|
最新文章
|
知識(shí)管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):10444 今日文數(shù):4930
|
|
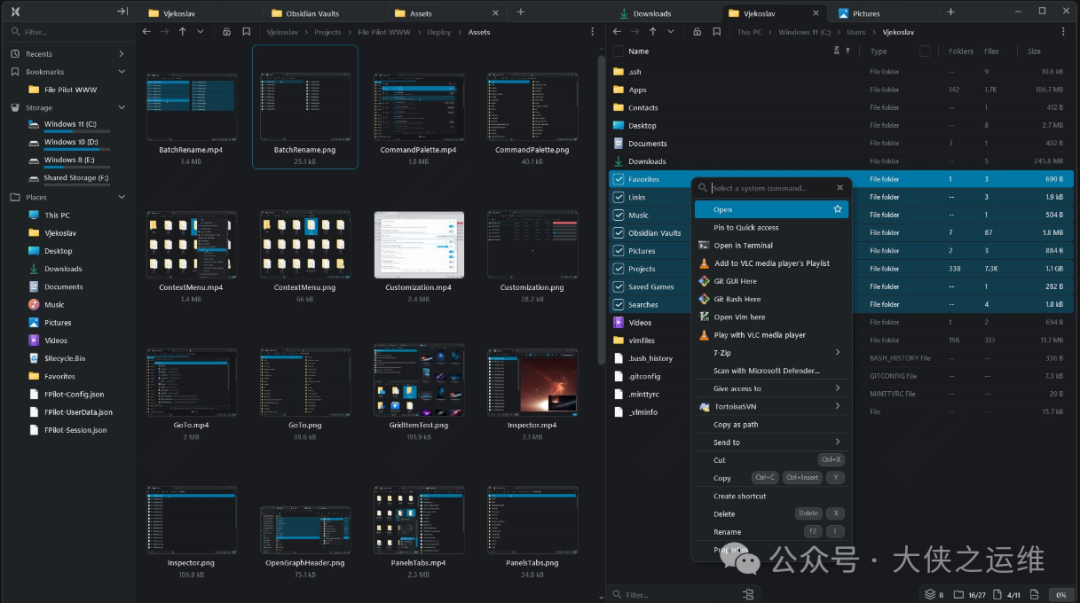
文件資源管理器每天都會(huì)打開,如何有更好的體驗(yàn),filepilot可以期待下,看了介紹,確實(shí)可以解決一些痛點(diǎn),比如文件搜索,文件重命名,文件批量操作等。文件管理器是我們?nèi)粘9ぷ骱蜕钪胁豢苫蛉钡墓ぞ摺ilePilot作為一款全新的文件資源管理器,憑借其卓越的性能和豐富的功能,迅速成為用戶的首選。本文將介紹FilePil...

|
|
LibreCAD是使用Qt框架用C++17編寫的跨平臺(tái)2DCAD程序。源代碼(中文):http://www.gitpp.com/jw/librecad-cnLibreCAD:一款小巧卻強(qiáng)大的開源繪圖軟件在繪圖軟件領(lǐng)域,AutoCAD是一款廣為人知的軟件,然而其高昂的價(jià)格以及授權(quán)限制使得許多公司無(wú)法承受。對(duì)于這些公司來(lái)說(shuō)...

|
|
引言INI文件是一種簡(jiǎn)單的配置文件格式,廣泛用于存儲(chǔ)應(yīng)用程序的配置信息。它具有易于閱讀和編輯的特點(diǎn),通常由多個(gè)節(jié)(Section)和鍵值對(duì)(Key-ValuePair)組成。在C#中,讀寫INI文件可以通過多種方法實(shí)現(xiàn),其中最簡(jiǎn)單的方法之一是使用WindowsAPI函數(shù)。INI文件格式簡(jiǎn)介INI文件的格式如下:[Sec...
|
|
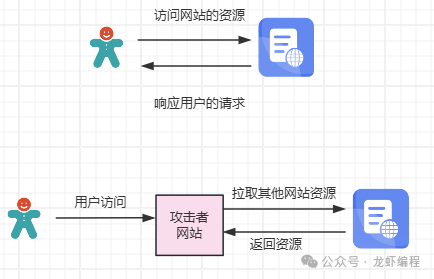
在熱門平臺(tái)上有許多的熱點(diǎn)新聞,熱門的圖片、視頻等資源,每天都吸引大量的用戶觀看和下載。于是就有攻擊者通過爬蟲等一系列技術(shù)手段,把熱門平臺(tái)上的資源拉取到自己的網(wǎng)站然后呈現(xiàn)給用戶,從而攻擊者達(dá)到了即不用提供資源也能賺錢的目的,如下圖所示盜取資源的過程圖:?為此,熱門平臺(tái)為了防止其他的小站點(diǎn)盜取其資源,于是就使用防盜鏈來(lái)保護(hù)...

