|
最新文章
|
知識(shí)管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):10444 今日文數(shù):4930
|
|
制作一部精彩的旅游短片,不僅能夠記錄下旅途中的美好瞬間,還能與親朋好友分享你的獨(dú)特體驗(yàn)。下面,我們就來詳細(xì)探討一下如何將旅游視頻制作成一部引人入勝的短片。1.前期的準(zhǔn)備1.1收集旅游拍攝的素材制作短片的第一步是收集高質(zhì)量的旅游拍攝素材。這包括視頻片段和照片,確保它們能夠全面反映你的旅行經(jīng)歷。拍攝時(shí),注意捕捉不同時(shí)間、不...

|
|
動(dòng)物解說視頻以其獨(dú)特的魅力和趣味性,吸引了大量觀眾的喜愛。這些視頻不僅讓我們得以窺見動(dòng)物世界的奇妙,還通過幽默風(fēng)趣的解說,讓學(xué)習(xí)過程變得輕松愉快。那么,如何制作一部既有趣又富有教育意義的動(dòng)物解說視頻呢?以下是一份詳細(xì)的制作指南。1.前期準(zhǔn)備1.1選擇剪輯工具首先,你需要一款功能強(qiáng)大且易于上手的視頻剪輯軟件。影憶作為一款...

|
|
視頻剪輯已成為表達(dá)創(chuàng)意、傳遞信息的重要手段。無論是個(gè)人娛樂用途、企業(yè)宣傳片還是電影制作,掌握高效的視頻剪輯技巧和手法都是提升作品質(zhì)量的關(guān)鍵。下面將圍繞視頻剪輯工具的選擇、基礎(chǔ)技巧以及進(jìn)階手法進(jìn)行詳細(xì)介紹,幫助讀者快速入門并進(jìn)階。1.視頻剪輯工具選擇1.1影憶影憶以其簡(jiǎn)單易用、功能豐富的特點(diǎn),成為新手的理想選擇。無需復(fù)雜...

|
|
拍攝并剪輯自己的視頻已成為一種流行的創(chuàng)作方式。無論是記錄生活點(diǎn)滴,還是制作創(chuàng)意短片,為視頻添加合適的音樂必不可少。那么自己拍的視頻要怎么加音樂呢?這里介紹幾款軟件和對(duì)應(yīng)的操作方法,幫助你快速實(shí)現(xiàn)!1.使用影憶添加音樂功能介紹:影憶是一款簡(jiǎn)單易用、功能強(qiáng)大的視頻剪輯軟件,適合新手快速入門,零基礎(chǔ)也能輕松上手。下載方法:戳...

|
|
在數(shù)字化時(shí)代,將珍貴的照片轉(zhuǎn)化為動(dòng)態(tài)的視頻已經(jīng)成為一種流行的趨勢(shì)。無論是記錄生活點(diǎn)滴、制作旅行回憶錄,還是創(chuàng)作個(gè)性化的社交媒體內(nèi)容,將照片制作成視頻都能讓回憶更加生動(dòng)、有趣。今天,我將為大家介紹三款能夠?qū)⒄掌p松轉(zhuǎn)化為視頻的軟件。
教程1.影憶易用程度:5星功能介紹:影憶以其簡(jiǎn)單易用的界面和強(qiáng)大的功能,成為許多照...

|
|
視頻制作已成為一種普遍的需求,無論是個(gè)人分享、企業(yè)宣傳還是教育培訓(xùn),視頻都扮演著舉足輕重的角色。隨著人工智能技術(shù)的飛速發(fā)展,AI自動(dòng)生成視頻的軟件也應(yīng)運(yùn)而生,極大地簡(jiǎn)化了視頻制作的流程。本文將介紹幾款備受推崇的AI自動(dòng)生成視頻的軟件,幫助您輕松制作出專業(yè)水準(zhǔn)的視頻作品。
1.影憶
影憶是一款簡(jiǎn)單易用、剪輯功能強(qiáng)大且...

|
|
視頻已成為我們工作、生活和學(xué)習(xí)不可缺少的一部分。然而,高清視頻往往伴隨著龐大的體積,這不僅占用了大量的存儲(chǔ)空間,還在傳輸和分享時(shí)帶來了諸多不便。因此,學(xué)習(xí)如何壓縮視頻體積變得尤為重要。本文將詳細(xì)介紹視頻壓縮變小的原理,以及使用視頻剪輯軟件進(jìn)行視頻壓縮的具體步驟。1.壓縮變小的原理視頻體積的大小主要由其編碼方式、比特率、...

