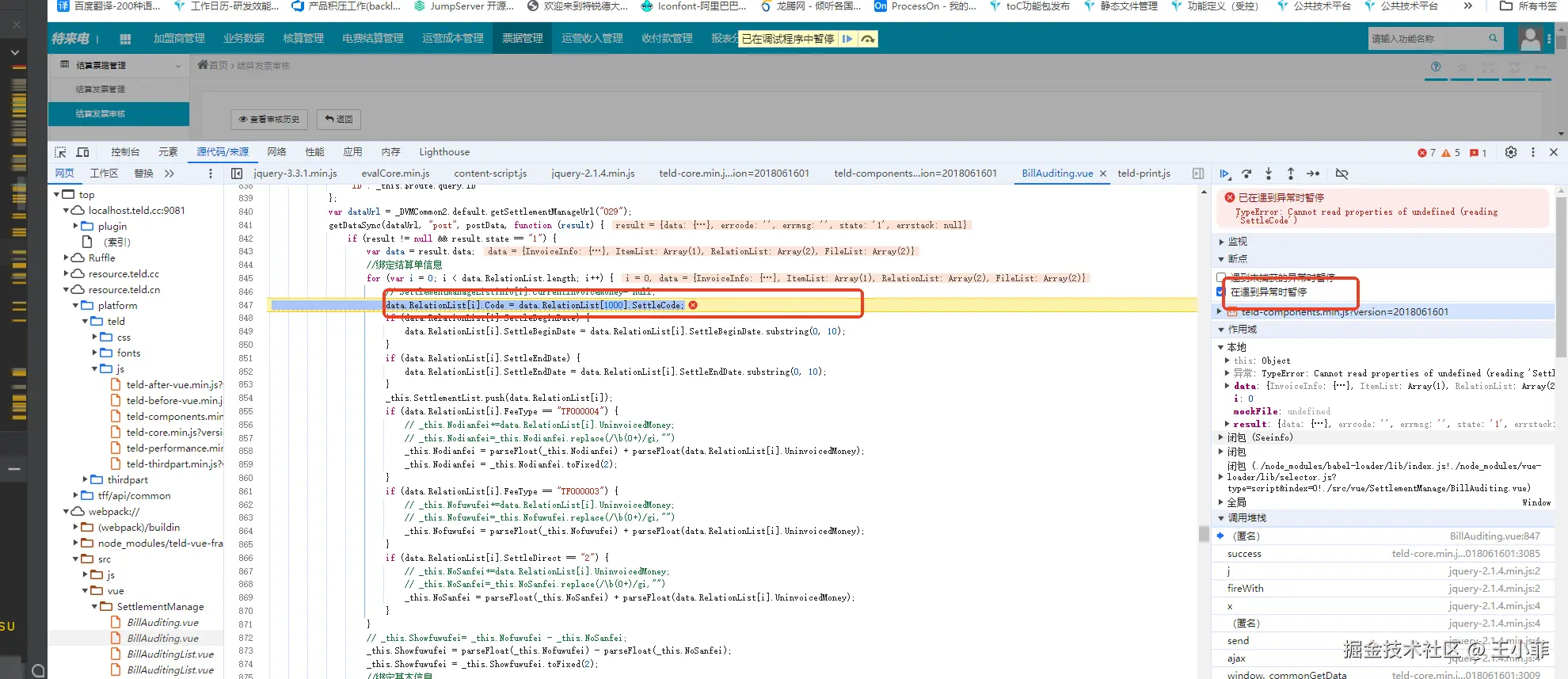
打開控制臺,選中“在遇到異常時暫停”按鈕,并將框架報錯文件進(jìn)行“向忽略列表添加腳本”操作,控制代碼運(yùn)行到報錯處