|
|
最近,又看到了一個(gè)新的前端框架,它的名字叫做ofa.js,其實(shí)我更覺得它就是一個(gè)庫(kù),有點(diǎn)類似于Jquery,因?yàn)樗恍枰虬灰蕾囉趎odejs/npm/webpack/vite,號(hào)稱是只需要引入一個(gè)js文件,就可以像React/Vue/Angular那樣開發(fā)其實(shí)使用這個(gè)庫(kù),又讓我回到了以前開發(fā)html、css、js...

|
|
為什么別人發(fā)的文件總是PDF格式?PDF文件的一個(gè)關(guān)鍵優(yōu)勢(shì)在于它與操作系統(tǒng)無(wú)關(guān),無(wú)論是在Windows、Mac還是Linux系統(tǒng)中,大多數(shù)設(shè)備都有能夠打開PDF文件的軟件,PDF文件也都能保持一致的格式和布局,而且能夠精確地保留文檔的原始排版。那么,今天要分享的是一款完全免費(fèi)的PDF工具,而且是支持AI的PDF工具。不...

|
|
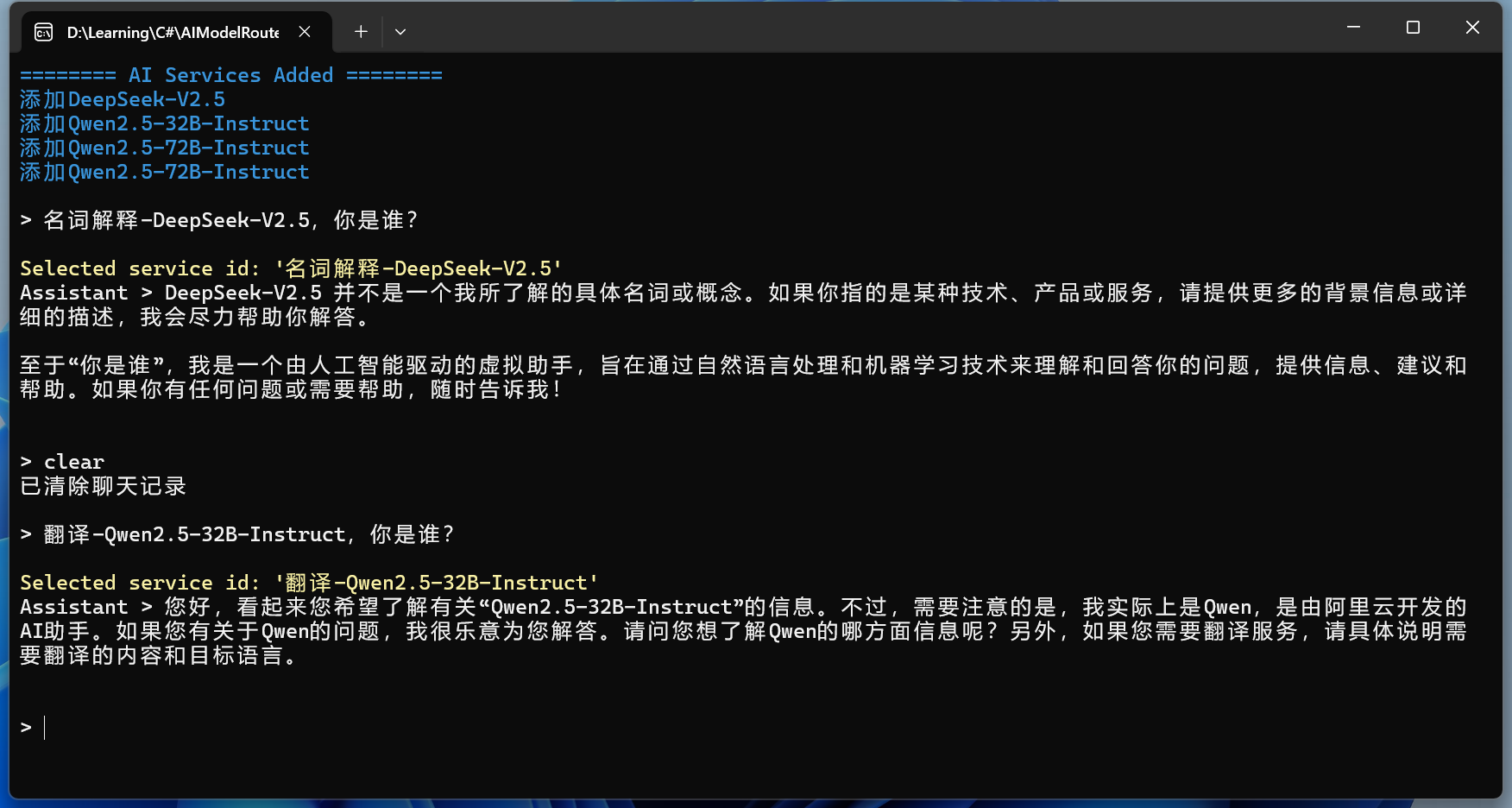
AIModelRouterAI模型路由,模型的能力有大小之分,有些簡(jiǎn)單任務(wù),能力小一點(diǎn)的模型也能很好地完成,而有些比較難的或者希望模型做得更好的,則可以選擇能力強(qiáng)的模型。為什么要這樣做呢?可以降低AI模型的使用成本,畢竟能力強(qiáng)的模型會(huì)更貴一點(diǎn),省著用挺好的。SemanticKernel中可以很簡(jiǎn)便地使用一個(gè)AIMode...

