任何一門編程語(yǔ)言,在學(xué)習(xí)之前都應(yīng)該先弄清楚它的調(diào)試方法,畢竟沒(méi)有不挖坑的人類!
程序一旦出現(xiàn)問(wèn)題,第一時(shí)間就是找到問(wèn)題出在哪兒,其次才是拿出解決辦法。如果都找不到問(wèn)題原因,那又何從談起解決辦法呢?
如何排查編程問(wèn)題,這就是一門藝術(shù)了,同樣的問(wèn)題,也許 A 只需要 10 分鐘,B 可能需要 30 分鐘,C 可能束手無(wú)策。
調(diào)試方法不僅僅可以用于問(wèn)題排查,還能用于運(yùn)行結(jié)果輸出,能讓枯燥的學(xué)習(xí)多那么一點(diǎn)點(diǎn)樂(lè)趣~~
PC 端調(diào)試手段
console 輸出
瀏覽器內(nèi)置的輸出方法,可以很方便地看到運(yùn)行結(jié)果,也能幫助我們定位程序問(wèn)題。常用方法:
console.log()
console.info()
console.error()
console.warn()
console.trace()
console.table()
console.time()
console.timeEnd()
console 掌握以上幾個(gè)常用方法已經(jīng)足夠了,當(dāng)然它還有其他一些不太常用的方法,比如:
console.assert()
console.clear()
console.count()
console.countReset()
console.debug()
console.dir()
console.dirxml()
console.group()
