說在前面
>>>河邊貼上‘禁止游泳’的標識,并阻止不了真正想去游泳的人;前端禁止用戶截圖,可以制造一定的障礙,但無法抵擋用戶層出不窮的手段。
前端能做什么?
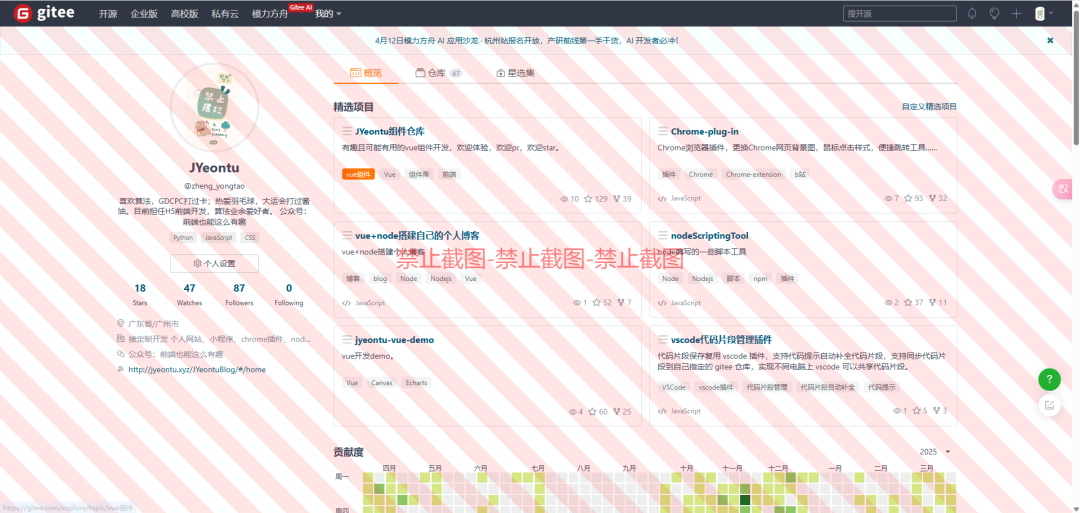
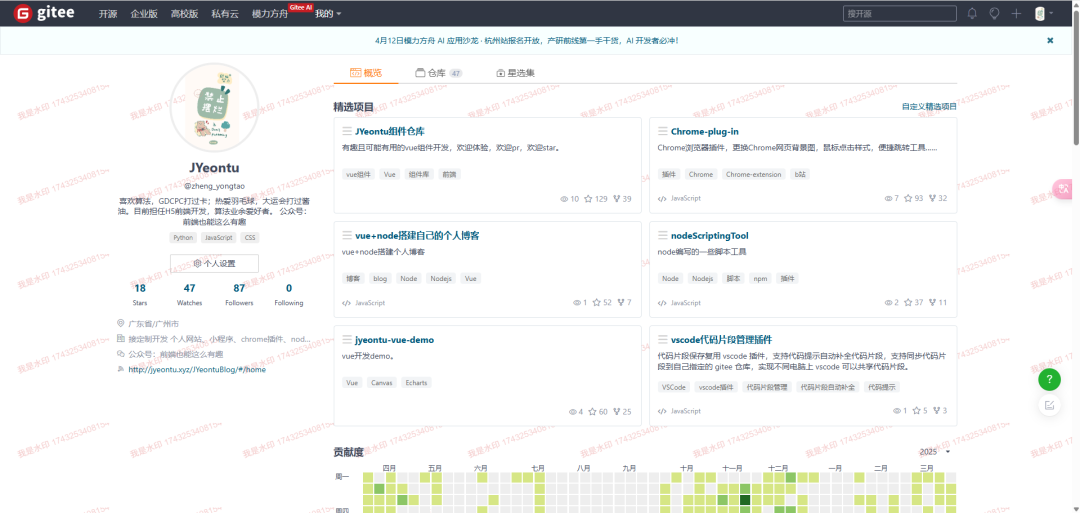
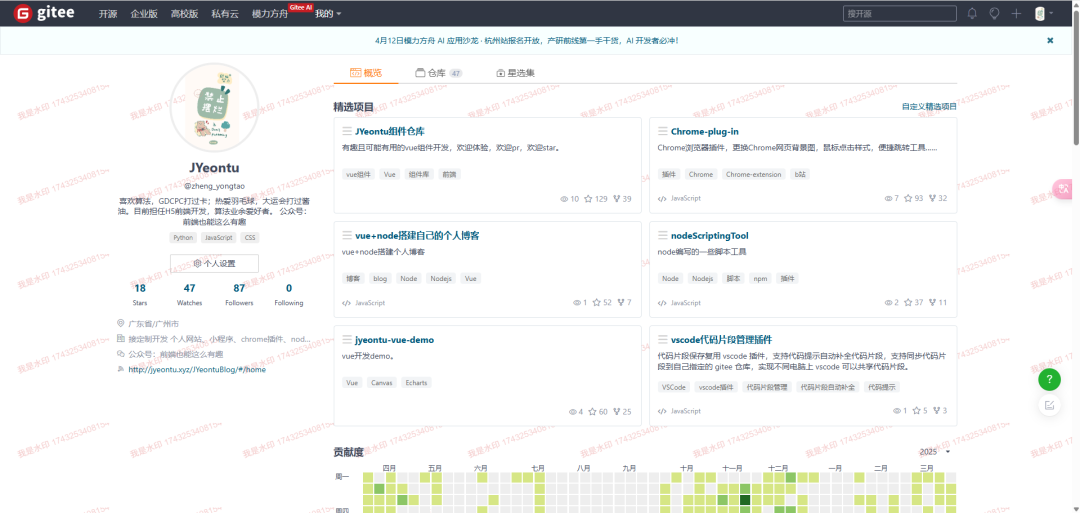
CSS加水印
body::after {
content: "禁止截圖-禁止截圖-禁止截圖";
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: repeating-linear-gradient(45deg, rgba(255, 0, 0, 0.1) 0px 30px, transparent 30px 60px);
pointer-events: none;
text-align: center;
line-height: 100vh;
color: rgba(248, 8, 8, 0.5);
font-size: 40px;
}