|
|
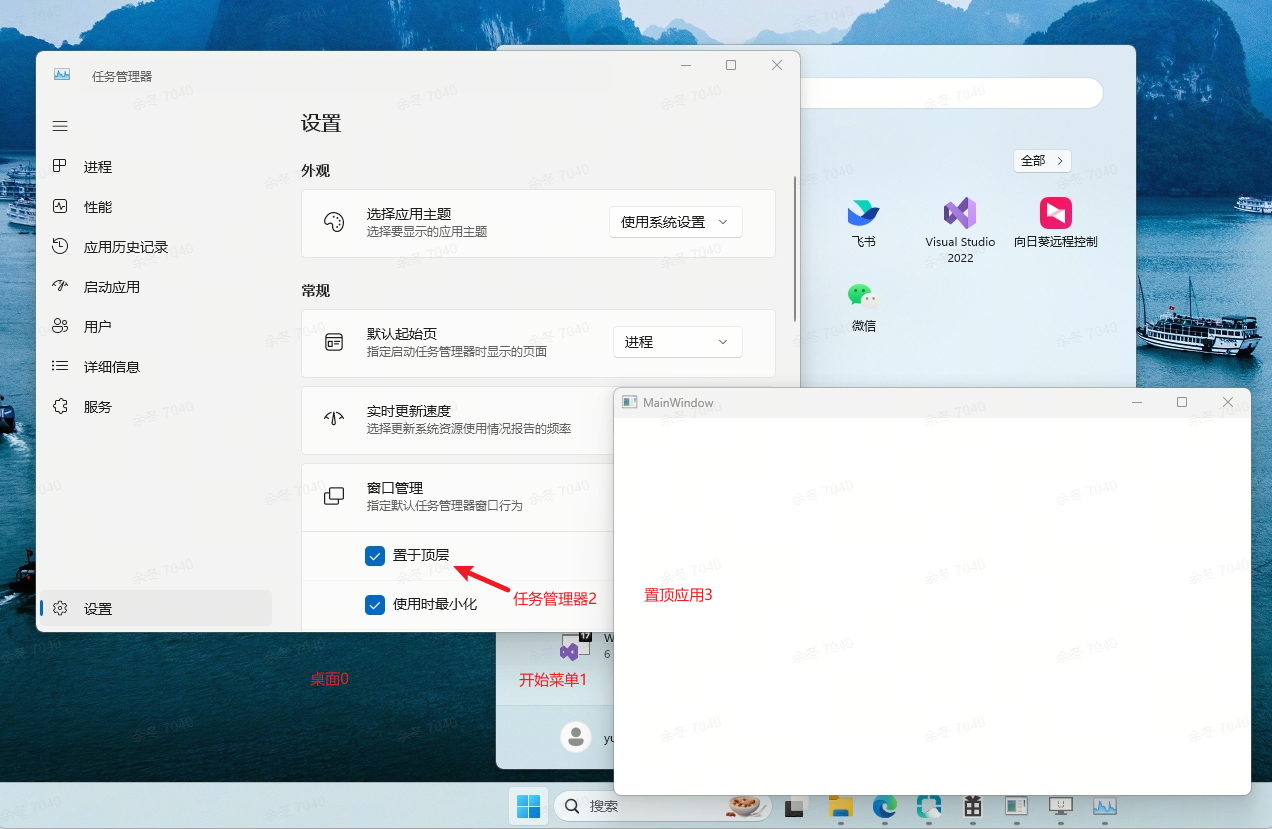
本文介紹如何將窗口置于最頂層,以及解決在頂層顯示時(shí)對(duì)鎖屏登錄界面的影響等問題。用于實(shí)現(xiàn)類似Launcher、系統(tǒng)工具等應(yīng)用需要窗口層級(jí)比Windows開始菜單以及置頂任務(wù)欄還要高的場(chǎng)景一般情況下的窗口置頂,可以設(shè)置WPF窗口屬性Topmost=true也可以使用WIN32-SetWindowPos函數(shù)SetWindow...