console.groupCollapsed()
console.groupEnd()
console.profile()
console.profileEnd()
console.timeLog()
console.timeStamp()
提到 console ,那么就不得不提瀏覽器的開發(fā)者工具了,因?yàn)?console 輸出的內(nèi)容,都是在開發(fā)者工具--控制臺(tái)中展示的:
示例:
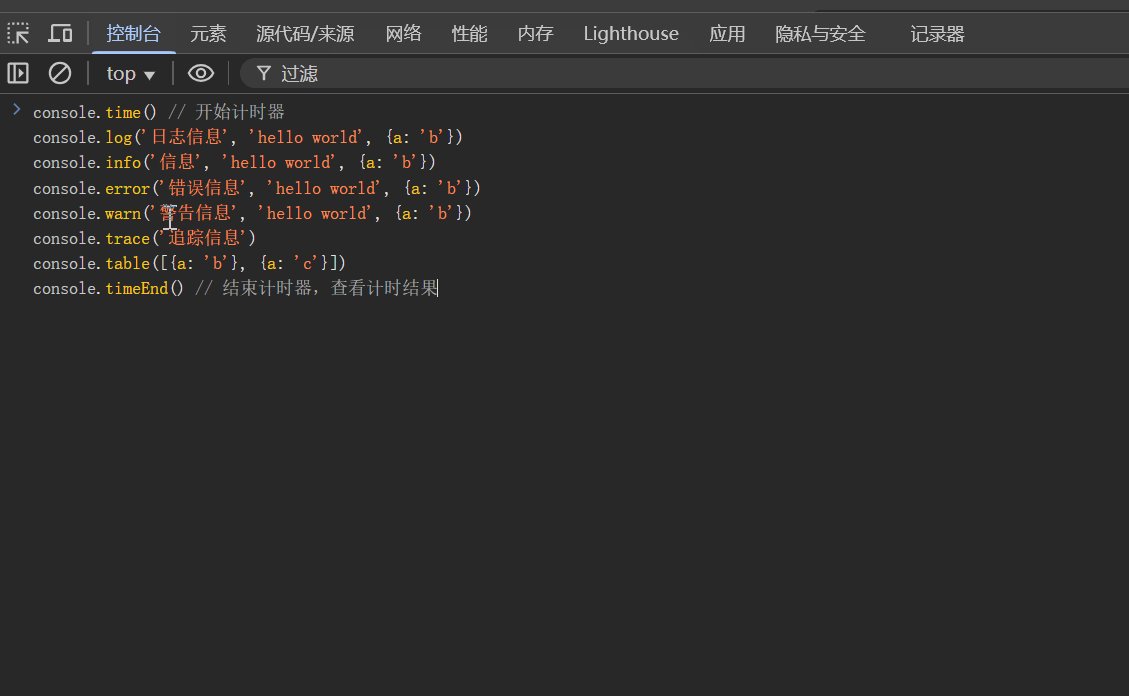
console.time()
console.log('日志信息', 'hello world', {a: 'b'})
console.info('信息', 'hello world', {a: 'b'})
console.error('錯(cuò)誤信息', 'hello world', {a: 'b'})
console.warn('警告信息', 'hello world', {a: 'b'})
console.trace('追蹤信息')
console.table([{a: 'b'}, {a: 'c'}])
console.timeEnd()
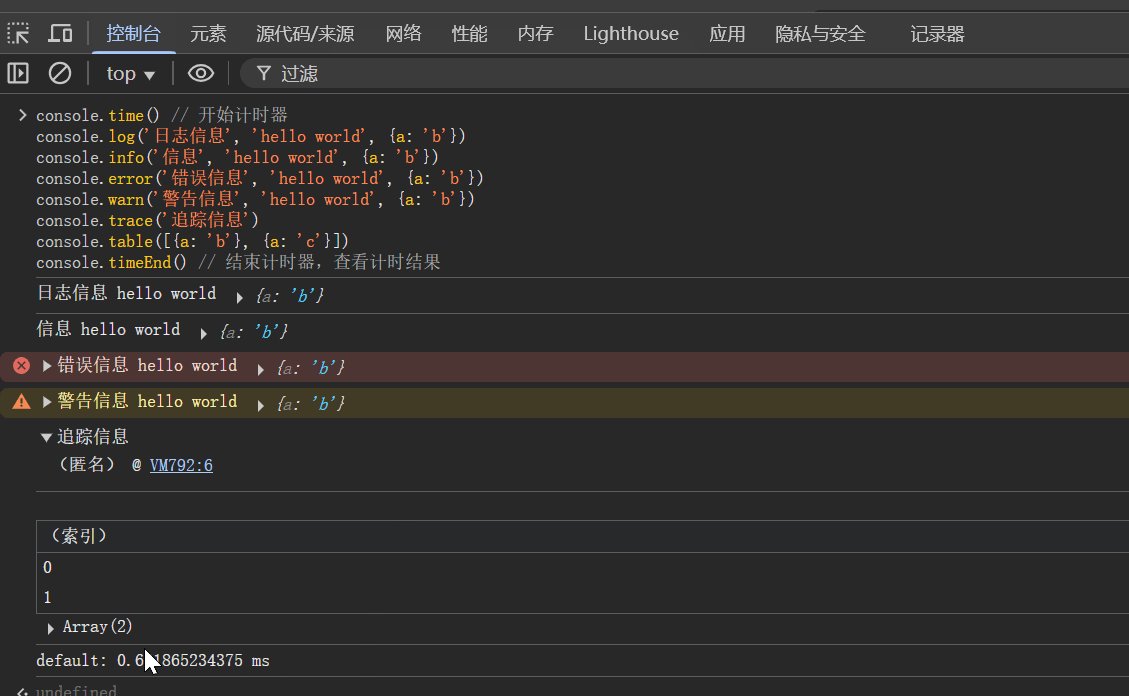
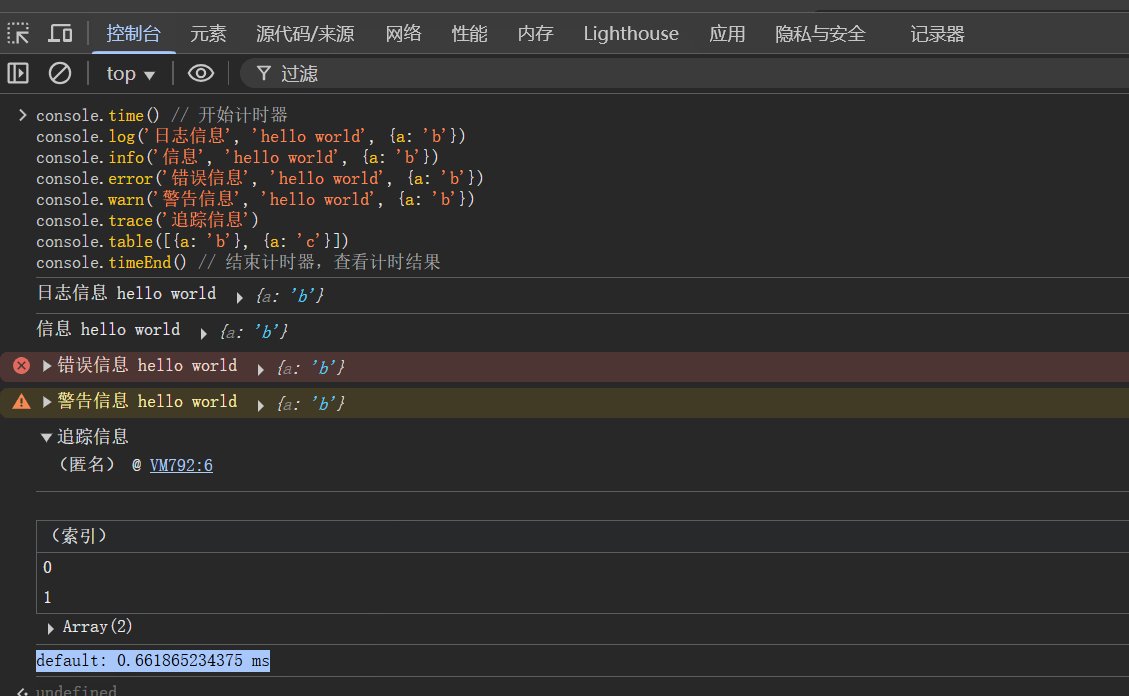
以上代碼可以直接在開發(fā)者工具--控制臺(tái)中執(zhí)行,看看執(zhí)行效果:
您的瀏覽器控制臺(tái)可能不支持粘貼代碼,會(huì)提示讓您輸入 allow pasting,可在控制臺(tái)中輸入 allow pasting 之后回車就能粘貼代碼了!

