|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:10444 今日文數:4929
|
|
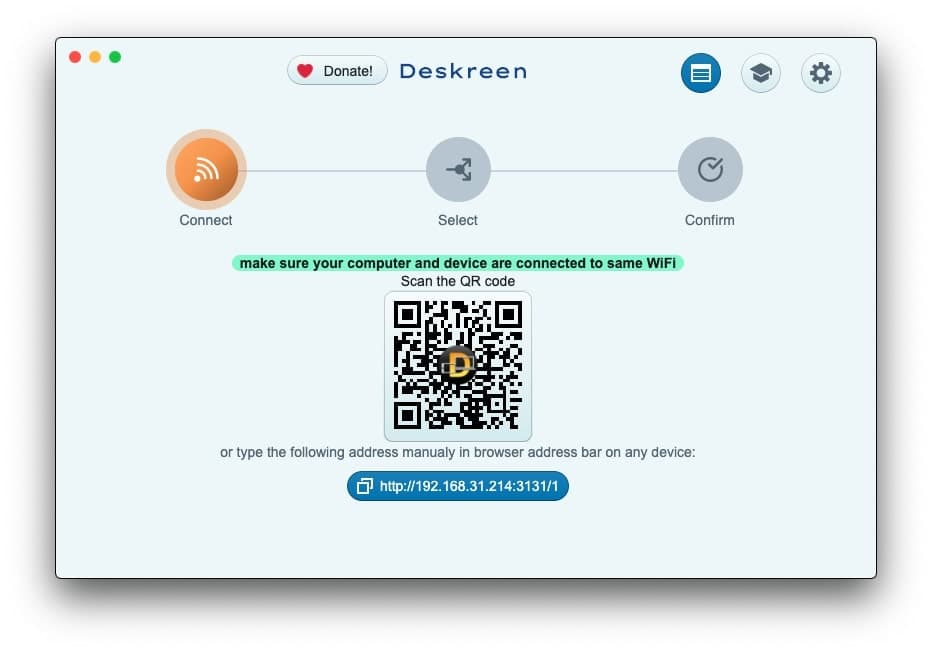
大家好,我是開源項目優選,在日常工作生活中,你是否遇到過下面這些煩惱:?想擴展更多顯示器但不想買新設備??筆記本外出想臨時擴展顯示面積??平板/手機閑置想物盡其用?今天我要和大家要介紹的開源神器Deskreen,完美解決了這些問題。它可以讓任何帶瀏覽器的設備秒變成你電腦的第二屏幕!核心特性易用性MAX?無需安裝APP:...

|
|
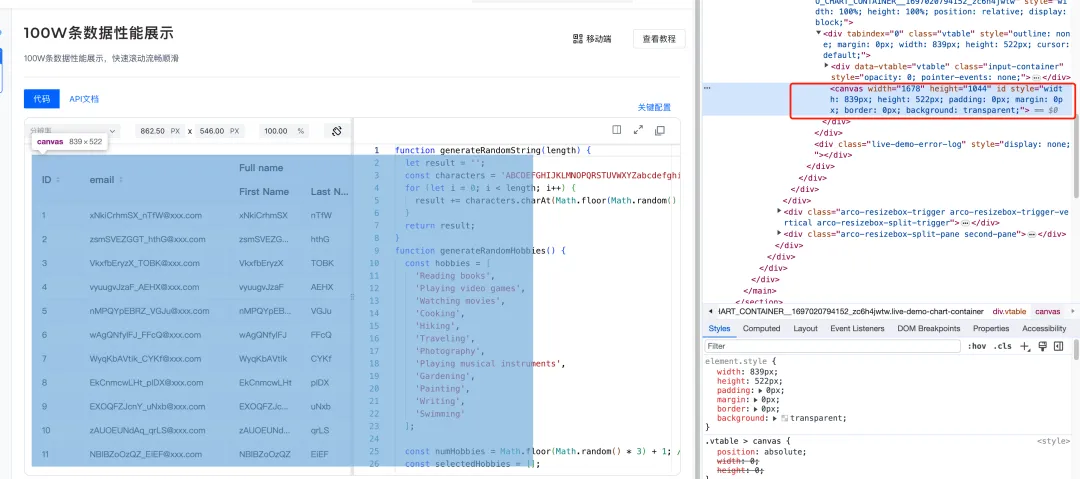
前言今兒個發現一個超棒的開源表格組件庫,叫VTable,是字節跳動開源的呢。嘿,你猜怎么著?它是用Canvas寫的。我以前啊,一直以為表格就只能依靠普通的DOM來構建。真沒想到,表格居然能用Canvas來寫呀。我還特意體驗了一下這個VTable,那性能簡直絕了,和我之前用過的一些表格相比,完全不會出現那種讓人頭疼的白屏...