|
|
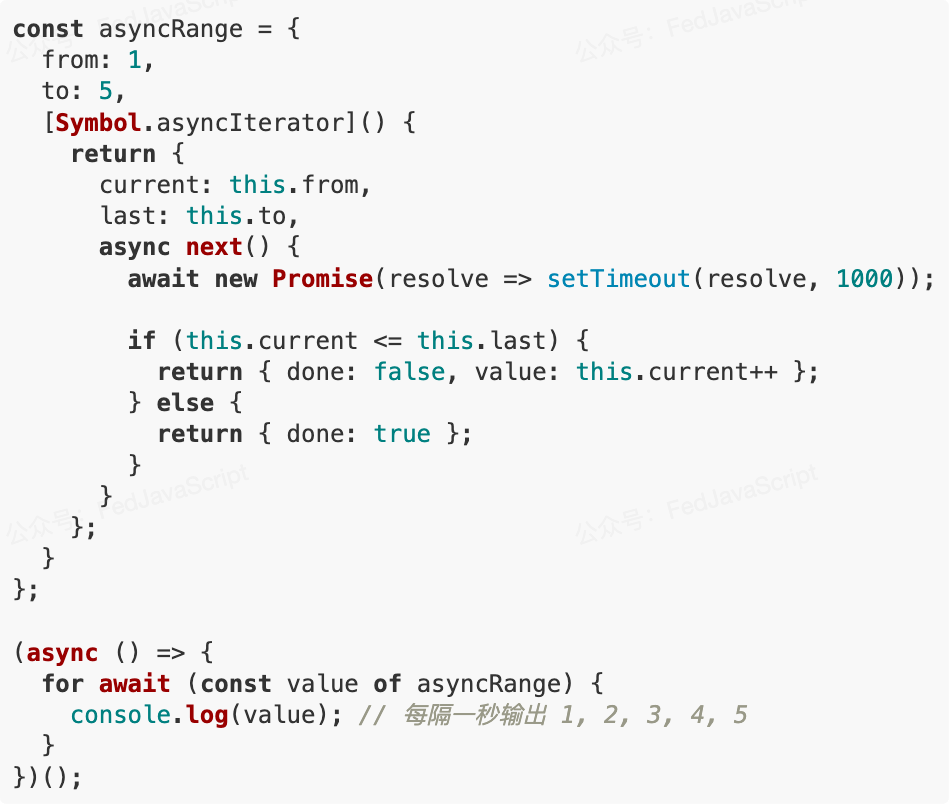
盡管我們對(duì)JavaScript已經(jīng)相當(dāng)熟悉了,但這門語(yǔ)言中仍存在許多有趣的特性和行為,今天分享12個(gè)鮮為人知的JavaScript冷知識(shí)。1.函數(shù)的長(zhǎng)度屬性你可能知道數(shù)組有l(wèi)ength屬性,但函數(shù)也有!函數(shù)的length屬性返回函數(shù)期望的參數(shù)個(gè)數(shù)(形參數(shù)量)。functionfoo(a,b,c=3)console.lo...