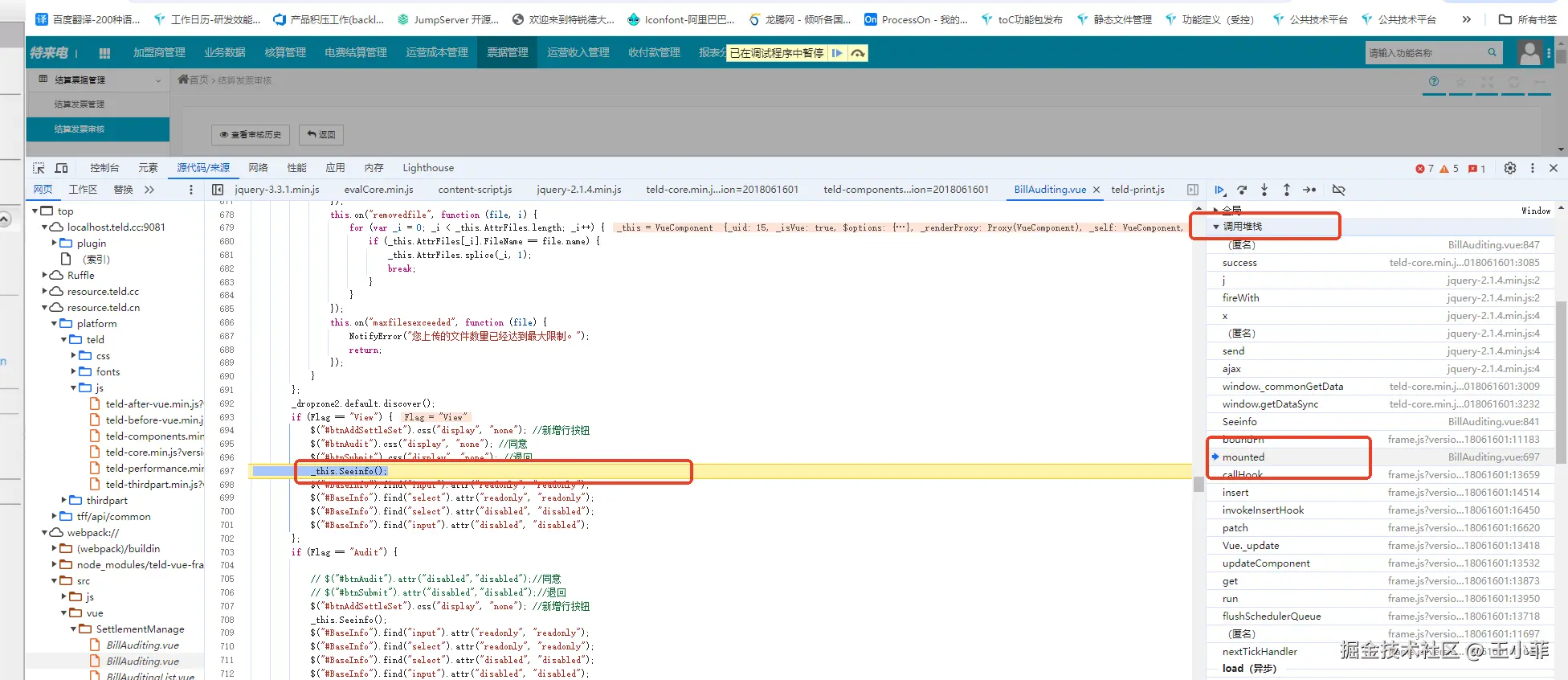
在調(diào)用堆棧面板,可以看到比報錯信息里更詳細(xì)的的調(diào)用棧,在其中找到調(diào)用的入口,進(jìn)行錯誤分析

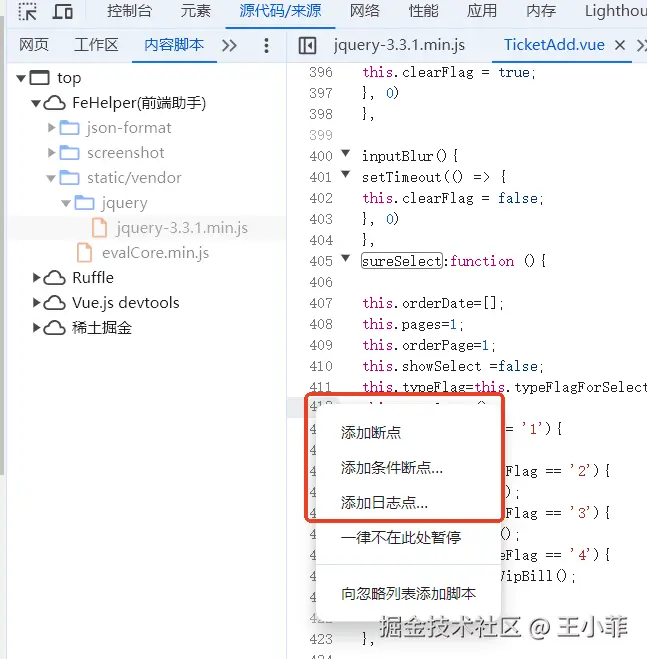