|
|
項目介紹StarRTC是一個完全免費、功能全面的即時通訊系統,不僅支持傳統的IM功能,還集成了視頻聊天、直播、在線教育等多種功能,并且兼容多種設備和平臺,支持二次開發。功能介紹免費IM系統:包括單聊、群聊、聊天室、文件傳輸。免費一對一視頻聊天:支持VOIP和語音對講(含回音消除)。直播功能:直播連麥、視頻直播、RTSP...

|
|
上周我不是寫了一篇海螺新上線的AI聲音克隆嗎,那篇文章數據蠻不錯,有很多人轉發和評論。30秒就能完美復刻你的聲音,這就是當今最強的中文AI語音克隆。但是吧,我沒想到的一點是,居然有N多人問我的一個問題是:給我整不會了。因為那篇文章中,我為了讓大家有一個更直觀的視覺化的感受,所以把所有的生成的語音,都變成了一段AI視頻,...

|
|
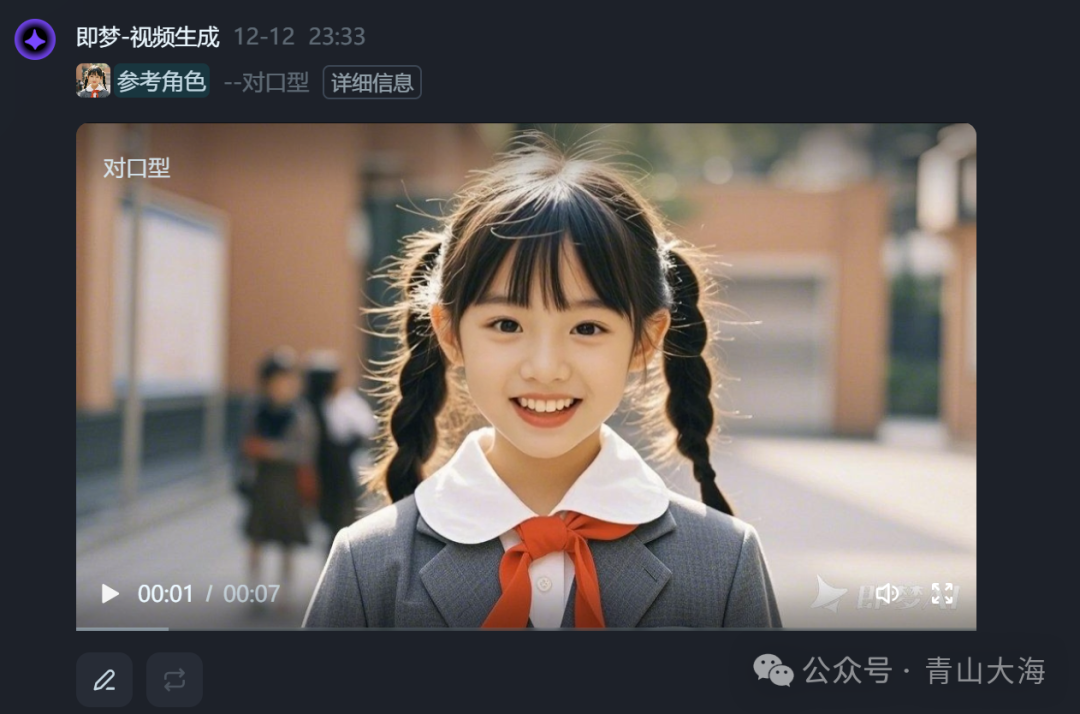
這是前期關于即夢數字人的制作分享,美中不足的是數字人視頻有水印,無法融入教學背景中。這期嘗試“即夢+剪映”的組合來制作微課視頻中的數字人開場白PART.01即夢生圖
迪士尼皮克斯工作室風格的肖像攝影,一個可愛的男孩,大眼睛,方圓臉,高鼻梁,色調柔和,模型展示,半身照,最佳畫質,8K,超級詳細,背景是純綠色水印沒有遮住...