注意看最后的 default: xxx ms,這表示 time 到 timeEnd 的執(zhí)行時(shí)間,截圖中就表示我們代碼執(zhí)行耗時(shí) 0.66ms,所以這兩個(gè)方法也能用于我們的代碼性能檢測(cè),分析出哪些代碼耗時(shí)太長(zhǎng),便可以針對(duì)耗時(shí)長(zhǎng)的代碼做優(yōu)化。
debugger 語(yǔ)句
在代碼中插入 debugger;,當(dāng)瀏覽器開發(fā)者工具打開時(shí)自動(dòng)進(jìn)入中斷。
const test = '112233';
function foo() {
const test1 = '123';
const test2 = '321';
const test3 = test1 + test2;
debugger;
}
foo()
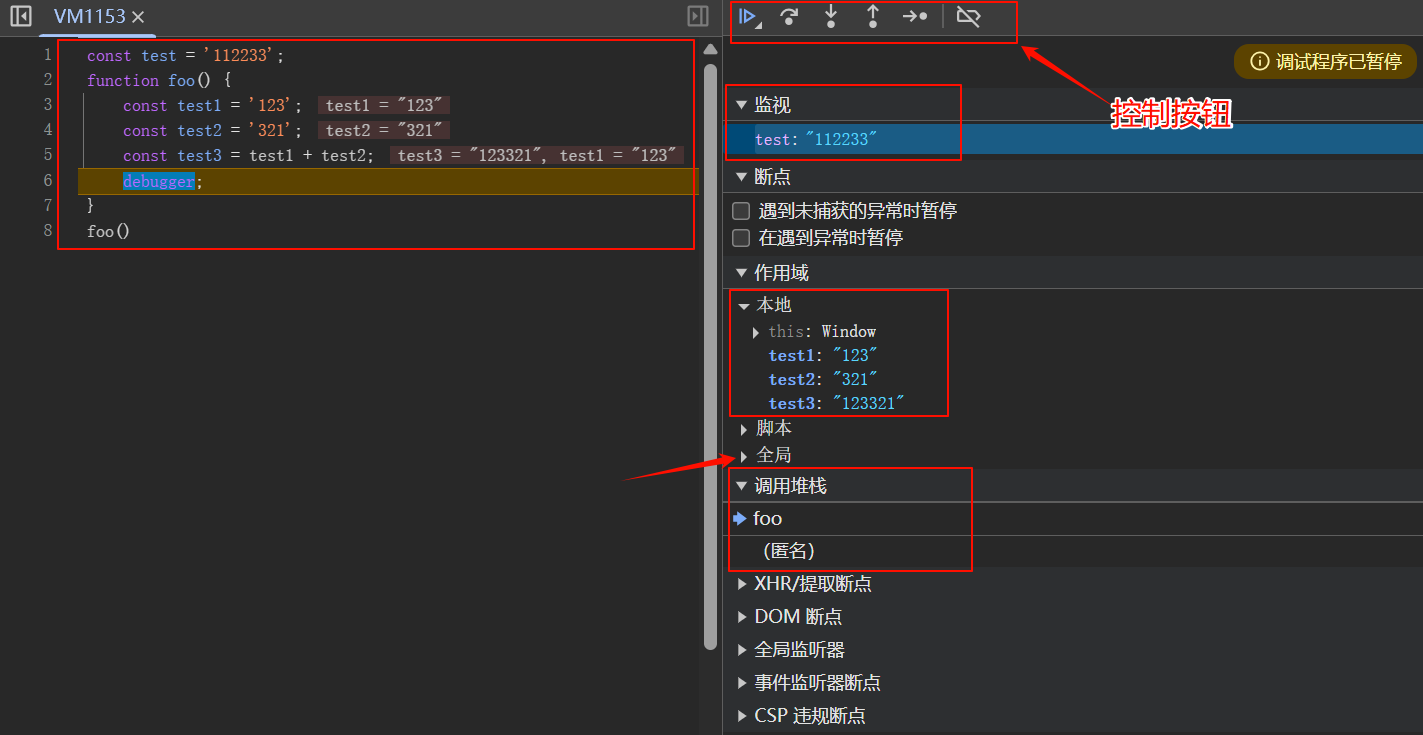
控制臺(tái)執(zhí)行以上代碼,開發(fā)者工具將會(huì)進(jìn)入中斷,此時(shí)可以看到當(dāng)前程序狀態(tài):

控制按鈕 可以程序繼續(xù)執(zhí)行、跳過(guò)下一個(gè)函數(shù)調(diào)用、進(jìn)入下一個(gè)函數(shù)、跳出當(dāng)前函數(shù)、單步調(diào)試、停用斷點(diǎn)等。