|
|
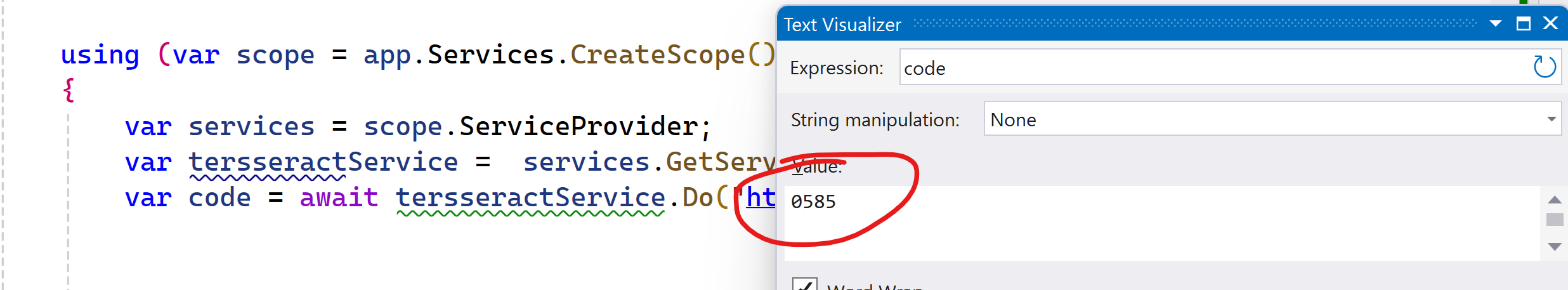
1.什么是TesseractTesseract是一個(gè)強(qiáng)大的字符識(shí)別(OCR)工具。它最初由HP發(fā)布,現(xiàn)在由Google和學(xué)術(shù)社區(qū)共同維護(hù)和開發(fā)。Tesseract支持多種語(yǔ)言和格式,能夠高效地識(shí)別圖片中的文字。2.如何安裝Tesseract要在.NET項(xiàng)目中使用Tesseract,需要安裝相關(guān)的NuGet包和基礎(chǔ)依賴。...

|
|
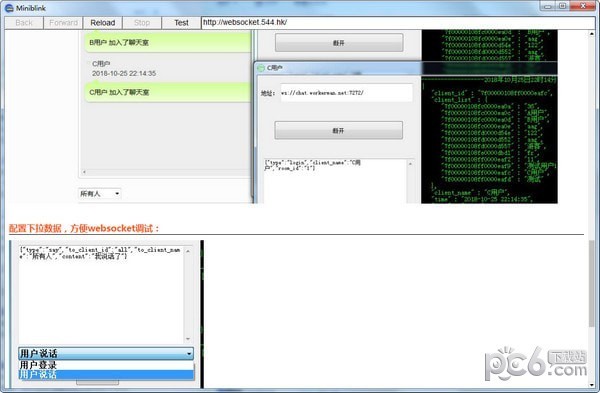
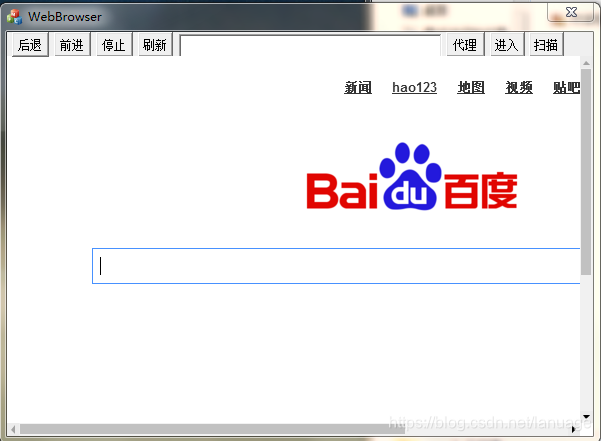
簡(jiǎn)介Abstractminiblink是一個(gè)開源的、單文件、且目前已知的最小的基于chromium的,瀏覽器控件。通過其導(dǎo)出的純C接口,幾行代碼即可創(chuàng)建一個(gè)瀏覽器控件。您可以通過官網(wǎng)http://miniblink.net來(lái)獲取更多的關(guān)于miniblink的信息。特性Features極致小巧的體積(smallsize)...