Canvas動態(tài)水印
const watermark = (userID) => {
const canvas = document.createElement('canvas');
canvas.width = 200;
const ctx = canvas.getContext('2d');
ctx.font = '15px Arial';
ctx.fillStyle = 'rgba(200,0,0,0.2)';
ctx.rotate(-20 * Math.PI/180);
ctx.fillText(userID + ' ' + Date.now(), 10, 70);
document.body.style.backgroundImage = `url(${canvas.toDataURL()})`;
}
setInterval(watermark("我是水印"), 1000); // 每秒更新水印

DRM加密技術(shù)
- 使用Widevine/PlayReady加密視頻流,需搭配EME(Encrypted Media Extensions)實現(xiàn),Netflix等流媒體平臺已成熟應(yīng)用

為什么無法完全阻止?
系統(tǒng)級漏洞

- 虛擬機穿透:通過虛擬機直接截取宿主機的顯存數(shù)據(jù)

軟硬件輔助
- 顯卡數(shù)據(jù)采集卡直接捕獲HDMI輸出信號

- 屏幕鏡像工具(如ApowerMirror)繞過軟件檢測

哪些場景可以合法使用?
| 行業(yè) | 法律依據(jù) | 典型案例 |
|---|
| 在線教育 | | |
| 金融系統(tǒng) | | |
| 醫(yī)療影像 | | 三甲醫(yī)院PACS系統(tǒng)啟用閱片防擴散模式 |
這些操作可能讓公司被告
(2023-2025典型訴訟案分析)
- 案例:某工具類App因屏蔽系統(tǒng)截屏功能,被用戶起訴「侵害設(shè)備正常功能」敗訴(2024京互終字第372號)
- 合規(guī)建議:在用戶協(xié)議中明確約定限制條款(需彈窗二次確認)
- 歐盟GDPR規(guī)定:水印中的時間戳屬于個人數(shù)據(jù),需提供刪除接口
- 美國加州CCPA要求:必須支持「不跟蹤水印」的隱私選項
平衡安全與體驗
分層防護策略
- 敏感數(shù)據(jù)層:使用Canvas/WebGL渲染核心內(nèi)容
用戶體驗優(yōu)化
- 提供合法導出通道(如付費下載帶數(shù)字簽名PDF)
- 對用戶提示:"您正在訪問受版權(quán)保護內(nèi)容,截圖將包含追蹤信息"
閱讀原文:原文鏈接
該文章在 2025/5/6 12:43:21 編輯過