??前一陣子幫朋友開發(fā)個微信小程序,一開始使用Wechat Devtools開發(fā),實在受不了轉(zhuǎn)用uniapp開發(fā)。后來突發(fā)奇想能否將C#寫的PixUI編譯成WebAssembly,由微信小程序加載運行。先上網(wǎng)搜了下小程序使用blazor的文章,都是用WebView包了一下blazor應用,沒有參考價值,還是自己動手實現(xiàn)吧。
一、運行效果
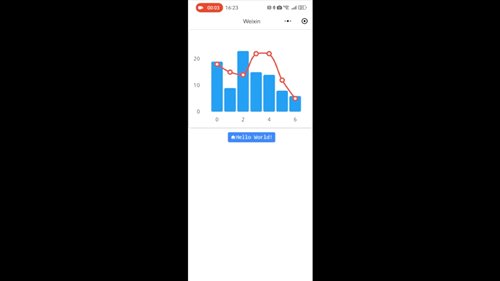
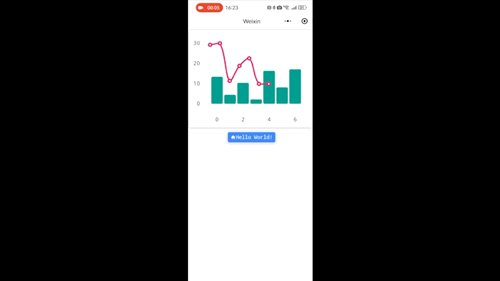
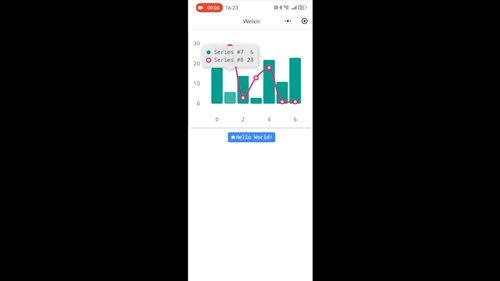
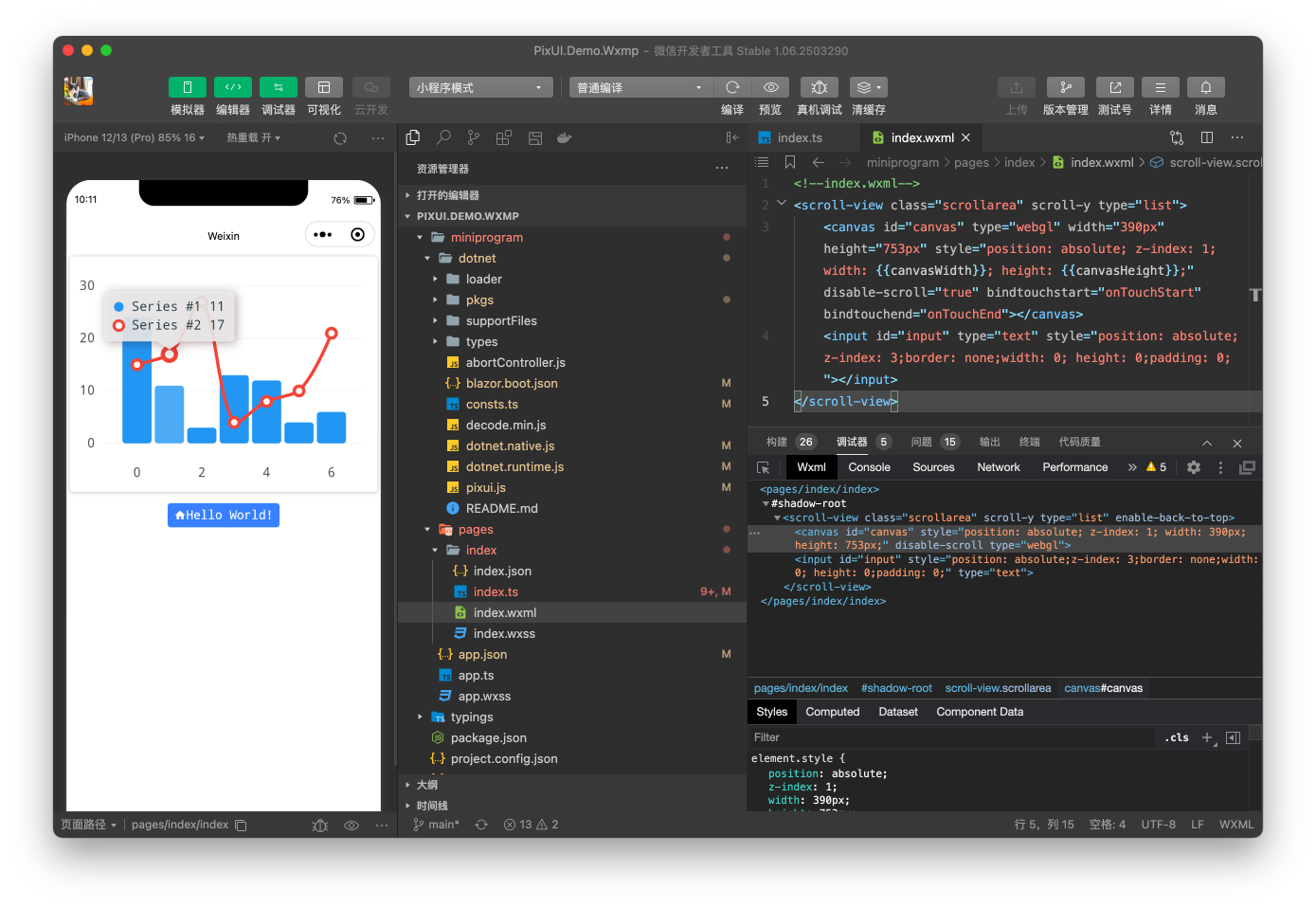
??演示使用C#寫的LiveCharts,點擊按鈕動態(tài)生成一些數(shù)據(jù)。
1. Android真機運行

2. 模擬器運行

二、實現(xiàn)原理
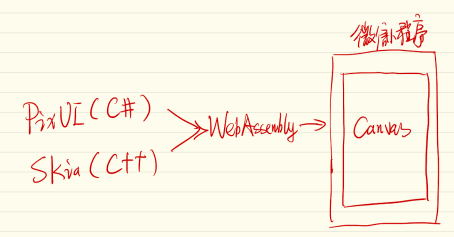
??原理比較簡單,如下圖所示,將C#寫的PixUI應用及C++寫的Skia引擎編譯為WebAssembly,然后通過微信小程序的WXWebAssembly加載,并在canvas(WebGL)通過skia繪制出用戶界面,監(jiān)聽微信小程序的事件傳給C#處理后重新繪制界面。

三、開發(fā)步驟
1. 創(chuàng)建wasmconsole項目
創(chuàng)建項目前請確認已經(jīng)通過dotnet workload install安裝wasm-experimental及wasm-tools
dotnet new wasmconsole
2. 參考PixUI.Demo.Wasm.proj修改工程文件
3. 使用PixUI開發(fā)用戶界面