|
|
真正的強大,不是站在巨人的肩膀上,而是選擇走一條連巨人都未曾敢走的路。?帆軟(FineBI&FineReport),一家中國的商業智能(BI)軟件公司,看似低調,卻有著近乎傳奇的成長軌跡。它在不以“科技創新”為日常談資的年代,悄悄為企業信息化鋪路;在外資BI巨頭全球高歌猛進的行業背景下,以耐心與實干搭建自己的護...
|
|
在數據庫管理中,SQL查詢性能的優化是一個永恒的話題。盡管SQL語言功能強大,但一些常見的寫法可能會導致查詢性能急劇下降。本文將探討這些常見的性能陷阱,并提供相應的改進策略,幫助開發者避免這些坑,從而提升SQL查詢性能。常見性能陷阱及其解決方案1.使用SELECT*問題:SELECT*FROMemployees;這種查...
|
|
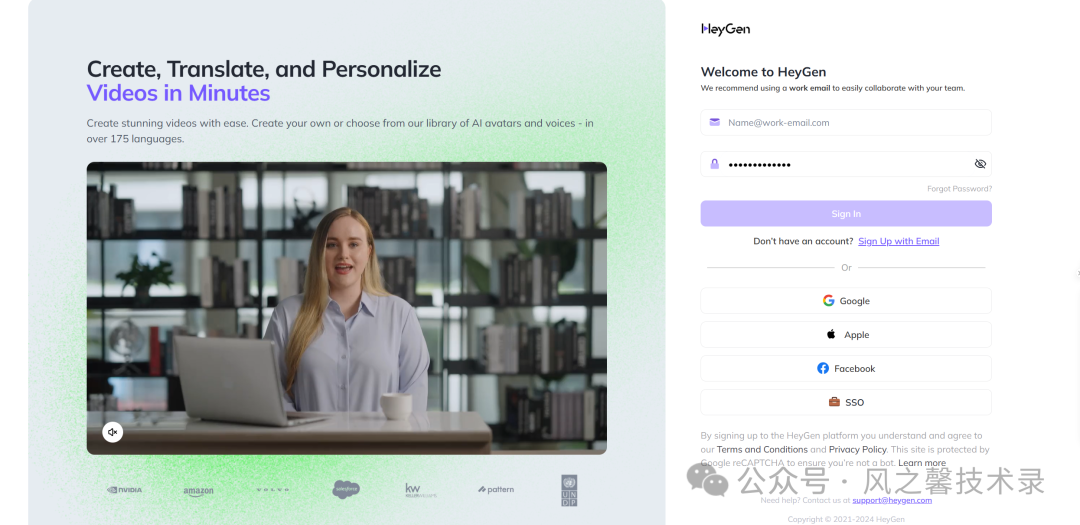
數字人的平臺是越來越多了,可見數字人的普及程度已經很習以為常了。現在很多平臺克隆數字人都需要拍攝一段視頻,隨的heygen偷偷摸摸的升級,直接給其它產品上了新的高度。升級主要亮點:只需要幾張圖片+文字描述,無需拍攝視頻,就可以創作出高質量AI數字人。那怎么用幾張照片來克隆數字人呢,先看官網案例:,時長00:42接下來我...

