JavaScript新一代異步寫法Promise:不用await,性能提升80%
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
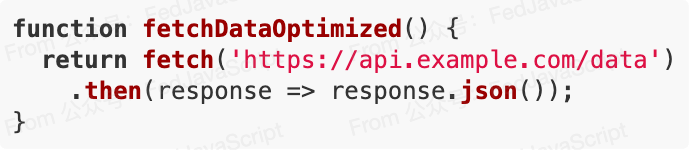
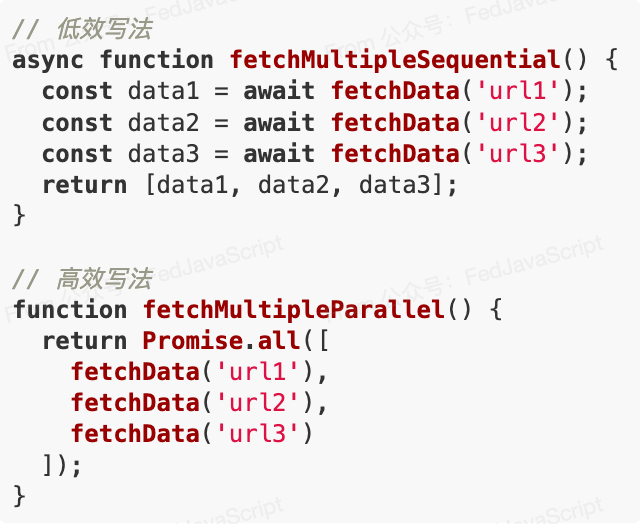
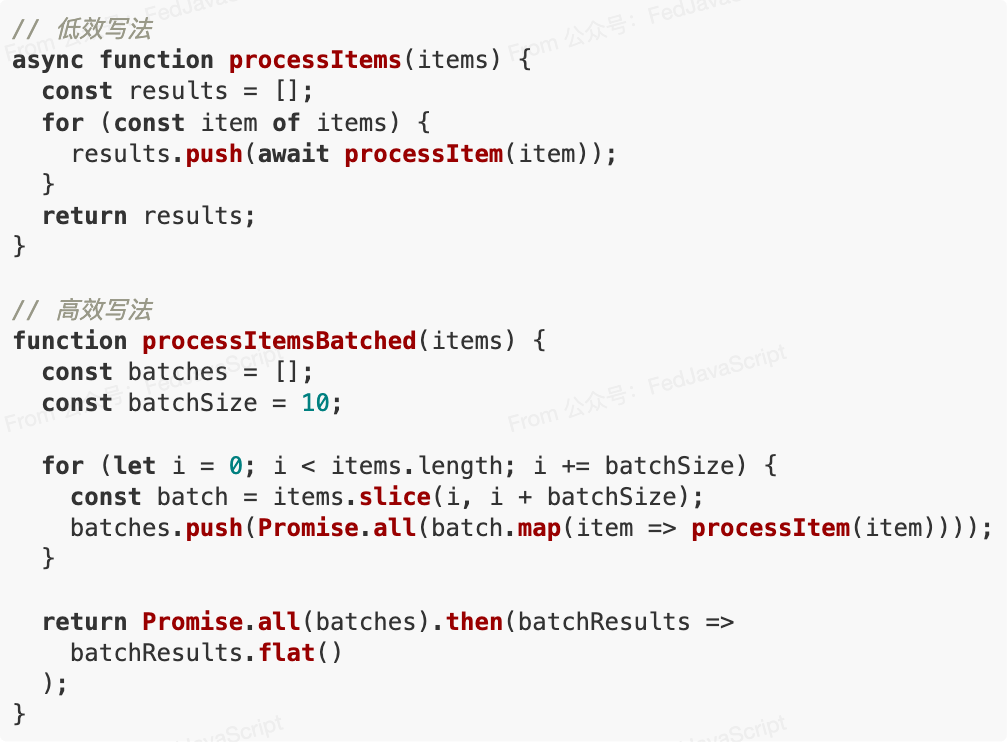
異步編程已成為JavaScript不可或缺的部分。從最初的回調地獄,到Promise的鏈式調用,再到async/await的語法糖,JavaScript的異步處理方式不斷演進。然而,盡管async/await讓代碼看起來更加同步化、可讀性更強,但它在某些場景下會帶來不必要的性能開銷。分享一種新型異步編程范式,在特定場景下可以帶來高達80%的性能提升。 async/await的性能瓶頸async/await雖然優雅,但它實際上是基于Promise和生成器函數的語法糖。每次使用await關鍵字時,JavaScript引擎都會創建一個暫停點,保存當前執行上下文,并在異步操作完成后恢復執行。這個過程涉及到上下文切換和狀態管理,在高頻調用或計算密集型應用中可能導致顯著的性能開銷。 新一代異步處理方法1. Promise鏈式優化避免不必要的await,改用Promise鏈式調用可以減少上下文切換:  這種寫法避免了兩次await的上下文切換,在高頻調用場景下性能提升顯著。 2. 并行執行 Promise.all當多個異步操作之間沒有依賴關系時,使用Promise.all可以并行執行它們:  并行執行可以將總執行時間從三個操作的總和減少到最長操作的時間。 3. Promise批處理對于需要處理大量異步操作的場景,使用批處理而非await循環可以顯著提高性能:  4. Promise池化技術當需要控制并發數量時,使用Promise池比await循環更高效: 性能測試與比較我們對上述方法在不同場景下進行了性能測試,結果顯示:
該文章在 2025/4/11 10:08:50 編輯過 |
關鍵字查詢
相關文章
正在查詢... |