C#如何實現Image無損轉Icon
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
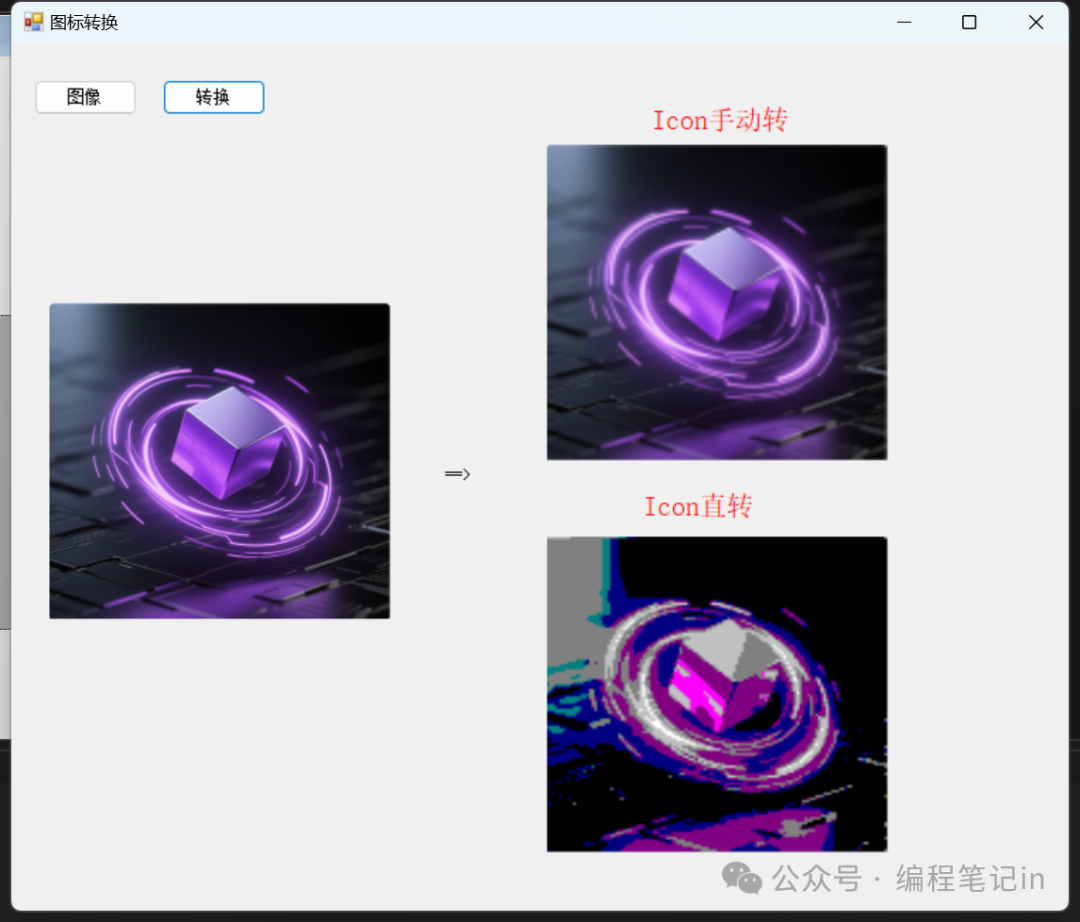
本文描述如何使用C# 實現圖像轉圖標。正常情況下我們會直接使用Icon類的Icon.FromHandle(image.GetHicon())方法進行圖像轉Icon圖標,但是眾所周知的是這個方法的缺點是轉換的圖標會模糊、與原圖不一致。那么如何獲取高清的圖標呢? 我們可以使用自定義填寫數據的方式實現,如下圖藍色區域為Icon文件的頭部信息,通過查看圖像的頭部信息,我們只需要按位填入對應的數值并填入原圖byte[]類型數據即可創建Icon圖像。
頭部數據對照: 預 留:(地址00-01)(設置0) 類 型:(地址02-03)(1=ICO) 圖片數量:(地址04-05)(默認1) 圖像寬高:(地址06-07)(圖標大小16、32...) 顏色數量:(地址08)(如果>=8bpp 設置0 ) 預 留:(地址09)(設置0) 顏色平面:(地址10-11)(默認1) 數據大小:(地址14-17)(圖像數據長度) 數據偏移:(地址18-21)(設置22,即圖像數據起始位) 如下圖,左圖為自定義實現轉換,右圖為直接使用Icon轉換。  運行效果  代碼:自定義方式 代碼:窗體UI 閱讀原文:https://mp.weixin.qq.com/s/NUUXJRlpim3dqSS8XcZ5Zg 該文章在 2025/5/9 15:05:46 編輯過 |
關鍵字查詢
相關文章
正在查詢... |