瀏覽器支持





所有主流瀏覽器都支持 type 屬性。但是,并非所有主流瀏覽器都支持所有不同的 input 類型都能在所有主流瀏覽器中工作。
請看下面關于每種輸入類型的瀏覽器支持。
定義和用法
type 屬性規定要顯示的 <input> 元素的類型。
默認類型是:text。
提示:該屬性不是必需的,但是我們認為您應該始終使用它。
HTML 4.01 與 HTML5之間的差異
HTML5引入了多種新的輸入類型,讓表單變得更加智能和易用。想象一下,這些新的輸入類型就像是給你的表單增加了一些智能助手,它們能自動幫用戶完成一些任務。
以下 input 類型是 HTML5 中的新類型:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
語法
<input type="value">?
屬性值
| 值 | 描述 |
|---|
| button | 定義可點擊的按鈕(通常與 JavaScript 一起使用來啟動腳本)。 |
| checkbox | 定義復選框。 |
| colorNew | 提供一個顏色選擇器。
定義拾色器。 |
| dateNew | 提供一個日期選擇器,用戶可以方便地選擇日期。
定義 date 控件(包括年、月、日,不包括時間)。
注意有個大坑!如果需要顯示預置日期,必須嚴格使用此格式“2025-01-01”,
而不能是“2025-1-1”或“2025/1/1”,否則會當成空值處理。 |
| datetimeNew | 定義 date 和 time 控件(包括年、月、日、時、分、秒、幾分之一秒,基于 UTC 時區)。 |
| datetime-localNew | 定義 date 和 time 控件(包括年、月、日、時、分、秒、幾分之一秒,不帶時區)。 |
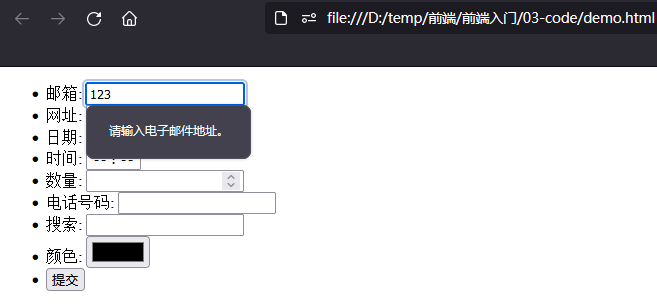
| emailNew | 用于輸入電子郵件地址,瀏覽器會自動驗證輸入是否符合電子郵件格式。
定義用于 e-mail 地址的字段。 |
| file | 定義文件選擇字段和 "瀏覽..." 按鈕,供文件上傳。 |
| hidden | 定義隱藏輸入字段。 |
| image | 定義圖像作為提交按鈕。 |
| monthNew | 定義 month 和 year 控件(不帶時區)。 |
| numberNew | 用于輸入數字,通常會提供上下箭頭來調整數值。
定義用于輸入數字的字段。 |