|
|
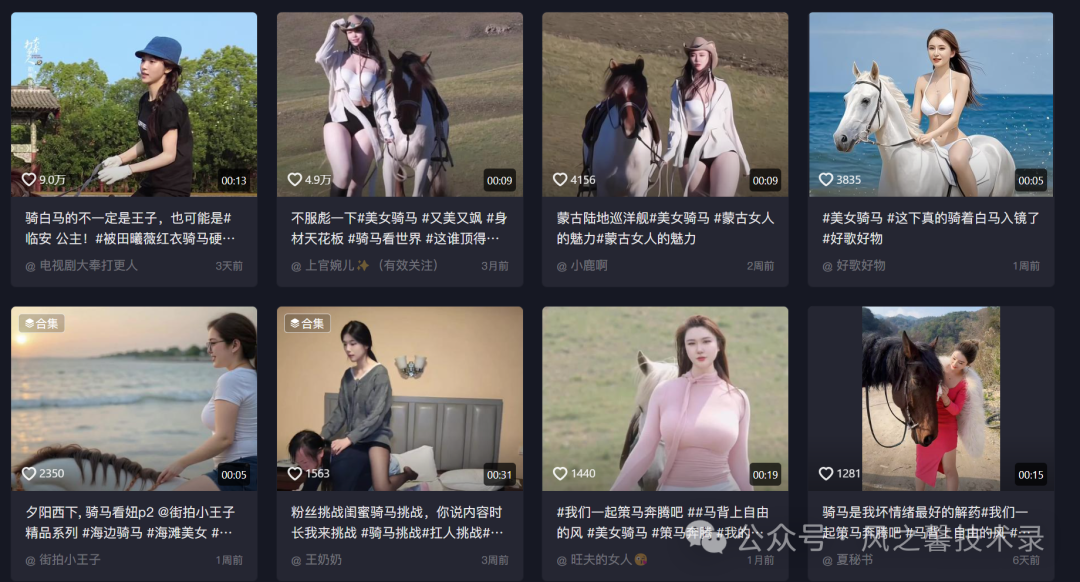
最近刷視頻號視頻發現在視頻號平臺上,AI生成的女性主播內容有比較好的流量。這種創作不僅能規避肖像權風險,還能為不愿出鏡的創作者提供理想選擇。由于主要觀眾群體是中老年人,他們一般不會仔細分辨視頻是否由AI生成,所以在視頻制作上就沒那么嚴格。我之前公眾號寫過2025年可能比較火爆的賽道和方向就有關于中老年人情感的,銀發經濟...

|
|
如何制作真人與歷史人物的跨時空對話微視頻呢?記得剛接觸AI課程時,王子老師就在直播課中展示了和俊芬老師創作的穿越微視頻,這個視頻引起了我的強烈興趣,這到底是如何制作的呢?一開始我以為直接利用文小言進行對話,然后合并視頻,可是當我導出文小言的對話視頻,發現只聽到其中一人的對話聲音,另一人的對話聲音卻聽不到,此法不通,于是...

|
|
哈哈哈,朋友們,這兩個超擬真AI數字人講得還不錯吧。對于社恐的我來說,簡直是一大福利,它完全可以代替我出境,替我發言,成為我的“發言人”。這個AI數字人可以幫助我們教師做什么呢?它可以成為我們教師的AI助教。我們教師可以利用這個AI數字人在課堂上進行開場暖場,或將其用于課堂導入,知識科普,經驗分享,觀點評價,各種攻略等...

|
|
抖音刷到美女騎馬視頻,整體數據還是很不錯的。美女本身就是一個自帶流量的話題,再加上騎馬的動作直接給整個視頻增加了很多亮點。先看一下我的成品:,時長00:10實戰步驟1.打開即夢平臺網址:https://jimeng.jianying.com/提示詞:一位穿漢服的女子騎馬奔騰,大草原,夕陽,晚霞,柔和光線,高級攝影作品,...