監(jiān)視 可以添加自定義表達(dá)式查看程序狀態(tài)。。
本地 和 全局 可以查看當(dāng)前程序作用域中的變量。
調(diào)用堆棧 可以查看當(dāng)前程序的調(diào)用順序。
斷點(diǎn)調(diào)試
可在 源代碼/來(lái)源(Sources) 面板中添加斷點(diǎn)進(jìn)行調(diào)試,與 debugger 類似,不同地方在于 debugger 語(yǔ)句需要添加在代碼中,而 斷點(diǎn)調(diào)試 只需要在面板中打上斷點(diǎn)即可。
示例代碼:
<script>
const test = '112233';
function foo() {
const test1 = '123';
const test2 = '321';
const test3 = test1 + test2;
return test3;
}
foo()
</script>
斷點(diǎn)調(diào)試演示:

網(wǎng)絡(luò)調(diào)試
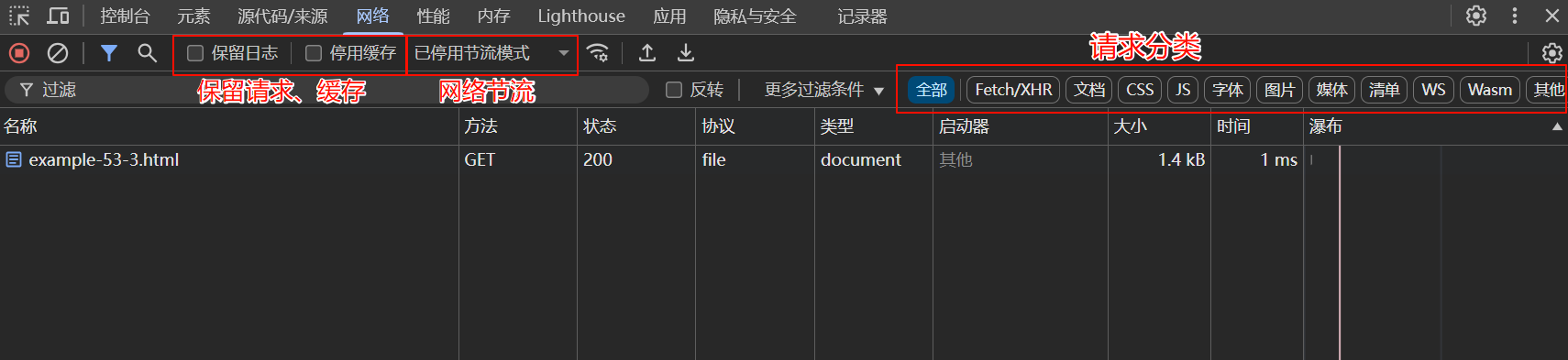
開發(fā)者工具中的網(wǎng)絡(luò)(Network)面板,可以查看所有的網(wǎng)絡(luò)請(qǐng)求,包括請(qǐng)求頭、響應(yīng)頭、響應(yīng)內(nèi)容、網(wǎng)絡(luò)耗時(shí)等等。