|
|
摘要Miniblink是一款基于Chromium內(nèi)核精簡(jiǎn)而來(lái)的輕量級(jí)瀏覽器控件,以其小巧的體積著稱,安裝包僅占用10余兆字節(jié)的存儲(chǔ)空間。用戶可以通過一個(gè)動(dòng)態(tài)鏈接庫(kù)(DLL)文件和幾個(gè)純C語(yǔ)言接口輕松地將其調(diào)用并嵌入到應(yīng)用程序中。關(guān)鍵詞Miniblink,Chromium,輕量級(jí),瀏覽器控件,代碼示例一、Miniblin...
|
|
?Miniblink是一款小巧開源的瀏覽器控件,軟件體積小巧,內(nèi)嵌Nodejs,支持electron,支持多種編程語(yǔ)言,可以隨心所欲的定制功能,模擬環(huán)境等,有需要的可以下載。功能介紹小巧、容易集成Miniblink僅幾M左右的體積,只需一個(gè)dll,通過純C接口,數(shù)行代碼即可集成到各種軟件小巧,僅幾M大小。接口純C,單線...

|
|
最近公司產(chǎn)品中自定義瀏覽器比較老,打開一些支持h5的站莫名報(bào)錯(cuò),而且經(jīng)常彈框。已經(jīng)到了令人無(wú)法忍受的地步了,于是我想到了將內(nèi)核由之前的IE升級(jí)到Chromium。之前想到的是使用cef來(lái)做,而且網(wǎng)上的資源和教程也很多,后來(lái)在自己嘗試的過程中發(fā)現(xiàn)使用cef時(shí)程序會(huì)莫名其妙的崩潰,特別是在關(guān)閉對(duì)話框的時(shí)候。我在網(wǎng)上找了一堆...