|
|
在當(dāng)今的視頻創(chuàng)作領(lǐng)域,給視頻添加背景音樂和文字能夠極大地提升視頻的吸引力與表現(xiàn)力。下面就為大家詳細(xì)介紹如何借助便捷的剪輯工具,完成視頻的背景音樂與文字添加工作。1.前期籌備要點(diǎn)1.1下載安裝影憶在眾多視頻剪輯工具里,影憶脫穎而出。它面向大眾,界面簡(jiǎn)潔直觀,操作流程簡(jiǎn)易,新手也能迅速上手。其一鍵添加音樂功能便捷高效,能快...

|
|
2025年,短視頻的下半場(chǎng),你是選擇抖音,還是視頻號(hào)?許多人問我這個(gè)問題。今天,我就從“人、貨、場(chǎng)”三個(gè)維度,把兩個(gè)平臺(tái)的區(qū)別講清楚。01人:平臺(tái)用戶分布的本質(zhì)差異抖音和視頻號(hào)背后反映的是兩種價(jià)值觀。抖音擅長(zhǎng)激發(fā)人性中的“貪嗔癡”。你刷抖音時(shí),從小姐姐跳舞到奇葩情感故事,內(nèi)容精準(zhǔn)擊中興趣點(diǎn),讓人停不下來。這是一種算法驅(qū)...
|
|
在當(dāng)今這個(gè)數(shù)字化時(shí)代,私域運(yùn)營(yíng)已經(jīng)成為各大品牌和企業(yè)爭(zhēng)相布局的重要戰(zhàn)場(chǎng)。想要在這片紅海中脫穎而出,就必須掌握一些高效、實(shí)用的裂變引流方法。01分銷裂變:讓用戶成為你的“推銷員”分銷裂變是一種通過用戶分享賺取收益的方式,能夠快速吸引用戶主動(dòng)分享轉(zhuǎn)發(fā),從而實(shí)現(xiàn)裂變拉新。想象一下,當(dāng)用戶購(gòu)買你的產(chǎn)品后,還能通過分享鏈接邀請(qǐng)好...
|

|
|
視頻剪輯時(shí),巧妙地添加圖片,不僅能夠豐富視頻內(nèi)容,還能動(dòng)靜結(jié)合。無論是為視頻增添一抹亮色,還是打造獨(dú)特的視覺效果,掌握在視頻中加入圖片的技巧都至關(guān)重要。接下來,詳細(xì)探討如何在視頻中融入圖片,并分享一些趣味流行的玩法。1.準(zhǔn)備工具和素材1.1選擇合適的工具影憶以其簡(jiǎn)單易用、對(duì)配置要求低以及功能強(qiáng)大的特點(diǎn),成為了許多視頻創(chuàng)...

|
|
在視頻創(chuàng)作的世界里,水印往往是一個(gè)讓人頭疼的問題。無論是從網(wǎng)絡(luò)上下載的素材,還是其他平臺(tái)分享的視頻,都可能帶有水印,影響整體美觀。今天,就為大家介紹三款視頻去水印軟件,它們分別是影憶、OnlineWatermarkRemover和VeedyBox。這三款軟件各有千秋,都能幫助你輕松去除視頻中的水印。1.影憶推薦指數(shù):★...

|
|
在短視頻平臺(tái)發(fā)布作品時(shí),時(shí)常因?yàn)樵瓌?chuàng)問題,而被限流。如何在海量視頻中脫穎而出,讓自己的作品具有獨(dú)特性和原創(chuàng)性,是每位創(chuàng)作者都需要思考的問題。本文將詳細(xì)介紹如何通過一系列前期準(zhǔn)備和后期處理技巧,將視頻素材轉(zhuǎn)化為具有個(gè)人風(fēng)格的原創(chuàng)作品。一、前期準(zhǔn)備1選擇工具:影憶首先,選擇一款適合自己的視頻剪輯軟件至關(guān)重要。影憶作為一款簡(jiǎn)...