| password | 定義密碼字段(字段中的字符會被遮蔽)。 |
| radio | 定義單選按鈕。 |
| rangeNew | 提供一個滑動條,用于選擇一個范圍內的數值。
定義用于精確值不重要的輸入數字的控件(比如 slider 控件)。 |
| reset | 定義重置按鈕(重置所有的表單值為默認值)。 |
| searchNew | 定義用于輸入搜索字符串的文本字段。 |
| submit | 定義提交按鈕。 |
| telNew | 用于輸入電話號碼。
定義用于輸入電話號碼的字段。 |
| text | 默認,定義一個單行的文本字段(默認寬度為 20 個字符)。 |
| timeNew | 定義用于輸入時間的控件(不帶時區)。 |
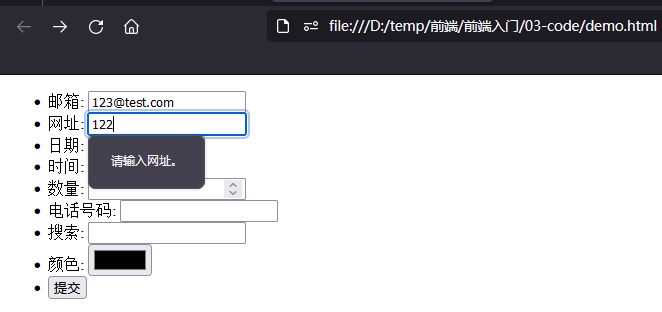
| urlNew | 定義用于輸入 URL 的字段。 |
| weekNew | 定義 week 和 year 控件(不帶時區)。 |
input 的 type 類型:
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">
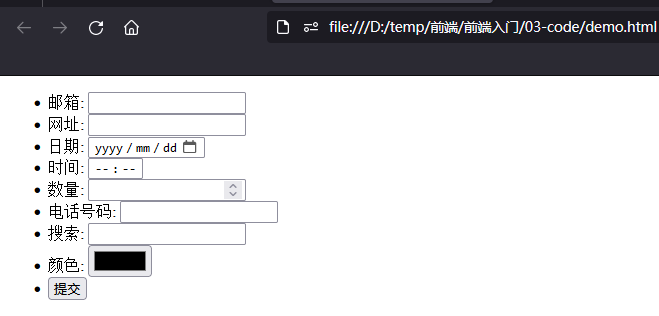
示例:
<form>
<label for="email">郵箱:</label>
<input type="email" id="email" name="email">
<label for="birthday">生日:</label>
<input type="date" id="birthday" name="birthday">
<label for="age">年齡:</label>
<input type="number" id="age" name="age" min="0" max="120">
</form>
表單驗證
HTML5提供了內置的表單驗證功能,這就像是給你的表單配備了一個自動檢查員,幫你確保用戶輸入的數據是正確的。
一些常用的驗證屬性包括:
required: 指定一個輸入字段是必需的。
pattern: 使用正則表達式定義輸入模式。
min 和 max: 指定數字或日期的范圍。
minlength 和 maxlength: 指定文本長度的范圍。
示例:
<form>
<label for="username">用戶名:</label>
<input type="text" id="username" name="username" required minlength="3" maxlength="20">