|
|
WindowsCMD是Windows系統(tǒng)內(nèi)置的命令行工具,用于執(zhí)行各種命令和管理任務(wù)。以下是CMD的基礎(chǔ)知識(shí)和常用命令。啟動(dòng)CMD按Win+R,輸入cmd,按回車。右鍵“開始菜單”→選擇“命令提示符”或“WindowsPowerShell”。搜索框輸入cmd,右鍵選擇“以管理員身份運(yùn)行”以獲取更高權(quán)限。文件和目錄操作d...
|
|
自從ES6問世以來(lái),JavaScript的語(yǔ)法變得更加簡(jiǎn)潔和易讀。下面就由前端君來(lái)給大家好好講講,如何用一些簡(jiǎn)寫技巧來(lái)讓JavaScript代碼更加優(yōu)雅。1.箭頭函數(shù)這個(gè)可是簡(jiǎn)化函數(shù)表達(dá)式的神器,而且它沒有自己的this,用起來(lái)特別方便。//以前寫法vargreet=function(name);//現(xiàn)在簡(jiǎn)化后cons...
|
|
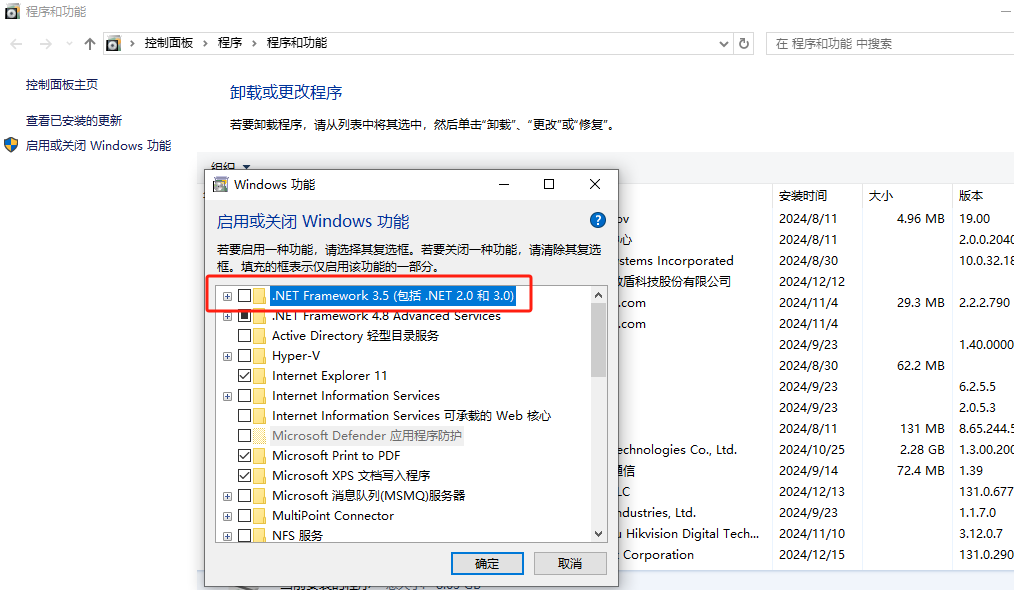
一、需求描述?今天一客戶安裝.net3.5的時(shí)候報(bào)錯(cuò)0x多少的,當(dāng)時(shí)忘記拍照片了,無(wú)法正常安裝,拒絕訪問。但是客戶的一個(gè)軟件安裝,必須要使用到.net3.5Framework,無(wú)論是下載.net3.5的離線安裝包,還是直接使用系統(tǒng)程序和功能,都無(wú)法正常安裝,都報(bào)錯(cuò),無(wú)法正常安裝。客戶又非常不想重新安裝系統(tǒng),這該怎么辦?...

|
|
?在SQL中,數(shù)據(jù)處理函數(shù)是幫助我們對(duì)數(shù)據(jù)庫(kù)中的數(shù)據(jù)進(jìn)行轉(zhuǎn)換、格式化、聚合等操作的強(qiáng)大工具。無(wú)論是處理簡(jiǎn)單的字符串還是復(fù)雜的數(shù)值計(jì)算,數(shù)據(jù)處理函數(shù)都能為我們提供高效的解決方案。本文將詳細(xì)介紹SQL中常見的數(shù)據(jù)處理函數(shù),包括它們的基本用法、適用場(chǎng)景,并結(jié)合實(shí)際示例來(lái)幫助讀者理解和掌握。1.引言在實(shí)際開發(fā)過程中,處理和操作...
|
|
在網(wǎng)絡(luò)安全領(lǐng)域,端口就像是計(jì)算機(jī)的門,而有些門如果不加以控制,可能會(huì)成為黑客入侵的捷徑。尤其是在Windows系統(tǒng)中,某些端口天生就帶有高風(fēng)險(xiǎn),稍不注意就可能被惡意利用。今天,我們就來(lái)聊聊Windows中那些必須要封死的10大危險(xiǎn)端口,幫你筑起一道堅(jiān)固的防火墻。?1.端口135:RPC服務(wù)的后門端口135是遠(yuǎn)程過程調(diào)用...