|
|
1.代碼混淆概念:代碼混淆是一種通過重命名標識符、打亂代碼結構等方式,使反編譯后的代碼難以理解的技術。這樣可以增加攻擊者分析代碼邏輯的難度。工具:有許多商業和開源的代碼混淆工具可供選擇,如Dotfuscator(部分功能集成在VisualStudio中)。它可以將代碼中的類名、方法名、變量名等替換為無意義的字符,并且能...
|
|
1.WebRequest方式引用dllusingSystem.IO;usingSystem.Net;usingSystem.Threading.Tasks;//PostpublicstaticstringHttpPost(stringurl,stringbody)}//GETpublicstaticstringHttp...
|
|
最近AI很火,國產軟件出海也有很多,最近發現一款可以堪稱國產之光的軟件。【沉浸式翻譯】https://immersivetranslate.com?它拿下了谷歌Chrome2024年度最佳插件。谷歌Chrome評選標準很嚴格,每年只評選10多個,Chrome插件有幾十萬個,從幾十萬脫穎而出獲得最佳,關鍵還是全球評選,難...

|
|
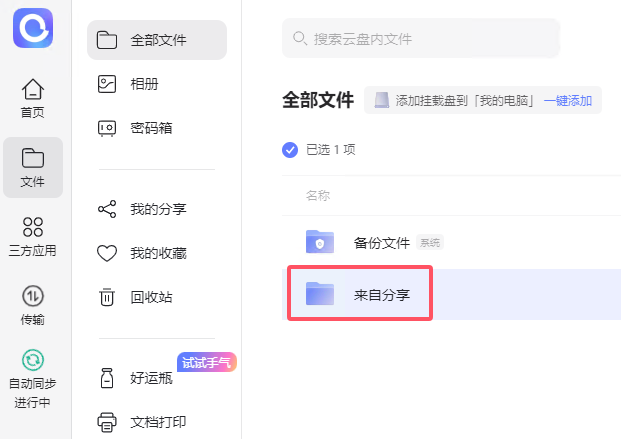
登錄進入阿里云盤,找到全部文件-》來自分享:注意:備份文件中的目錄和文件不支持創建可以永久分享帶提取碼保護的外部訪問鏈接。在來自分享目錄中創建目錄或上傳需要分享的文件,然后在此目錄或文件上點擊鼠標右鍵,選中“分享”:注意分享有兩種方式:分享和快傳,此處應該選擇“分享”:選擇有效期:一般選擇永久有效分享形式有:公開鏈接和...

|
|
一、開源項目簡介
全網最簡單,一條命令就能將互聯網任意兩臺主機直連!無公網IP、無服務器中轉、無需安裝、無需注冊。內網穿透、NAT打洞,適合小白。二、開源協議使用Apache-2.0開源協議三、界面展示四、功能概述特點兩臺主機之間直連!直連!直連!不經過第三方服務器,不用擔心數據隱私泄露一條命令搞定,無需安裝、無需注...

|
|
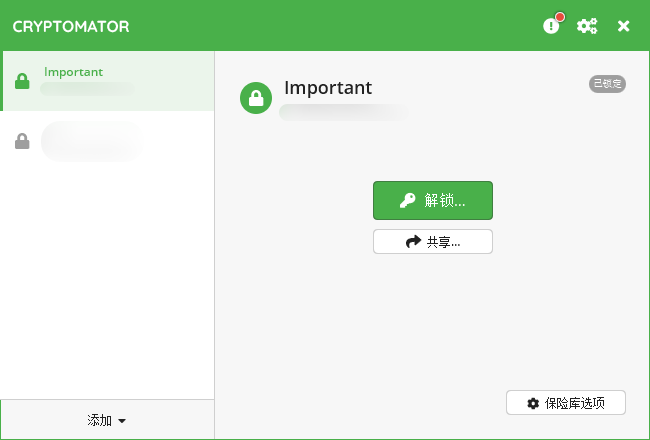
Cryptomator是一款免費的開源軟件,保護你文件的安全性,防止重要文件泄露。它直接將文件夾創建為加密項目,文件夾里邊的所有文件,會變成加密的文件,甚至連文件名都看不到。使用時,輸入密碼后,Cryptomator會將該項目映射為磁盤,然后我們可以像平常操作文件那樣就像數據的讀取和編輯、刪除等操作。如果你有網盤,并且...