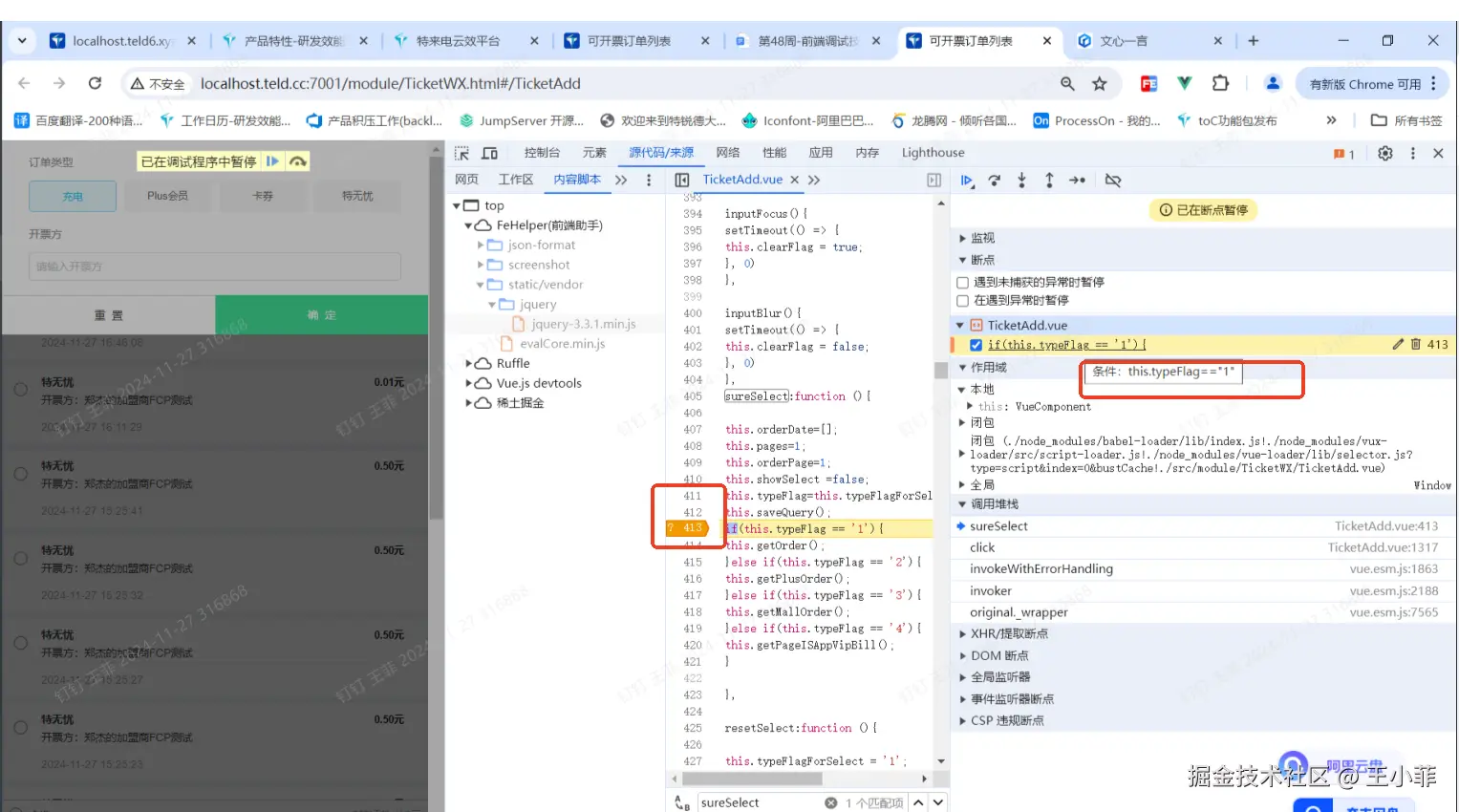
4.2、條件調(diào)試
給重復(fù)執(zhí)行超多次的代碼的觸發(fā)加上一個條件,這樣可以避免干擾