|
|
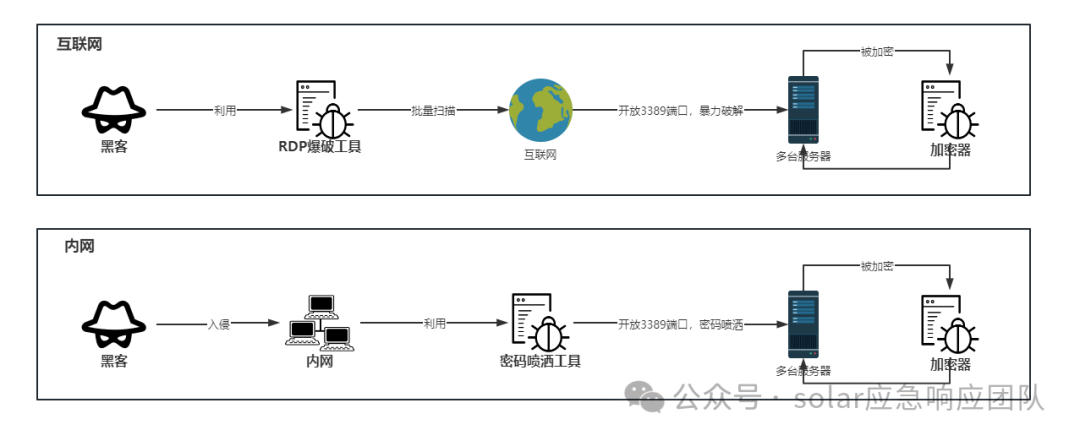
1.引言Windows系統(tǒng)遠(yuǎn)程桌面協(xié)議(RDP)長(zhǎng)期以來(lái)一直是勒索軟件攻擊中最常見的初始攻擊向量。根據(jù)2020年Unit42的《事件響應(yīng)與數(shù)據(jù)泄露報(bào)告》,Unit42對(duì)超過1000起安全事件的數(shù)據(jù)進(jìn)行分析后發(fā)現(xiàn),在50%的勒索軟件部署案例中,攻擊者首先通過RDP入侵系統(tǒng)。而在2021年發(fā)布的《CortexXpanse攻...

|
|
miniblink是一款精簡(jiǎn)小巧的瀏覽器控件,基于chromium精簡(jiǎn)而成,是市面上最小巧的chromium內(nèi)核控件沒有之一。它僅10余M大小,只需一個(gè)dll,幾個(gè)純C接口即可輕松調(diào)起,并嵌入到任何軟件內(nèi)使用。你可以用來(lái)顯示網(wǎng)頁(yè)、做軟件的界面框架、做爬蟲等功能。它內(nèi)置了各種網(wǎng)絡(luò)攔截接口,可以方便的替換網(wǎng)絡(luò)資源;解除了跨...
|
|
miniblink49alighter,fasterbrowserkernelofblinktointegrateHTMLUIinyourapp.一個(gè)小巧、輕量的瀏覽器內(nèi)核,用來(lái)取代wke和libcef項(xiàng)目地址:https://gitcode.com/gh_mirrors/mi/miniblink49項(xiàng)目介紹Minib...
|
|
簡(jiǎn)介:Goodlink全網(wǎng)最簡(jiǎn)單、零成本的內(nèi)網(wǎng)穿透,一條命令就能將互聯(lián)網(wǎng)任意兩臺(tái)主機(jī)直連!無(wú)公網(wǎng)IP、無(wú)服務(wù)器中轉(zhuǎn)、無(wú)安裝、無(wú)注冊(cè),適合小白。由于經(jīng)常異地辦公,對(duì)于市面上的遠(yuǎn)程桌面工具,無(wú)論速度、收費(fèi)、畫面模糊等,都不如windows自帶的遠(yuǎn)程桌面,但異地如何使用windows遠(yuǎn)程桌面呢?是否可以無(wú)需遠(yuǎn)程桌面,直接瀏覽...

|
|
簡(jiǎn)介泛型參考資料爛大街,基本資料不再贅述,比如泛型接口/委托/方法的使用,逆變與協(xié)變。泛型好處有如下幾點(diǎn)代碼重用
算法重用,只需要預(yù)先定義好算法,排序,搜索,交換,比較等。任何類型都可以用同一套邏輯類型安全
編譯器保證不會(huì)將int傳給string簡(jiǎn)單清晰
減少了類型轉(zhuǎn)換代碼性能更強(qiáng)
減少裝箱/拆箱,泛型算法更優(yōu)...

|
|
作者CSDN(ID:CSDNnews)以下為譯文:多年前,我寫過一篇關(guān)于這個(gè)主題的文章(https://itvision.altervista.org/why.linux.is.not.ready.for.the.desktop.current.html),相較而言,那篇文章過于技術(shù)化、篇幅過長(zhǎng),還包含許多有爭(zhēng)議的觀點(diǎn)...

|