|
|
以下是在ASP.NET(aspx)中獲取指定目錄下的所有圖片并壓縮到指定大小的示例代碼:一、使用System.Drawing和System.IO命名空間實現1.在頁面的后臺代碼中添加以下方法:usingSystem.Drawing;usingSystem.Drawing.Imaging;usingSystem.IO;
...
|
|
一、開篇:SAP網頁安全不容忽視在當今數字化浪潮下,企業運營與各類業務系統深度融合,其中,SAP系統作為企業資源規劃(ERP)的核心支柱,承載著海量關鍵業務數據與流程管控。然而,網絡世界暗流涌動,安全威脅如影隨形。曾有一家知名制造業企業,因SAP網頁訪問端口防護疏漏,被黑客趁虛而入。黑客通過偽裝IP地址,突破常規安全防...

|
|
效果演示實現以上效果需要先了解JavaScript的關于拖拽的api。HTML5提供了原生的拖放功能,允許用戶在網頁上通過鼠標或其他指針設備拖動和放置元素。這組API可以應用于各種HTML元素。dragstart事件:當用戶開始拖動一個元素時觸發。這個事件通常用于設置被拖動元素的數據。<divid=dragElemen...
|
|
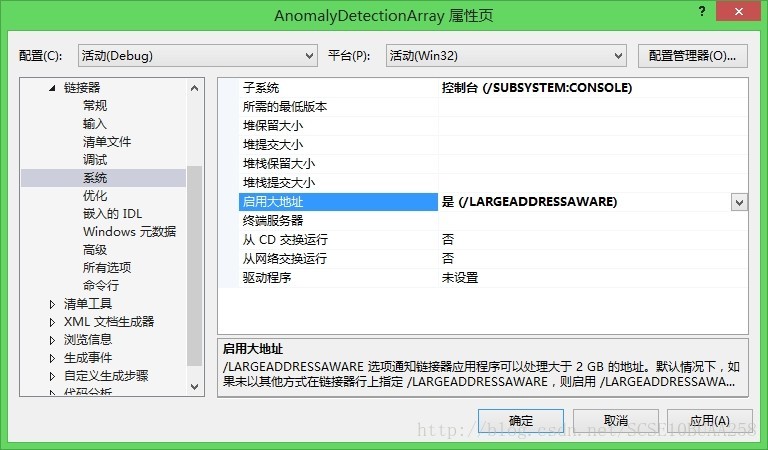
兩種方法在VisualStudioWin32控制平臺程序中使用超過4G的內存(以VisualSutdio2013為例)如果你的程序運行中由于申請大空間而拋出了badalloc異常,那這篇文章提出的兩個方法將對你有些幫助。捕獲異常的方法很簡單:trycatch(exceptione)1:啟用大地址在解決方案資源管理器中右...

|
|
一:背景1.講故事這次生產事故的dump是訓練營里一位朋友給到我的,由于朋友沒有分析出來,讓我幫忙看看,畢竟我的修車經驗相對來說更豐富一些,算是他們背后堅實的保障吧,話不多說上windbg說話。二:WinDbg分析1.為什么會崩潰由于windbg默認自動定位到崩潰的線程,而崩潰的dump重點是觀察它的崩潰前上下文,這里...
|
|
前言數組作為一種數據結構,常用在存儲同一類型的多個對象中。而C#在使用數組時,通過中括號[]這一特殊的記號來聲明,初始化和使用數組。Array類是所有數組的基類,并且提供了創建、操作、搜索和排序數組的功能。本文了解如何使用Array類方法對數組進行搜索、排序和執行其他操作。Array類Array類是所有數組的基類,它是...

|
|
在C#中,事件的訂閱和解除訂閱是通過使用+=和-=操作符來實現的,這些操作符分別用于將事件處理程序添加到事件和從事件中移除事件處理程序。以下是如何實現這些操作的詳細步驟:定義事件和委托首先,您需要定義一個委托,它指定了事件處理程序的簽名。然后,在發布事件的類中使用這個委托類型來聲明事件。usingSystem;publ...
|