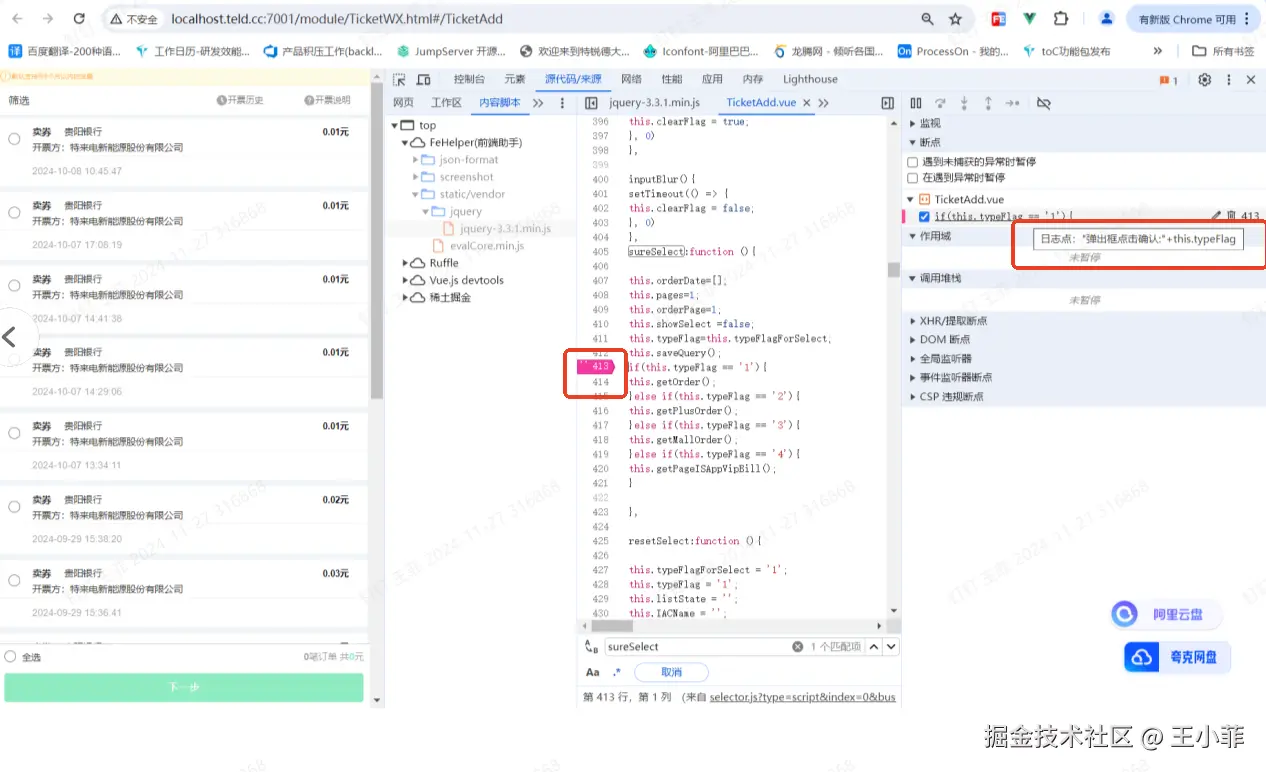
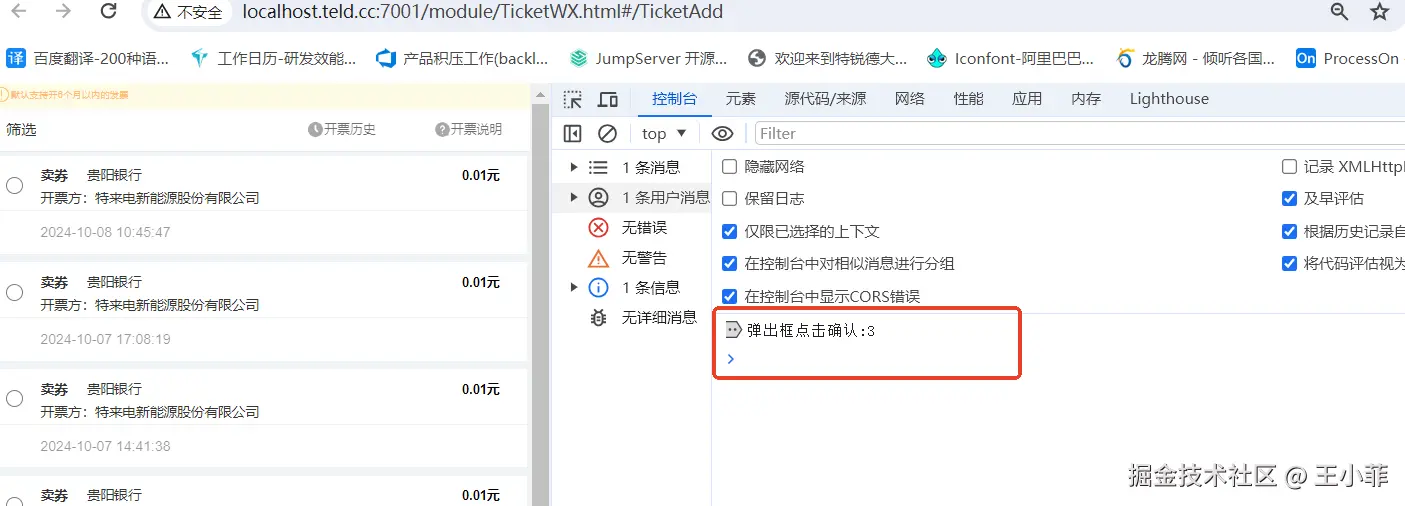
4.3、日志斷點(diǎn)
可以讓我們少寫 console.log


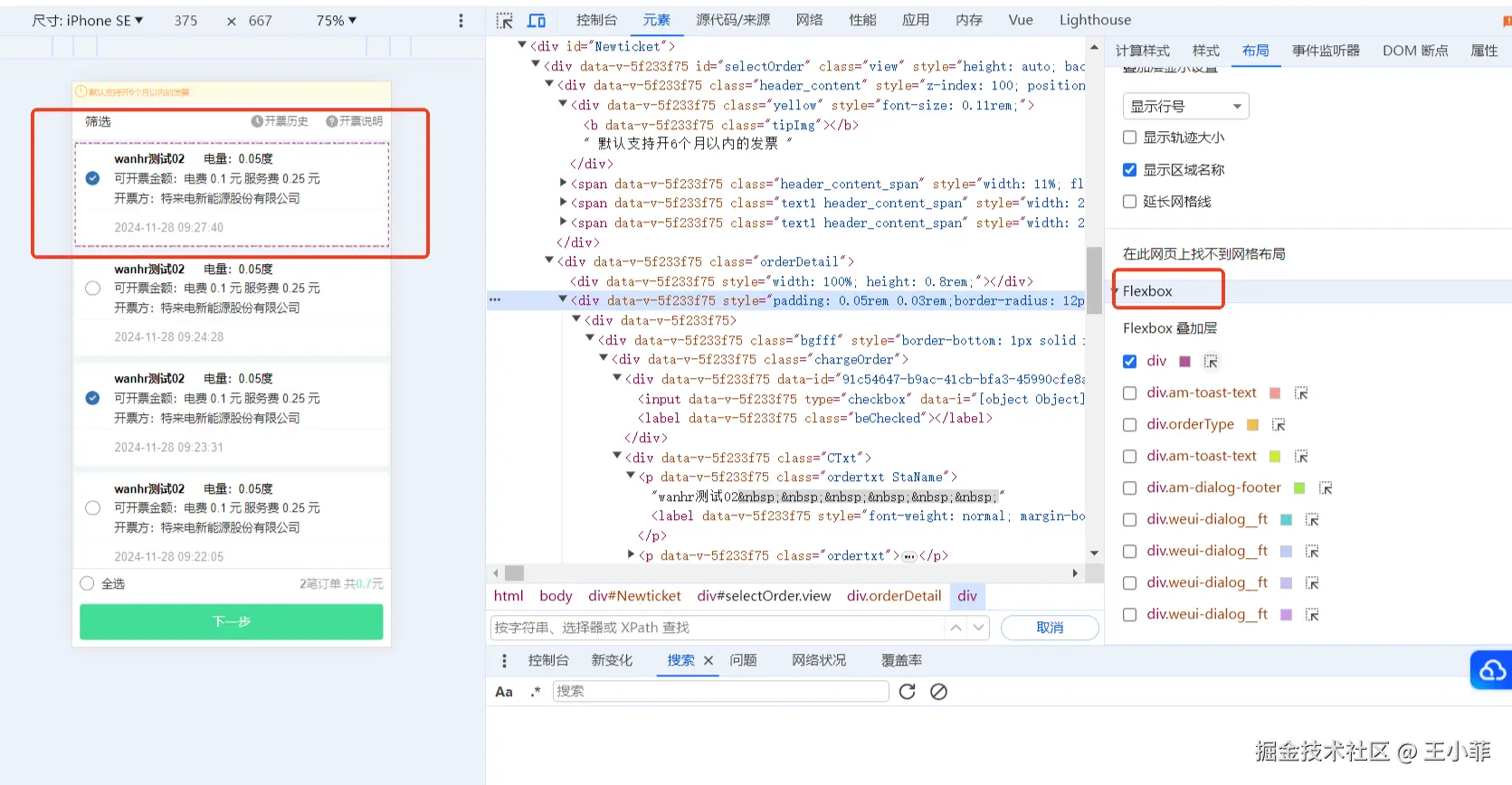