|
|
在視頻制作中,一個(gè)精心設(shè)計(jì)的片尾不僅能提升作品的整體質(zhì)感,還能有效引導(dǎo)觀眾進(jìn)行互動(dòng),如關(guān)注、收藏或點(diǎn)贊。今天,我們就來詳細(xì)探討如何為視頻添加吸引人的片尾字幕。
1.選擇視頻剪輯工具給視頻添加片尾字幕,可以使用:影憶,適合零基礎(chǔ)快速入門,而且操作直觀,不需要關(guān)鍵幀,一鍵就能給視頻添加片尾滾動(dòng)字幕,還能輕松制作其他片尾字...

|
|
抖音,這個(gè)充滿活力的平臺(tái),為內(nèi)容創(chuàng)作者提供了巨大的營(yíng)銷潛力。以下是提升抖音賬號(hào)影響力和引流效果的策略:
一、內(nèi)容為王保持定期更新是抖音運(yùn)營(yíng)的關(guān)鍵。粉絲期待連貫、專業(yè)且有價(jià)值的內(nèi)容。內(nèi)容創(chuàng)作途徑多樣:原創(chuàng)、轉(zhuǎn)載和模仿。原創(chuàng)成本高,轉(zhuǎn)載易被識(shí)別,而模仿則是成本效益之選,可以借鑒優(yōu)秀作品的創(chuàng)意,節(jié)省時(shí)間同時(shí)保持內(nèi)容的高效和...

|
|
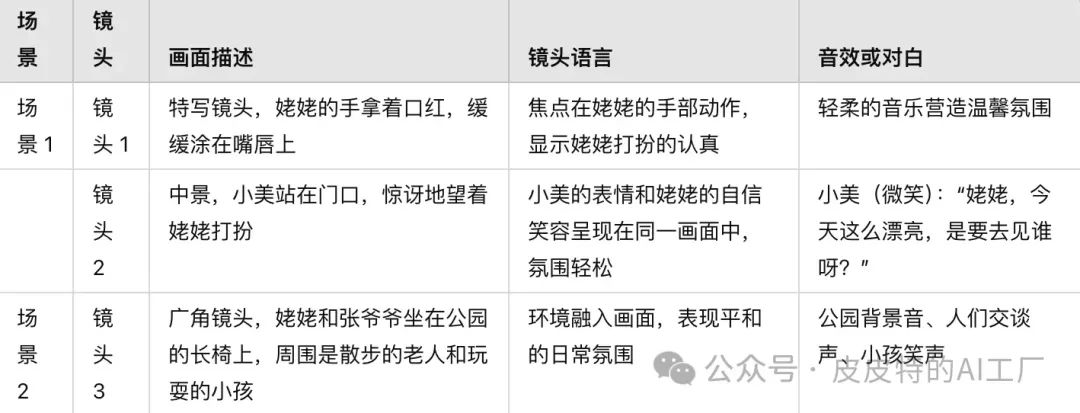
之前制作了一個(gè)AI視頻,名字《姥姥的回憶》。在其它視頻平臺(tái)流量比較好,好多人私信我讓我出一個(gè)復(fù)盤文檔將制作細(xì)節(jié)展示出來。制作AI視頻總流程:1.選題2.確定短片時(shí)長(zhǎng)3.創(chuàng)作劇本4.創(chuàng)作腳本5.圖片生成角色形象6.克隆出角色聲音7.制作分鏡頭圖片8.制作分鏡頭畫面9.后期剪輯處理之前的例子:??①場(chǎng)景1:姥姥的臥室人物:...

|
|
何為爆款視頻?只需關(guān)注4個(gè)圖標(biāo),這4個(gè)圖標(biāo)的數(shù)值越大就越能說明它是爆款。哪4個(gè)圖標(biāo)?抖音看右側(cè):依次是愛心贊、評(píng)論、收藏、轉(zhuǎn)發(fā);視頻號(hào)看底部:依次是拇指贊、轉(zhuǎn)發(fā)、愛心贊、評(píng)論。今天就圍繞這4個(gè)關(guān)鍵圖標(biāo),來和大家分析一條視頻能夠成為爆款的底層邏輯,希望能對(duì)大家有所啟發(fā)!總結(jié)來說:點(diǎn)贊背后是喜歡,產(chǎn)生共情評(píng)論背后是表達(dá),產(chǎn)...