也可以對(duì)網(wǎng)絡(luò)請(qǐng)求節(jié)流,模擬低網(wǎng)速環(huán)境下網(wǎng)頁(yè)響應(yīng)狀態(tài)等。

性能、內(nèi)存面板
開發(fā)者工具中的兩個(gè)高階技能,一般多用于性能優(yōu)化。
性能(Performance)面板:錄制代碼執(zhí)行過(guò)程,分析耗時(shí)函數(shù)
內(nèi)存(Memory)面板:抓取堆快照,排查內(nèi)存泄漏。
開發(fā)者工具的其他手段
日志點(diǎn):右鍵行號(hào)設(shè)置,無(wú)需修改代碼輸出日志。
條件斷點(diǎn):僅在滿足條件時(shí)中斷(如循環(huán)特定索引)。
黑盒腳本(Blackbox):忽略第三方庫(kù)/框架的內(nèi)部代碼,聚焦業(yè)務(wù)邏輯調(diào)試。
框架專用工具
React Developer Tools 檢查 React 組件狀態(tài)、Props及Hooks,分析組件渲染性能。
Vue Devtools 查看Vue組件樹、狀態(tài)和事件。
善用無(wú)痕模式
瀏覽器無(wú)痕模式,可以屏蔽瀏覽器的三方插件,避免緩存影響。有時(shí)候某個(gè)問(wèn)題可能就是某個(gè)插件或者三方緩存造成的,這時(shí)候使用無(wú)痕模式可以分分鐘定位問(wèn)題。
移動(dòng)端調(diào)試手段