4. 編譯并分包
因微信小程序包大小限制問題,使用PixUI.WxmpPkgs工具自動拆分生成pkgs目錄
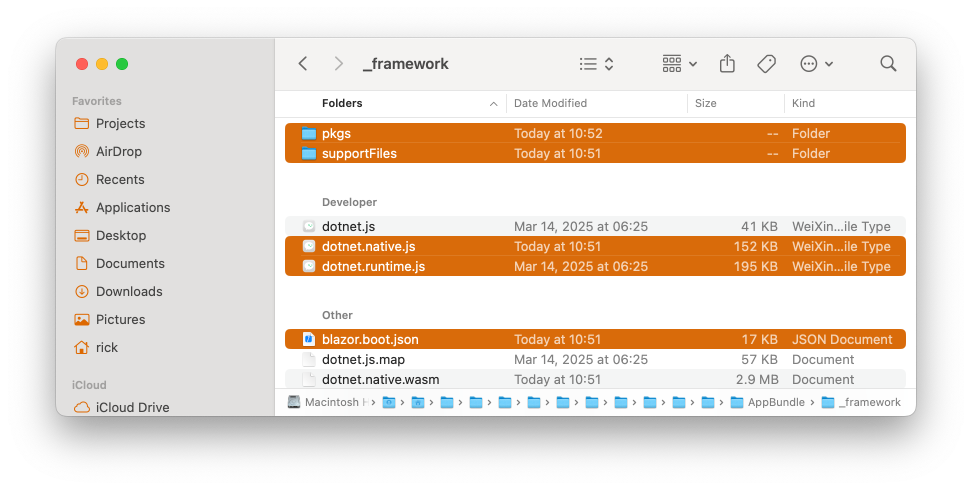
5. 將如圖所示的目錄及文件復制進PixUI.Demo.Wxmp/miniprogram/dotnet目錄內(nèi)

6. 修改dotnet.native.js
因微信小程序的兼容問題,以及改動了dotnet的引導代碼暫需要手動修改emcc編譯生成的js。
- 替換所有
import.meta.url為globalThis.bootUrl; - 搜索
receiveInstace,將function receiveInstance(instance,module){wasmExports=instance.exports;替換為function receiveInstance(instance,module){wasmExports=instance.instance.exports;
四、優(yōu)勢與劣勢
優(yōu)勢
- 代碼復用:前后端可以統(tǒng)一開發(fā)語言,;
- 動態(tài)加載:可以遠程加載C#寫的PixUI組件;
劣勢
- 包太大: 因打包了dotnet的mono運行時及skia引擎,目前不包含中文字體總的包大小差不多8.8MB,小程序首次加載根據(jù)網(wǎng)絡情況會稍慢。
五、IOS真機問題
目前IOS真機上運行還有些問題,先在此記錄。
1. WebAssembly不支持Exception Handling
WXWebAssembly加載時會報invalid wasm file錯誤, 暫編譯不支持的版本繞過此問題。
2. JSC引擎的Function.length始終返回0
可以通過修改dotnet.runtime.js來繞過此問題, 搜索argument count mismatch for cwrap,將