<label for="postcode">郵政編碼:</label>
<input type="text" id="postcode" name="postcode" pattern="[0-9]{6}">
<input type="submit" value="提交">
</form>
新的表單元素和屬性
HTML5還引入了一些新的表單元素和屬性,讓表單更加靈活和強大。
新的表單元素:
<datalist>: 與<input>元素配合使用,提供一個可選的預定義選項列表。
<output>: 用于顯示計算或用戶操作的結果。
新的屬性:
autocomplete: 控制瀏覽器的自動完成功能。
autofocus: 頁面加載時自動獲得焦點。
placeholder: 提供輸入字段的提示信息。
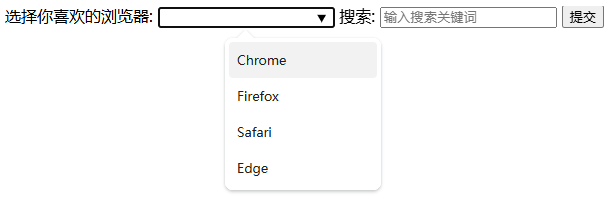
示例:
<form>
<label for="browser">選擇你喜歡的瀏覽器:</label>
<input list="browsers" id="browser" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
</datalist>
<label for="search">搜索:</label>
<input type="search" id="search" name="search" placeholder="輸入搜索關鍵詞" autocomplete="off">
<input type="submit" value="提交">
</form>

這些新特性大大增強了HTML表單的功能,使得創建用戶友好的表單變得更加容易。它們不僅提高了用戶體驗,也減少了開發者需要編寫的JavaScript代碼量。
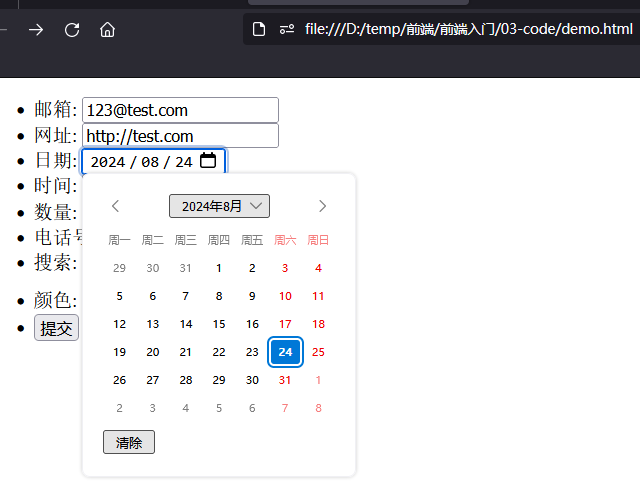
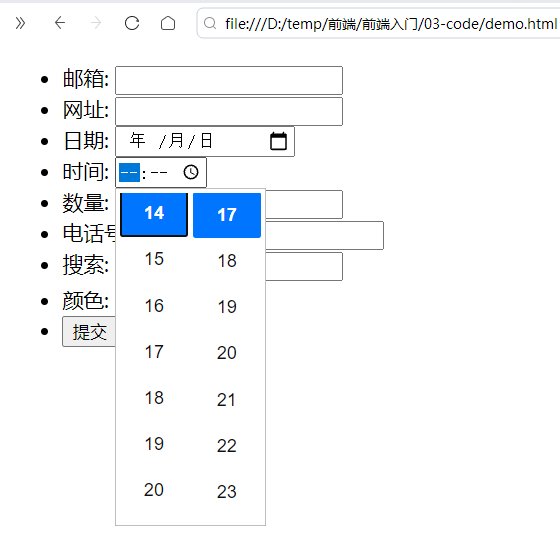
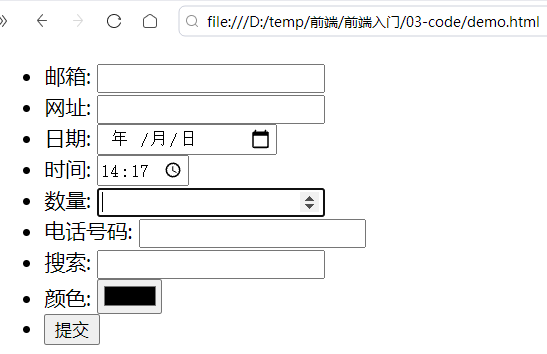
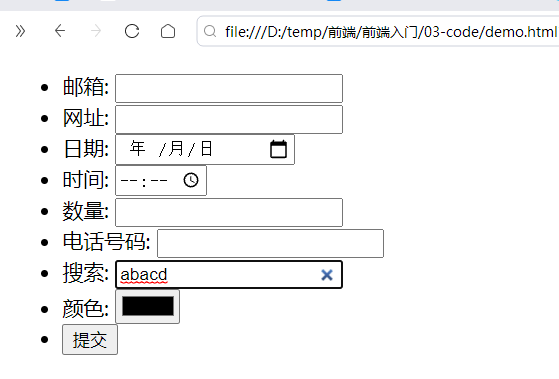
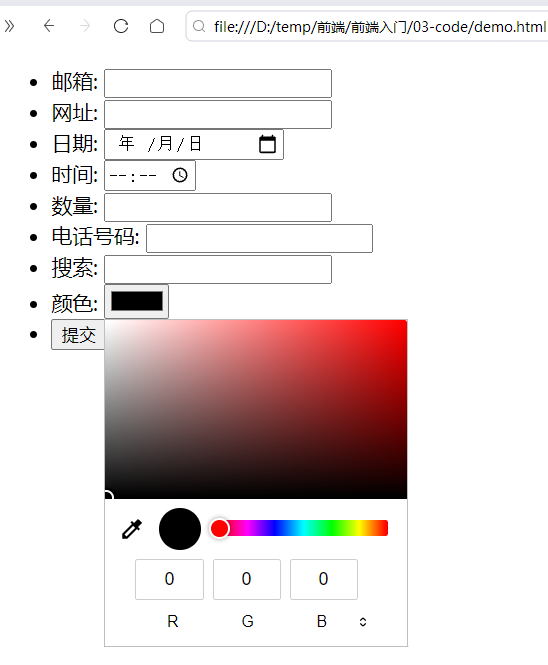
一些效果截圖:







 ?
?
該文章在 2025/5/12 15:12:29 編輯過