|
|
各位實(shí)體店的老板們,你們還好嗎?在這個(gè)電商橫行、流量為王的時(shí)代,線下門店是不是感覺壓力山大,喘不過氣來?01線下門店,你的痛點(diǎn)我懂說到線下門店,那可真是一把辛酸淚。房租高、人工貴、客流少,還得天天跟各種節(jié)假日、電商大促搶客流。哎,這日子,過得是真不容易!但是,你知道嗎?線下門店其實(shí)有一個(gè)得天獨(dú)厚的優(yōu)勢(shì),那就是——真實(shí)感...
|
|
一.教策挑戰(zhàn)在現(xiàn)在的教學(xué)中,老師經(jīng)常會(huì)使用視頻來輔助教學(xué),而配有相應(yīng)字幕的視頻資源會(huì)更受青睞,它有以下幾個(gè)優(yōu)勢(shì):第一,增強(qiáng)學(xué)生理解,幫助信息的接收;第二,方便學(xué)生記錄與回顧,提升學(xué)習(xí)效果;第三,能適應(yīng)不同的學(xué)習(xí)環(huán)境,滿足多元學(xué)習(xí)風(fēng)格。同時(shí)老師在賽課或公開課后需要提交視頻材料時(shí),如果能配有相應(yīng)的字幕,則會(huì)更加體現(xiàn)視頻的專...
|
|
朋友們,你知道在視頻號(hào)拍攝視頻的時(shí)長(zhǎng)多長(zhǎng)比較合適嗎?這里有一些實(shí)用的建議供大家參考。一般短視頻通常被定義為一分鐘以內(nèi)的視頻。可是,根據(jù)我們的經(jīng)驗(yàn),7秒到15秒的視頻更容易成為爆款。這是因?yàn)槿绻曨l過長(zhǎng),觀眾可能沒有耐心看完,導(dǎo)致系統(tǒng)認(rèn)為視頻質(zhì)量不高,從而減少推薦。但是,視頻號(hào)的推流機(jī)制有所不同。我們的視頻更容易被朋友和...
|
|
人們常說的單反相機(jī)即單鏡頭反光相機(jī)(SLR,SingleLensReflex)和微單相機(jī)即微型單電相機(jī)(MILC,MirrorlessInterchangeableLensCamera)是兩種常見的可更換鏡頭的數(shù)碼相機(jī)類型,單反和微單的主要區(qū)別主要有以下幾個(gè)方面:01體積單反相機(jī):體積較大,內(nèi)部包含反光鏡和光學(xué)取景器。...
|
|
私域運(yùn)營(yíng),作為當(dāng)下企業(yè)競(jìng)相追逐的營(yíng)銷陣地,承載了太多商家對(duì)流量的渴望。畢竟,在流量成本越來越高的今天,誰(shuí)能掌控私域流量,誰(shuí)就能擁有一片相對(duì)低成本的獲客渠道。然而,私域運(yùn)營(yíng)并非一蹴而就,它需要我們通過精細(xì)化運(yùn)營(yíng),逐步建立用戶信任,最終實(shí)現(xiàn)用戶價(jià)值的最大化。在這個(gè)過程中,引流話術(shù)扮演著至關(guān)重要的角色。一句吸引人的引流話術(shù),...
|
|
技術(shù)層面的區(qū)別1.硬件差異傳感器大小
相機(jī)(尤其是專業(yè)的單反和無反相機(jī))的傳感器通常遠(yuǎn)大于手機(jī)的傳感器。更大的傳感器能捕捉更多的光線,提供更好的動(dòng)態(tài)范圍和低光性能。影響:相機(jī)在復(fù)雜光線條件下更容易拍出細(xì)膩、清晰的照片,而手機(jī)在夜景中可能會(huì)出現(xiàn)更多噪點(diǎn)或過度處理。鏡頭靈活性
相機(jī)可以換鏡頭,根據(jù)需求選擇廣角、標(biāo)準(zhǔn)、長(zhǎng)...
|
|
很多新手剛開始做視頻號(hào),播放量總是突破不了500,老是卡在200-300之間。原因很簡(jiǎn)單,因?yàn)槟愕馁~號(hào)是新號(hào),系統(tǒng)還沒有給你打上標(biāo)簽,平臺(tái)根本不知道你的內(nèi)容適合什么樣的人群,該推送給什么人群。今天教大家一個(gè)簡(jiǎn)單有效的方法,能讓你的視頻快速進(jìn)入熱門流量池,就是我們?cè)诎l(fā)布視頻的時(shí)候千萬(wàn)不要直接選擇發(fā)布,而是通過參與相關(guān)話題...

|