if(o&&n&&o.length!==n.length&&(Pe(`argument count mismatch for cwrap ${e}`),o=void 0),"function"!=typeof o&&(o=Xe.cwrap(e,t,n,r))
替換為
if("function"!=typeof o&&(o=Xe.cwrap(e,t,n,r))
3. Jiterpreter造成微信閃退
暫通過修改dotnet.runtime.js來繞過此問題,搜索.tableSize,將
function(){if(ds)return;ds=!0;const e=ps(),t=e.tableSize,n=ot.emscriptenBuildOptions.runAOTCompilation?e.tableSize:1,
替換為
function(){return;if(ds)return;ds=!0;const e=ps(),t=e.tableSize,n=ot.emscriptenBuildOptions.runAOTCompilation?e.tableSize:1,
4. 報compiling function underran the stack錯誤,暫無解。請哪位熟悉WebAssembly的大神指點一下。
六、小結(jié)
??本次嘗試換種方式用自己熟悉的語言來開發(fā)微信小程序,也為AppBox快速開發(fā)框架做個用戶端拓展實驗。感興趣的小伙伴可以直接clone https://github.com/enjoycode/PixUI.git ,用Wechat Devtools打開PixUI.Demo.Wxmp項目體驗。
?轉(zhuǎn)自https://www.cnblogs.com/BaiCai/p/18877189
該文章在 2025/5/16 8:59:45 編輯過