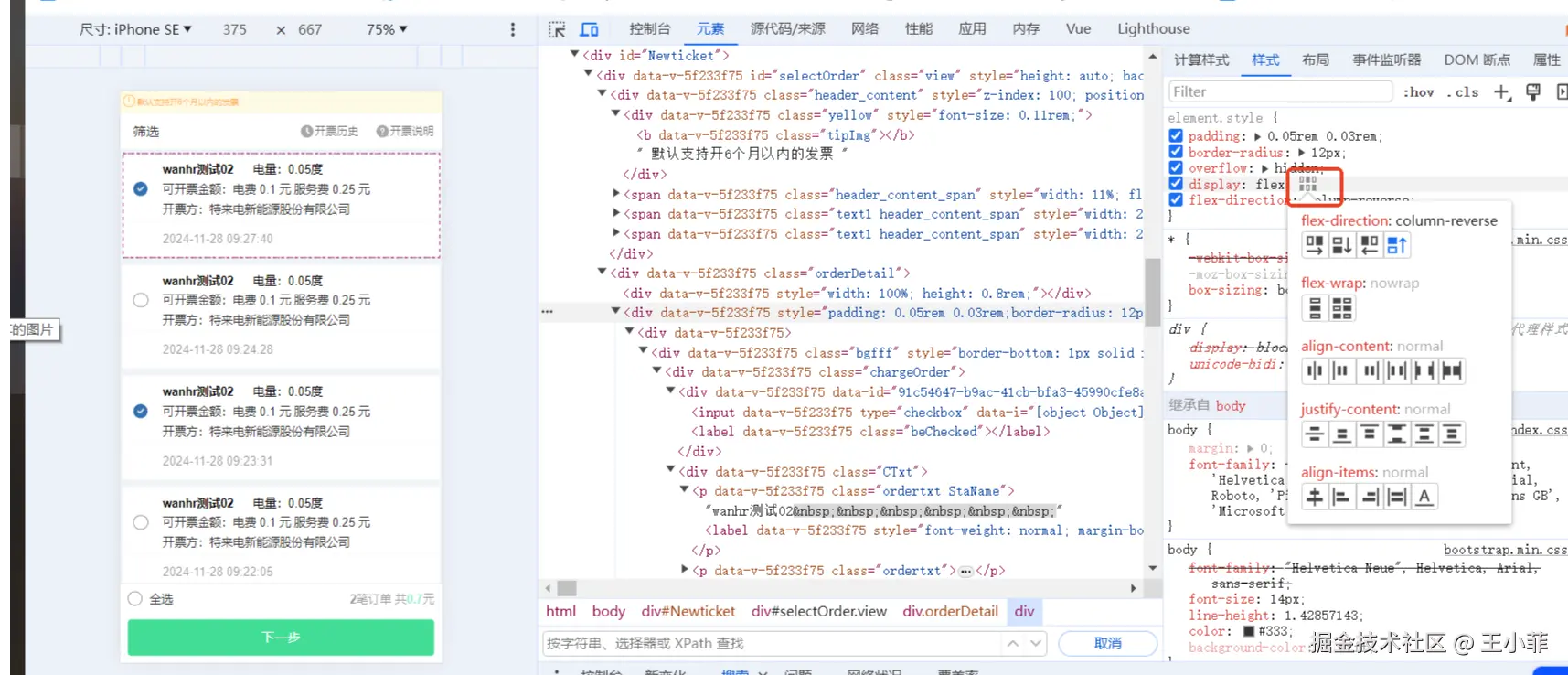
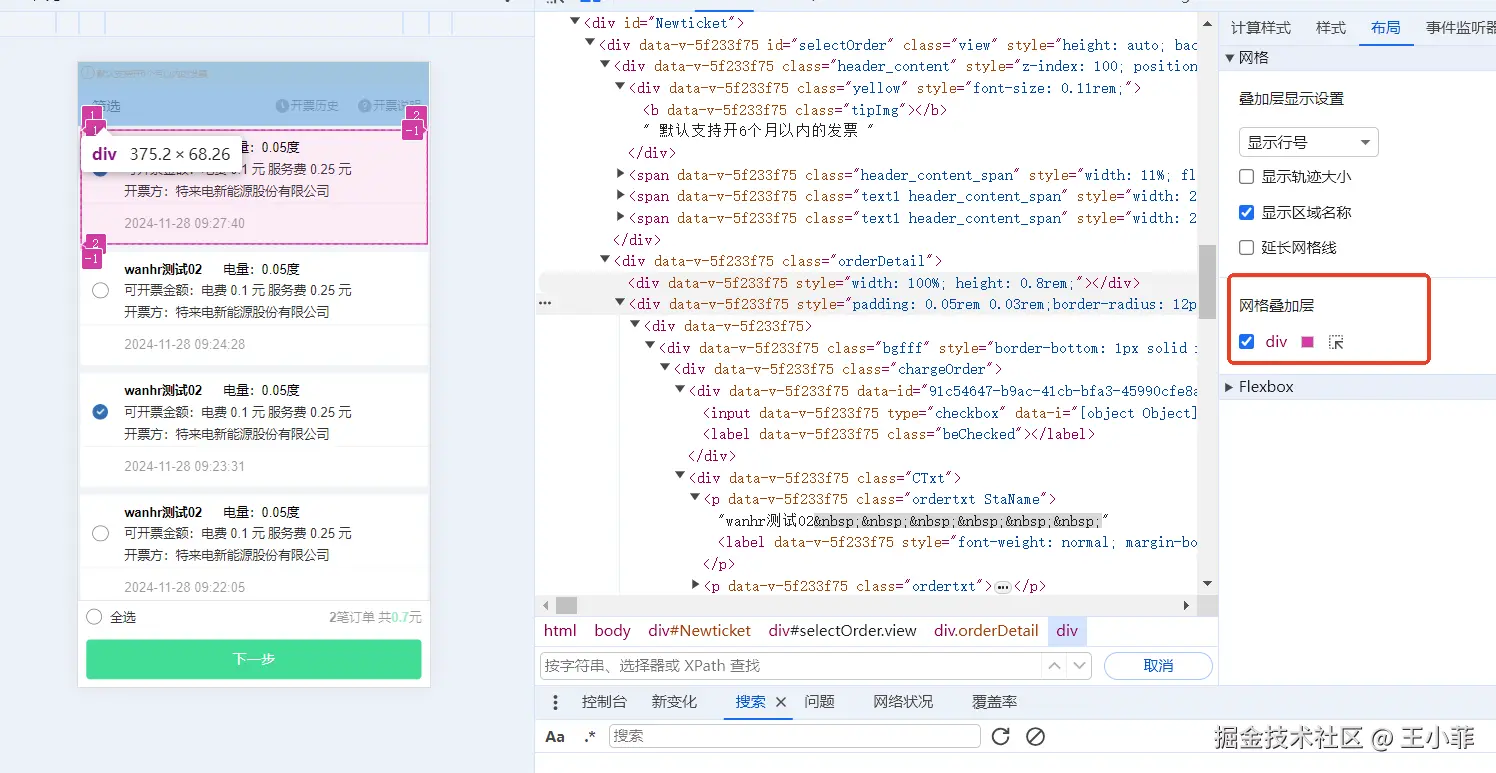
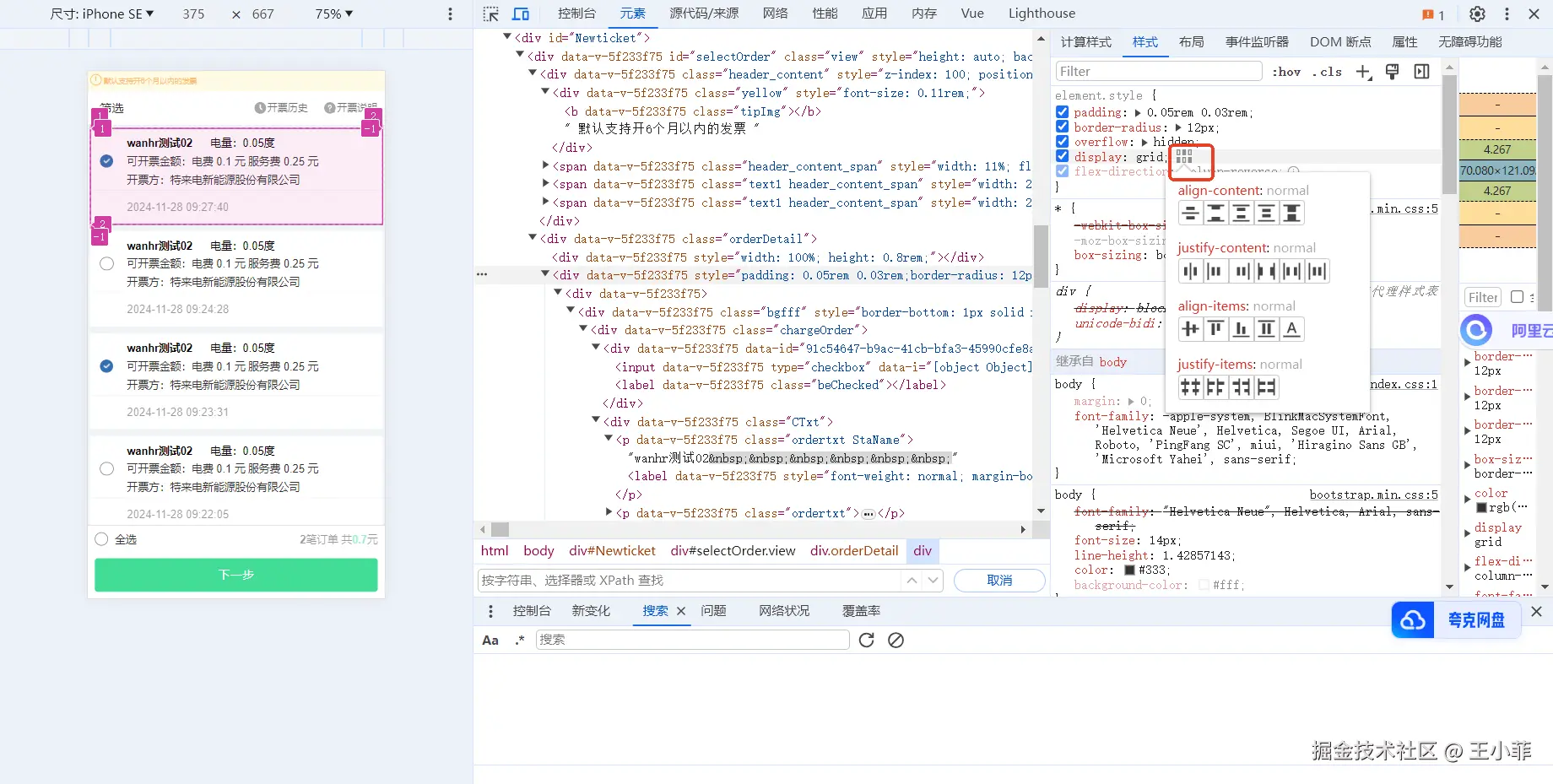
五、調(diào)試樣式
當(dāng)你在頁面中使用Grid或Flex布局時,可以在布局面板進(jìn)行各種操作,方便調(diào)試:
- 可視化編輯:當(dāng)選中一個使用Grid或Flex布局的元素時,可以在樣式面板中看到Grid或Flex布局的可視化編輯器。通過拖動和調(diào)整編輯器中的線條和區(qū)域,可以實時修改Grid的布局和對齊方式。
- 屬性編輯:除了可視化編輯外,還可以直接編輯Grid或Flex布局的相關(guān)屬性,如
grid-template-rows、grid-template-columns、grid-gap、flex-direction、justify-content、align-items等等。修改這些屬性后,布局會實時更新。






 400 186 1886
400 186 1886