移動(dòng)端沒(méi)有內(nèi)置開發(fā)者工具,程序調(diào)試不像 PC 端那么方便,這時(shí)候必須借助相關(guān)開源工具了,比如:
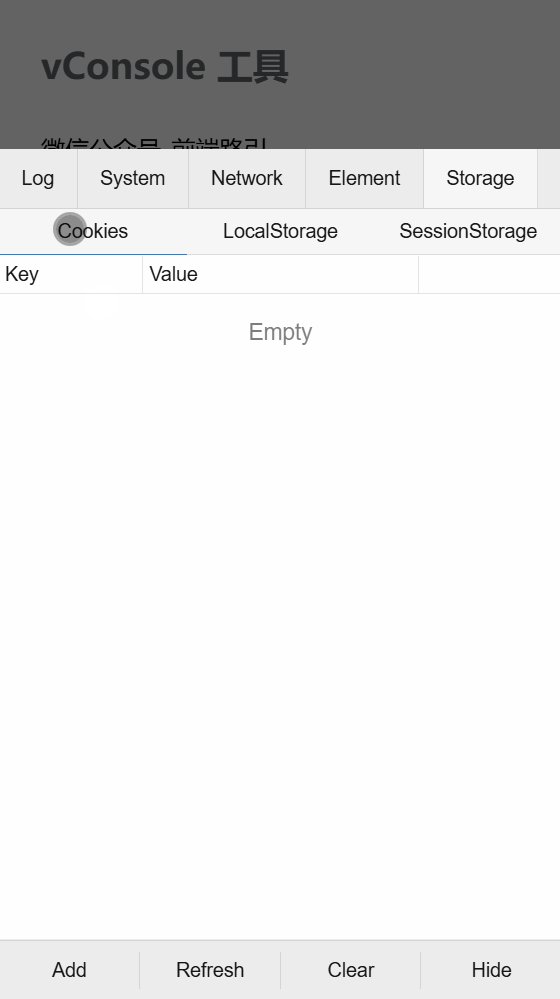
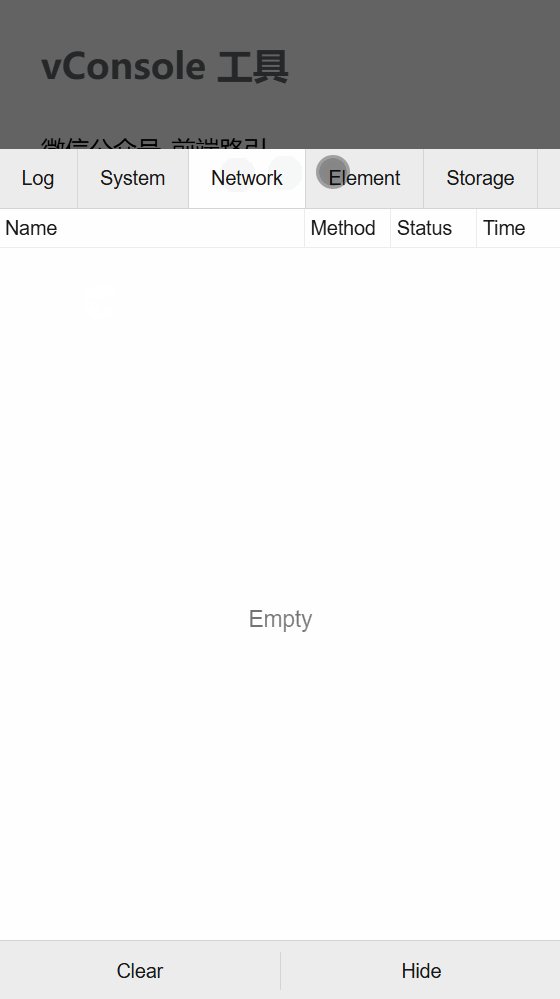
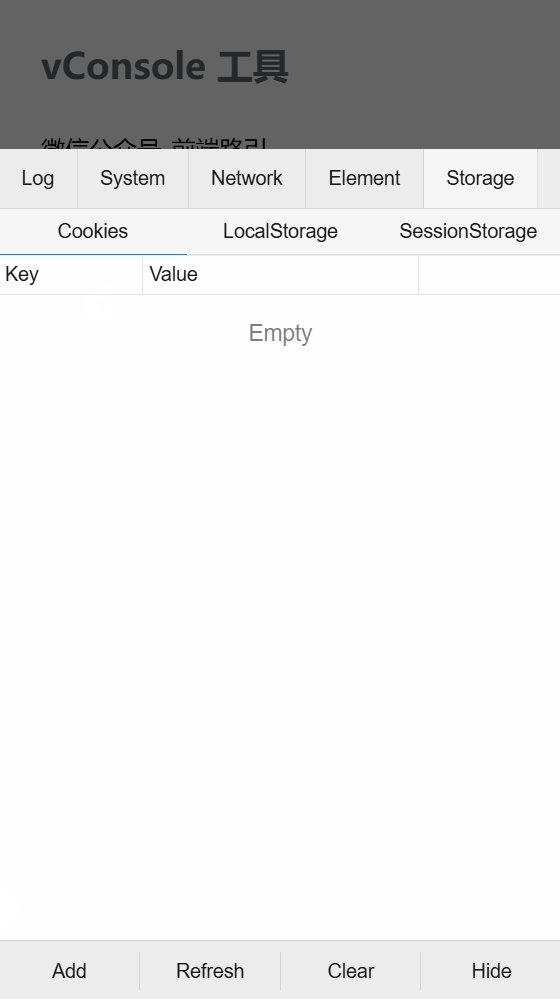
vConsole
vConsole:騰訊開源的輕量級(jí)網(wǎng)頁(yè)控制臺(tái),集成日志、網(wǎng)絡(luò)請(qǐng)求、設(shè)備信息查看等功能。
使用方法:必須在代碼中引入并開啟工具。
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.15.1/vconsole.min.js"></script>
<script>
new VConsole();
</script>
效果:

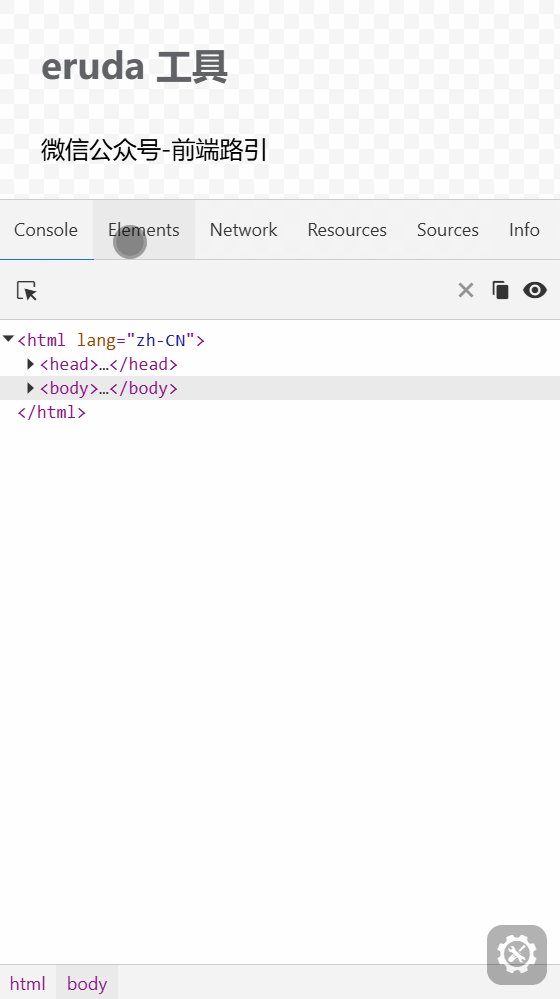
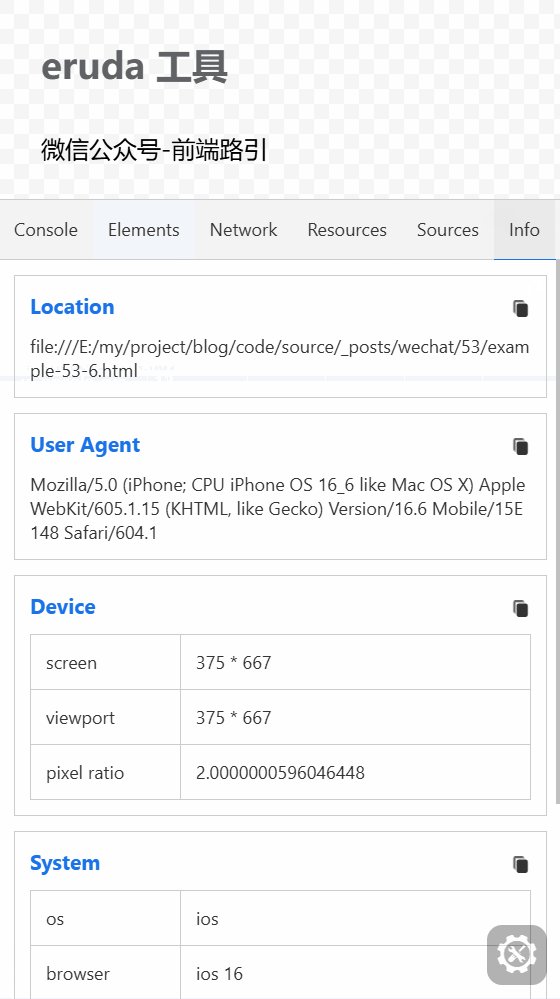
Eruda
Eruda:功能更豐富的控制臺(tái),支持元素檢查、性能分析、本地存儲(chǔ)查看等。
使用方法:必須在代碼中引入并開啟工具。
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/3.4.1/eruda.min.js"></script>
<script>
eruda.init();
</script>
效果:

Chrome遠(yuǎn)程調(diào)試
手機(jī)端 Chrome 瀏覽器,通過(guò) USB 線連接電腦,可在電腦端查看手機(jī)端網(wǎng)頁(yè)的調(diào)試信息。
1、手機(jī)開啟USB調(diào)試模式(開發(fā)者選項(xiàng)中)。
2、用USB連接電腦,Chrome訪問(wèn) chrome://inspect/#devices。
3、點(diǎn)擊對(duì)應(yīng)頁(yè)面下的 Inspect,直接使用PC版DevTools調(diào)試。
抓包工具
PC 端代表軟件:Charles、Fiddler。
Node.js抓包工具:Whistle。
手機(jī)端抓包APP:HttpCanary(Android)、Stream(iOS)。
抓包工具可不僅僅用于抓包。
1、可以用來(lái)分析網(wǎng)絡(luò)請(qǐng)求,比如查看各種請(qǐng)求內(nèi)容是否正常。
2、可以模擬網(wǎng)絡(luò)請(qǐng)求各種狀態(tài),比如請(qǐng)求超時(shí)、無(wú)網(wǎng)絡(luò)、404、500等。
3、可以偽造請(qǐng)求內(nèi)容,比如偽造一個(gè)接口的響應(yīng)數(shù)據(jù),用于模擬后端接口返回?cái)?shù)據(jù)。
手機(jī)抓包步驟:
1、PC 安裝 Charles 或者 Fiddler,設(shè)置代理端口(默認(rèn)8888)。
2、手機(jī)與PC同一網(wǎng)絡(luò),Wi-Fi設(shè)置手動(dòng)代理(IP 為 PC 內(nèi)網(wǎng)地址,端口8888)。
3、安裝證書以捕獲HTTPS請(qǐng)求。
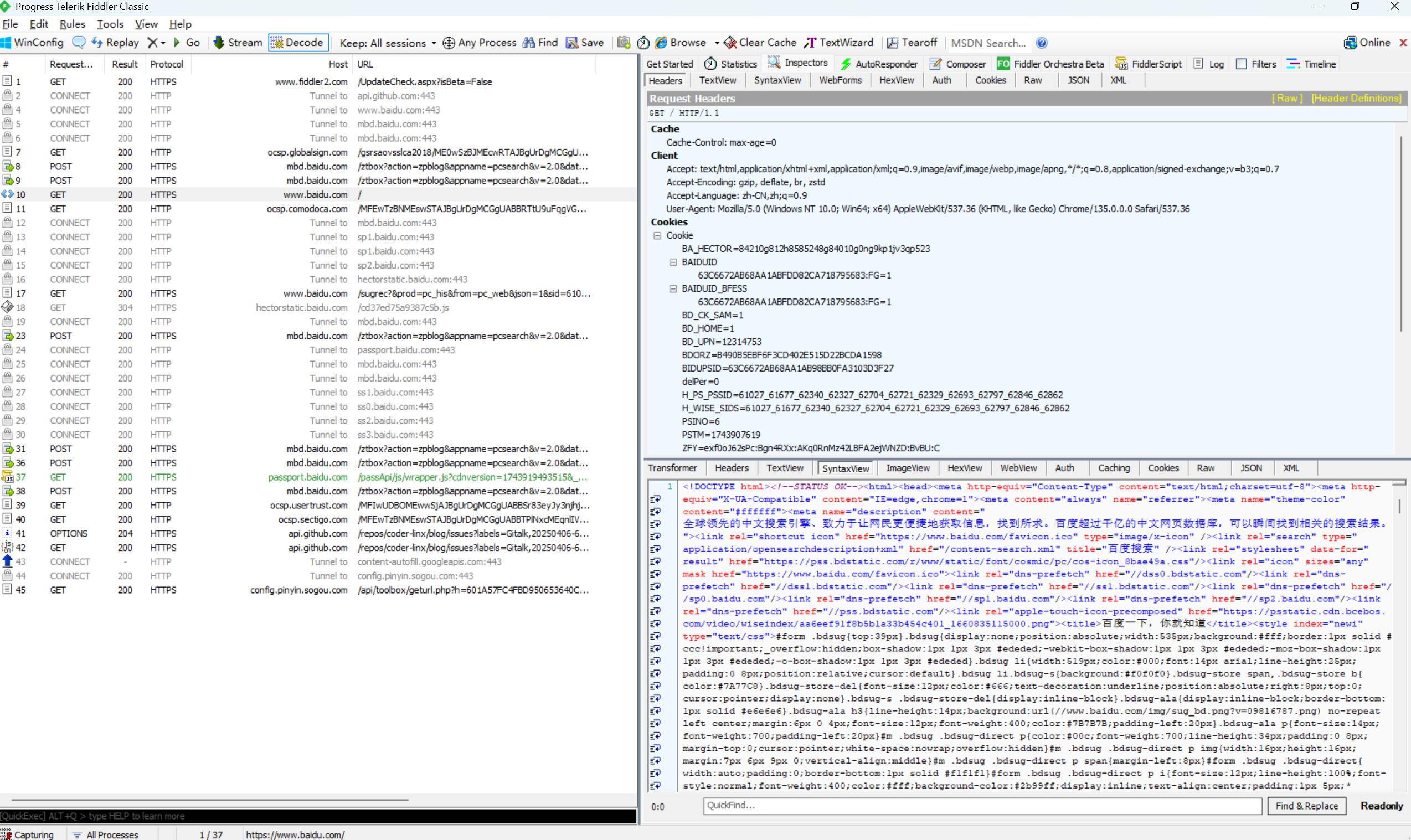
以 Fiddler 為例:

所有的 http 和 https 請(qǐng)求都會(huì)被軟件捕獲,我們可以查看所有被捕獲的請(qǐng)求,也可以修改它們。
終極手段
有時(shí)候可能所有的調(diào)試手段都用上了,但就是找不到問(wèn)題,這時(shí)候可以嘗試刪除部分代碼,直到刪到?jīng)]問(wèn)題為止,基本就能定位到有問(wèn)題的代碼了。
寫在最后
調(diào)試手段不僅僅可以用于開發(fā)調(diào)試,還能用于線上環(huán)境問(wèn)題定位,模擬程序的各種異常情況,提升程序的健壯性。
轉(zhuǎn)自https://www.cnblogs.com/linx/p/18877259
該文章在 2025/5/16 8:51:19 編輯過(guò)